-
RiskkeAsked on June 28, 2015 at 10:03 AM
Hello all!
I'm lobing using your form builder and it is an amazing feature but I have encounter a problem within my background even i tried to inject CSS.
As you can see in the image I make my background transparent but when it got click in it it goes white.
Any help?
-
Welvin Support Team LeadReplied on June 28, 2015 at 12:19 PM
To disable the highlight effect, just do the following:
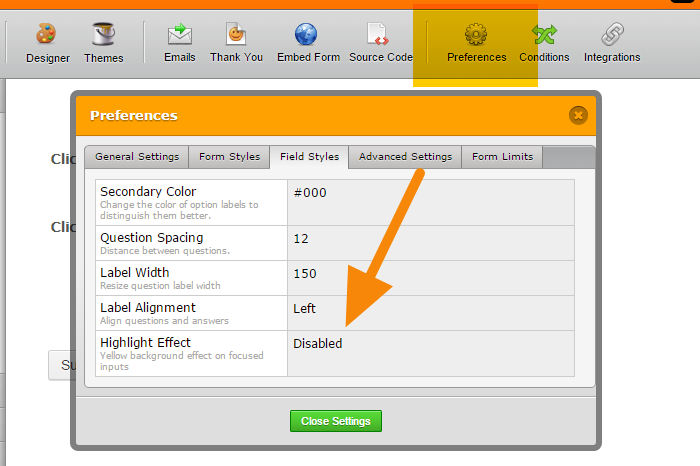
a. Click the "Preferences" button in the form builder
b. Click the "Field Styles" tab in the preferences window
c. Set Highlight Effect to "Disabled".

To remove the red background for the required field validation, just simply inject the following custom CSS codes:
.form-line-error {
background: transparent !important;
}
Add these codes at the bottom of the existing ones. Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thanks
-
RiskkeReplied on June 28, 2015 at 5:15 PM
Worked perfectly, but another problem happened. As the main label when "highlight" happens, turns to its old color.
I injected the CSS code for the "email" label and it works as it maintain the color but I hope there is other way for that as will mean doing all labels manually.
Thanks in advance!
-
Chriistian Jotform SupportReplied on June 28, 2015 at 9:08 PM
Hi Riskke,
Can you try injecting the custom CSS code below to change the color of all the label in your form?
.form-label {
color: #EED07E;
}
Do let us know if you need further assistance.
Regards.
-
RiskkeReplied on June 29, 2015 at 3:00 AM
Perfect, working. Awesome support ^^
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































