-
utvmastersAsked on June 29, 2015 at 9:04 AM
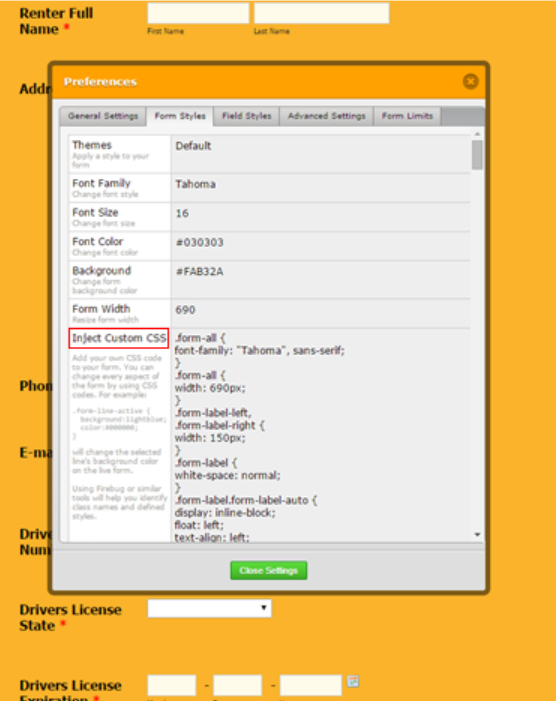
I kn ow currently there is no option to allow for a drop down on the Address field and this has to be manually entered. My question is as follows:
1) I have hidden the state option and created below zip code a text box and under special selected state
2) Would you know what kind of CSS code i could use to move the alignment of this text box over the hidden "State" box?
I have this in multiple places on the form.
thank you
-
BorisReplied on June 29, 2015 at 11:01 AM
If I understand you correctly, you are asking to move this State field as depicted in the image below:

There is no automatic way to write a CSS that would work on all your forms, you would have to find the correct the field names and IDs on every form where you wish to apply this CSS tweak.
I have cloned this form of yours: https://secure.jotform.us/form/51756786960168
In this clone, I have found out that the ID of States on the first page has the number of 21, so I have written the code that works on this specific States field:
@media only screen and (min-width:1024px){
#id_21 {
overflow: visible;
position: static;
height: 0;
padding: 0;
background: none;
}
#label_21 { display: none; }
#cid_21 {
top: -75px;
position: relative;
left: 350px;
}
}You can inject this code to the bottom of your custom CSS field by following this guide: How-to-Inject-Custom-CSS-Codes.
You can see this cloned form in action here, and this is how it looks:

I hope this helps. Please let us know how it goes.
-
utvmastersReplied on June 30, 2015 at 7:48 AMHi and Thank you for the detailed email.
I tried to copy and paste the code after the last line but no change. Can you review and let me know what I did wrong or perhaps copy and paste the entire CSS code?
Thank you
[cid:image001.png@01D0B308.7309D980]
... -
AaronSicilianoReplied on June 30, 2015 at 11:42 AM
Hello utvmasters,
I took a look at this form for you and created css code that you can copy and paste in using the same instructions that Boris gave you. His example form is working however whenever i copy and paste his css into a clone of your form it does not result in his example form.
Please try this css code
#label_21 {
width: 40px;
}
#id_21 {
width: 200px;
background:transparent;
position:relative;
left:300px;
top: -84px;
}

You can inject this code to the bottom of your custom CSS field by following this guide: How-to-Inject-Custom-CSS-Codes.
Here is the example form i created for you.

Hope this solves your problems.
Thanks,
Aaron
-
utvmastersReplied on June 30, 2015 at 6:53 PMHi,
Thank you for the code, I entered it and had to slightly adjust the -84px to about a -105.
I have 2 follow up questions
1) Now that the “State” has been relocated there is a large gap below where it was however I cannot seem to drag and drop all of the items below to close this gap any ideas?
2) I have another area on the form that requires the same adjustment however I am not sure how to make this apply to the other address and state field further on the form?
Thanks again
... -
Chriistian Jotform SupportReplied on June 30, 2015 at 11:47 PM
Hi utvmasters,
Regarding to your first question, can you try adding/injecting the custom CSS code below?
#id_21 {
padding-left: 15px;
}
For your second question, the provided CSS code in this thread may not work on your other forms since the CSS code uses the specific ID of the elements associated to the State field, you can create a separate thread for the other forms for us to check how to adjust the State field.Do let us know if you need further assistance.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































