-
glenpoolpsAsked on June 23, 2015 at 10:52 AM
-
Welvin Support Team LeadReplied on June 23, 2015 at 11:07 AM
You have to delete the page break after the submit button then add the following custom CSS codes in the form:
button#form-pagebreak-back_94 {
top: 20px;
position: absolute;
}
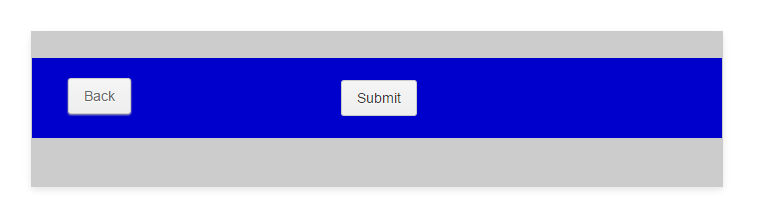
The result should be like this:

You can see this in my cloned version of your form: https://www.jotform.com/form/51734774140959.
Please get back to us if you need further assistance.
Thanks
-
glenpoolpsReplied on June 24, 2015 at 11:15 AM
You made the bottom of the form exactly as I wish it to look! What I don't understand is where to type in that code to make the form on my end look like your example does. I understand that I have to click on the CSS tab but from there I am lost. Please advise.
-
SammyReplied on June 24, 2015 at 12:42 PM
If you are using the designer, in the CSS tab paste the above code in the edit area.


Alternatively you can paste the code under Preferences->Form Styles [Inject Custom CSS]

-
glenpoolpsReplied on June 24, 2015 at 1:05 PM
Ok. In each instance, there is already coding jargon in the blanks you outlined in red above. As such, I do not know where/how to insert the CSS coding provided by Welvin above.
Do I delete all of the coding that is currently in there? Insert the coding from Welvin above the coding that is currently in there? Insert the coding from Welvin below the coding that is currently in there?
I need a better, more specific explanation. I am not a coding master, in fact, this is all very foreign and difficult for me.
-
SammyReplied on June 24, 2015 at 1:23 PM
Hi,
Sorry for the confusion
Add the CSS at the bottom of the field as a new entry, there is no need to delete the existing lines.
-
glenpoolpsReplied on June 24, 2015 at 1:43 PM
Aye carumba! It still didn't work. I tried adding that code from Welvin at the very bottom of the existing coding in BOTH of the places that you suggested (one at a time of course) and neither worked. Sigh. I just don't get it.
-
MikeReplied on June 24, 2015 at 3:46 PM
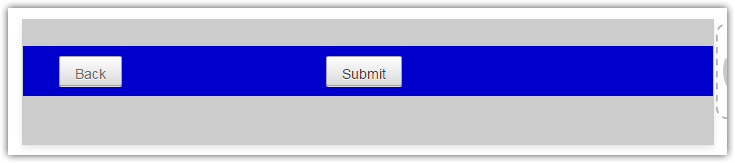
It appears that injected code works, but the submit button container sizing is different on your form. I have changed the Back button position from top 20px to 10px to fix the positioning issue.
button#form-pagebreak-back_94 {
top: 10px;
position: absolute;
}
You can test the live form now.
-
glenpoolpsReplied on June 24, 2015 at 4:19 PM
That didn't work either and now the "Back" button on page 1 is all wonky as well. This CSS coding stuff is for the birds!!!
-
glenpoolpsReplied on June 24, 2015 at 4:22 PM
What am I saying? The first page should not have a "Back" button! AGH! How can I get that taken off?
-
MikeReplied on June 24, 2015 at 4:49 PM
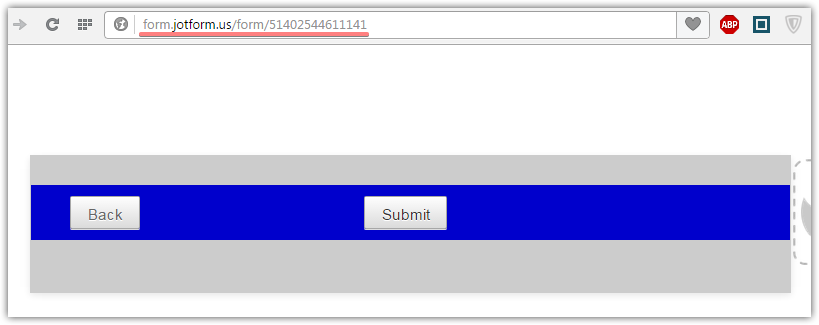
This is happening since we apply the absolute position method to the Back button. However, it should not affect your published form. You can check the form using direct link to confirm this:
http://form.jotform.us/form/51402544611141


