-
WinwintenderingAsked on June 26, 2015 at 4:10 AM
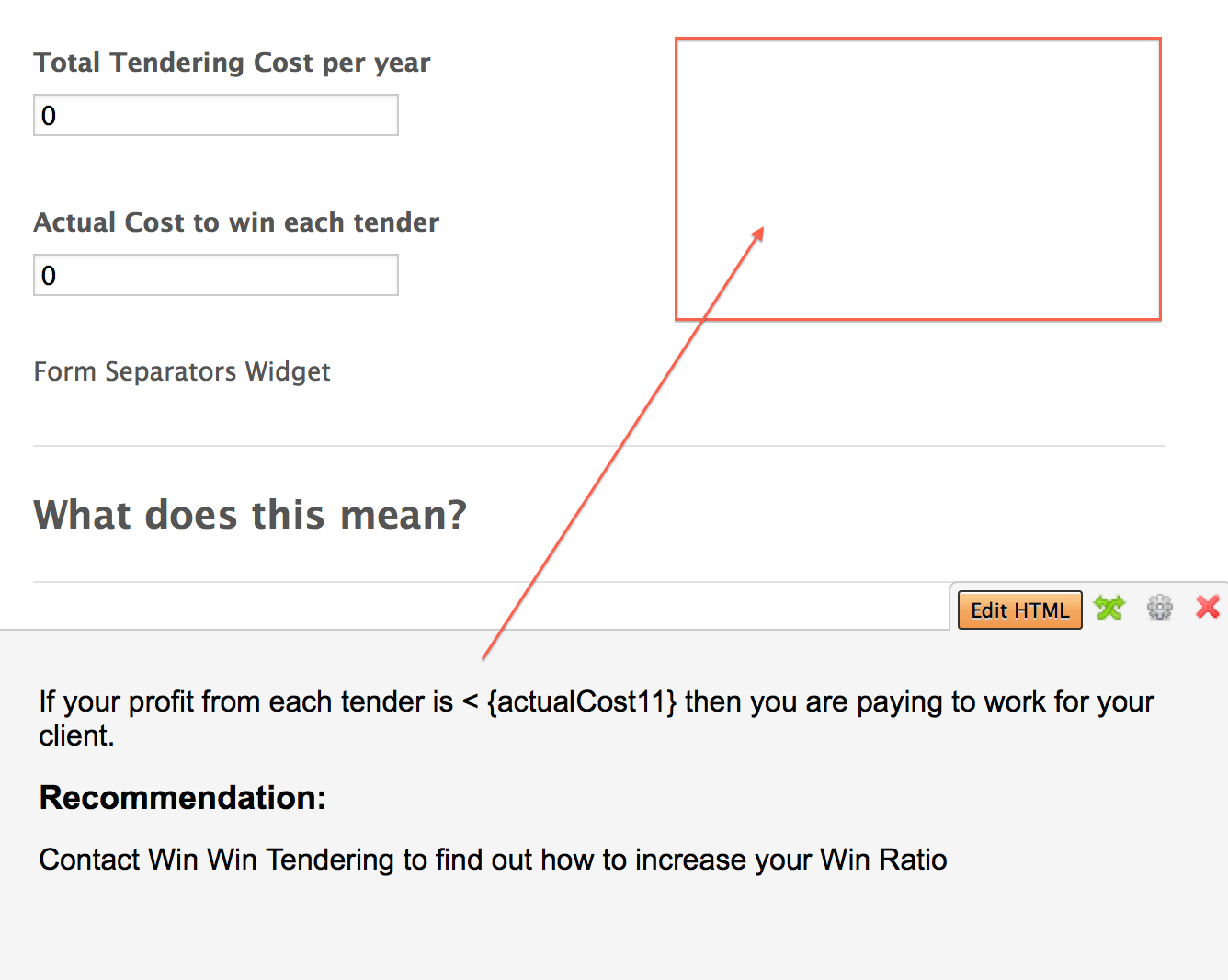
I would like to move the text box at the bottom of the form to where the red box is on the form.
I have tried shrinking, but it won't shrink enough. I tried to paste in CSS code but can't work out how to only make this box width smaller and height taller.

-
Chriistian Jotform SupportReplied on June 26, 2015 at 10:19 AM
Hi Winwintendering,
Thanks for contacting us.
To move the text block in your form, just follow the instructions below.
1. Move Total Tendering Cost per year field to next line.

2. Move Up Text block until it is next to the Actual Cost to win each tender.

3. Inject the custom CSS code below.
div#text_18 {
float: right;
width: 300px;
margin-top: -100px;
height: 100px;
text-align: justify;
}
To inject custom CSS code in your form, just follow the instructions provided in this article.
After implementing the instructions above, the form will look like the screenshot below.

Do let us know if you need further assistance.
Regards.
-
WinwintenderingReplied on June 28, 2015 at 10:20 PM
Perfect Thank you Chriistian
-
Chriistian Jotform SupportReplied on June 28, 2015 at 10:26 PM
Hi Winwintendering,
You are welcome. Glad to hear that the issue was solved.
If you need further assistance, please feel free to contact us again.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































