-
darny1811Asked on June 30, 2015 at 11:40 AM
hi everyone.
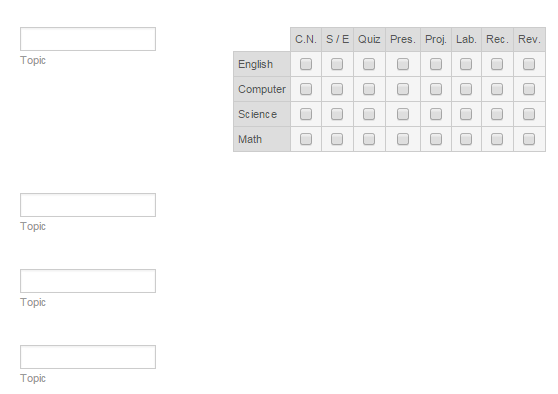
is there a way to add textboxes (topics) beside the matrix survey tool,
and make the textboxes should be aligned for each of the row-items (subjects)?
thanks.

-
BenReplied on June 30, 2015 at 1:31 PM
You can do that with a bit of custom CSS code.
Now the only issue here is that the text box field takes up a lot of space, but just enough to match the size of the matrix row.
If we however add the sub-label as you have, it is much higher than the matrix row itself and as such the fields can not align properly.
So this is the code to align the fields if there was no sub label:
#id_5, #id_8, #id_7, #id_6 {
display: block;
margin: 0;
padding: 0;
position: relative;
}
#id_5 {
top: 45px;
}
#id_8 {
top: -97px;
}
#id_7 {
top: -112px;
}
#id_6 {
top: -127px;
}This code will show the sub label on the left of the field
#id_5 .form-sub-label, #id_8 .form-sub-label, #id_7 .form-sub-label, #id_6 .form-sub-label {
float: left;
left: -30px;
position: relative;
top: -22px;
}This one will show it on the right
#id_5 .form-sub-label, #id_8 .form-sub-label, #id_7 .form-sub-label, #id_6 .form-sub-label {
float: right;
position: relative;
right: -5px;
top: -22px;
}and this one will show it in the left corner, over the field
#id_5 .form-sub-label, #id_8 .form-sub-label, #id_7 .form-sub-label, #id_6 .form-sub-label {
float: left;
position: relative;
top: -17px;
}and you can hide them by using this CSS:
#id_5 .form-sub-label, #id_8 .form-sub-label, #id_7 .form-sub-label, #id_6 .form-sub-label {
visibility: hidden;
}You must add the first CSS code, but the last 4 are optional - to add the one that you prefer the most.
You can see how to do that here: Inject Custom CSS Codes
Do let us know however if you have any issues adding the CSS or if you have any additional questions and we would be happy to answer them.
-
darny1811Replied on July 1, 2015 at 2:06 AM
thank you so much, Ben ! :-)
-
BorisReplied on July 1, 2015 at 3:00 AM
On behalf of my colleague, Ben, you are kindly welcome. :)
Please don't hesitate to contact us again should you need further assistance with your forms, we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