Thank you.
-
glenpoolpsReplied on June 24, 2015 at 5:02 PM
Ok, I can't check anything past the first page because of the required values we have on our application.
I see that you made the change on the final page from the screenshot provided but how do I implement that change in "My Forms". I was told that any change a support team member makes on your end does not automatically show up in "My Forms" ergo all of my problems with trying to copy and paste this CSS coding myself.
I don't know how to tell if everything is fixed now or not.
Also, why is there a "Sample Logo" picture out to the right of our form? Can that be removed?Thank you for your help!
-
MikeReplied on June 24, 2015 at 5:54 PM
You can enter dummy data and navigate between form pages. The data is only submitted when you hit the Submit button, so the Next/Back buttons do not submit anything.
Question about form logo has been answered via the next thread.
-
glenpoolpsReplied on June 25, 2015 at 9:22 AM
I understand that but unfortunately we have a lot of required fields and I do not have the time to fill in fake answers for all of them simply so I can view my final page.
Is there anyway you could take a screenshot or point out where exactly I need to insert that code you have highlighted in yellow from your post June 24th at 3:46? I have attempted using the code numerous times but I am clearly inserting it in the wrong place because it is not working for me.
With our former program, I was able to drag and drop elements, adjust label width with my mouse, and other very easy user-friendly actions for editing forms. This CSS stuff is totally foreign to me and quite difficult so when a support person sends me a code and tells me to inject it, that is great; however, once I get that CSS tab open I am at a loss as to where to insert the code provided to me. I could really use some further guidance. Thank you!
-
Welvin Support Team LeadReplied on June 25, 2015 at 10:50 AM
Required Fields:
You can make them as not required at once through Manage Fields option: https://www.jotform.com/help/242-How-to-Manage-Multiple-Fields. Then you can do the same method for requiring them back later after testing.
I did the changes here: http://www.jotformpro.com/form/51754052804957.
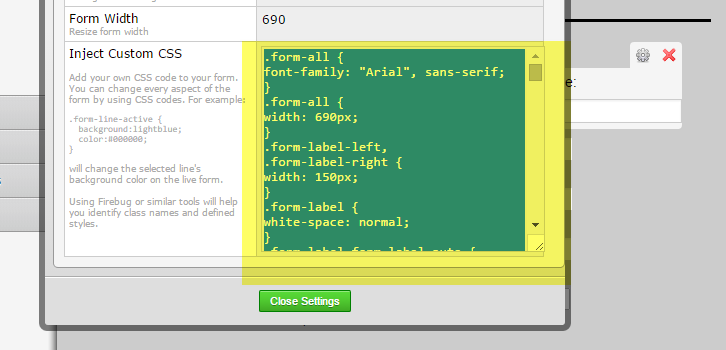
Injecting a Custom CSS codes to the form in the Form Preferences section:
1. Follow the steps here: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
2. If you are in the "Form Styles", just simply click the "Inject Custom CSS" box. This will auto-highlight the entire codes:

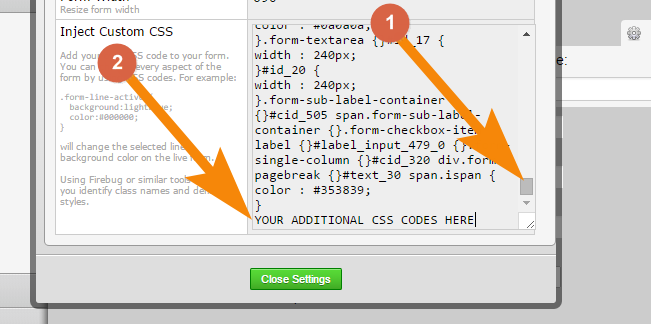
3. Now, just simply scroll down to the bottom and add the codes there:

