-
kevkulbackiAsked on June 29, 2015 at 9:39 PM
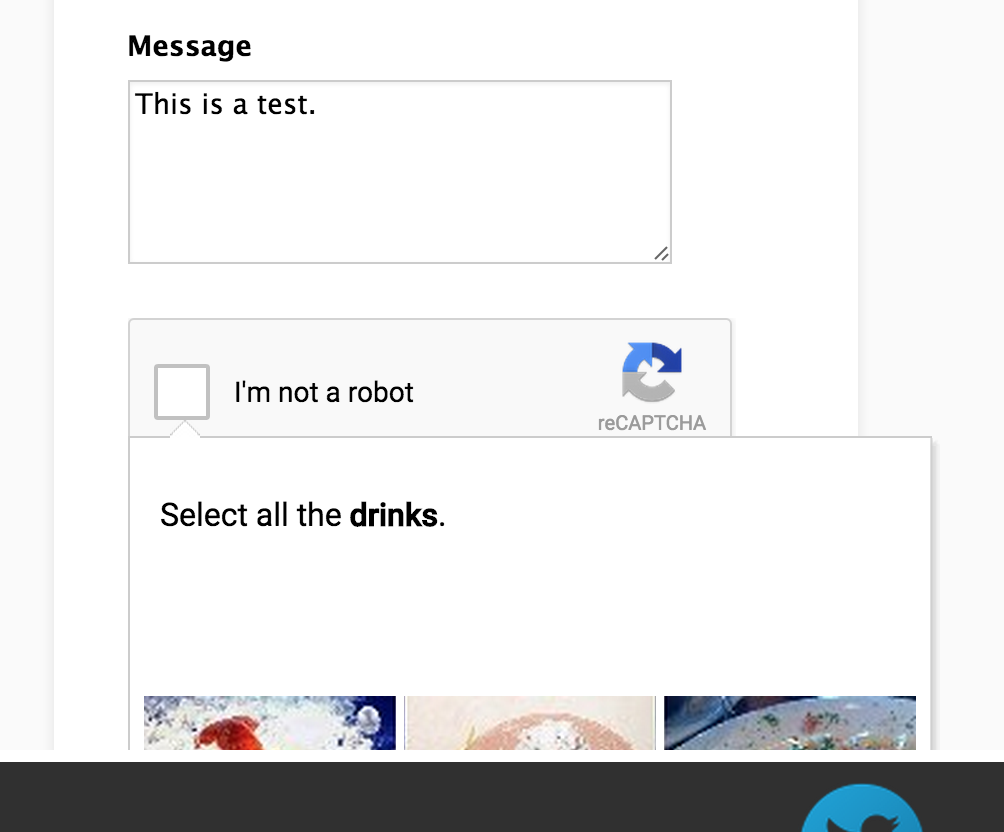
I built a mobile responsive site and the Google Recaptcha plugin is towards the bottom of the form. This looks great and works great sometimes; however, when it decides to verify a user by giving them the grid of images, the popup is cutoff as that isn't solid (so to speak). Any suggestions aside from just adding additional padding below the form?

-
CharlieReplied on June 30, 2015 at 2:00 AM
This is because you are using iFrame embed code, please do take note that using iFrame your form will have a specific height, this means that the height of the form is not that long to cover the extension of the images in the captcha field. You can try the following methods:
1. You can try making the height more larger.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/51773608413153" frameborder="0" style="width: 100%; height: 934px; border: none;" scrolling="no"></iframe>
2. You can also try having the same height but enabling the "scrolling" to auto.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/51773608413153" frameborder="0" style="width: 100%; height: 634px; border: none;" scrolling="auto"></iframe>
3. Another one, have you tried using the default embed code? The iFrame is usually used when there's code conflict between the form and your website when you used the default embed code. The good this with the default embed code is that the height of the form is responsive, it changes and it should adjust, making the Google reCaptcha not to be cut off at that sense.

I hope that somehow helped. Do let us know if this works for you.
-
kevkulbackiReplied on June 30, 2015 at 10:06 AM
Thanks Charlie. The standard embed does fix the cutoff.
-
CharlieReplied on June 30, 2015 at 11:14 AM
Great to hear that. If you encounter problems using the standard embed code, let us know by opening a new thread, and we'll try our best to help.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