Injecting a Custom CSS codes to the form in the FORM DESIGNER section:
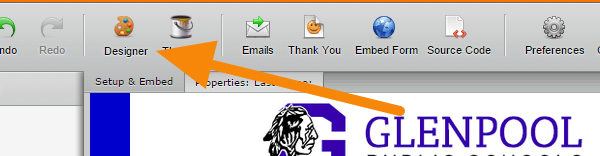
1. In the form builder, click the "Designer" button:

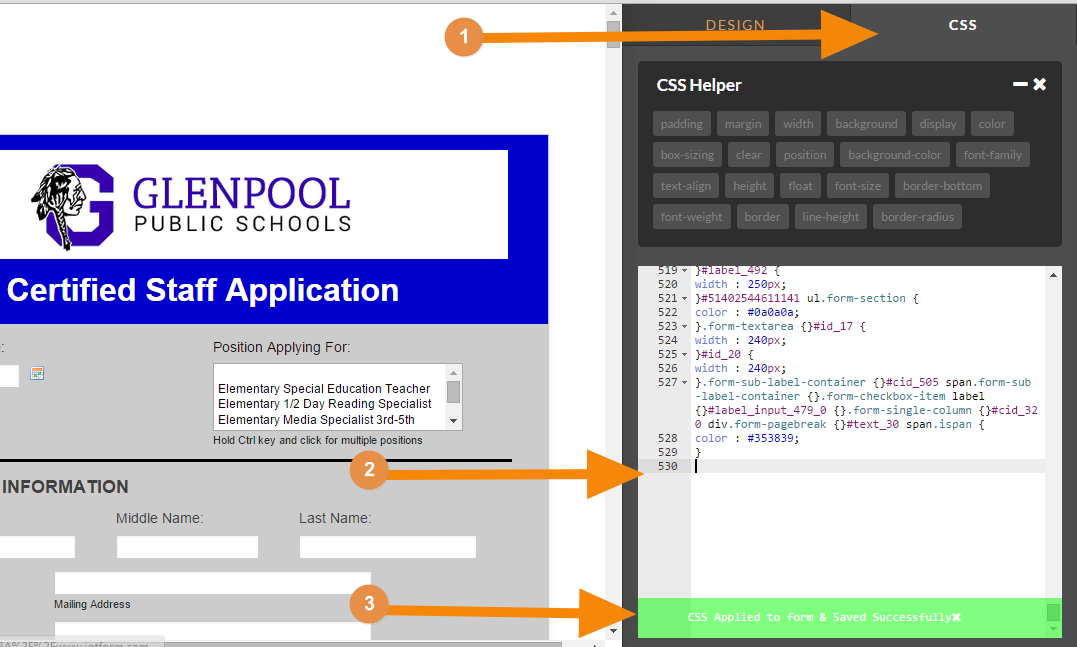
2. In the Form Designer window, click the "CSS" tab (No. 1 in the below screenshot).
3. Scroll down to the bottom
4. Add your custom CSS codes after the last one (No. 2 in the below screenshot).
5. You'll notice the message that says "CSS Applied to form & Saved Successfully" (No. 3 in the below screenshot).

6. Just click the "Save" button in the top-left side and that's it.
Please do not hesitate to get back to us if you need further assistance.
Thanks
-
glenpoolpsReplied on June 25, 2015 at 6:01 PM
I have tried that so many times and it does not work!! Do I need to remove some other coding first?
I want the bottom of my very last page of that form to appear as it does in the screenshot in Mike's post above from June 24th at 3:46 p.m.
It does not work for me. I am at a loss.
-
glenpoolpsReplied on June 30, 2015 at 9:03 AM
The problem with cloning that form in your link above is that it was not in its final form and I have since made A LOT of other changes to it. I just want to be able to use the coding and go on. I don't understand why it won't work for me. I guess I will just give up and leave it as is with the submit and back button all by themselves on the very last page rather than on the bottom of what should be the very last page. This has been WAY too much trouble! It's not the end of the world, it just looks weird and wastes a page. Thanks anyway.
-
Welvin Support Team LeadReplied on June 30, 2015 at 10:39 AM
I would suggest finalizing the form structure first and get back to us so we can make the adjustments of the buttons. And so we can check on what's wrong and why you can't make it.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































