-
jfullwiler2Asked on July 1, 2015 at 11:07 PM
Hello,
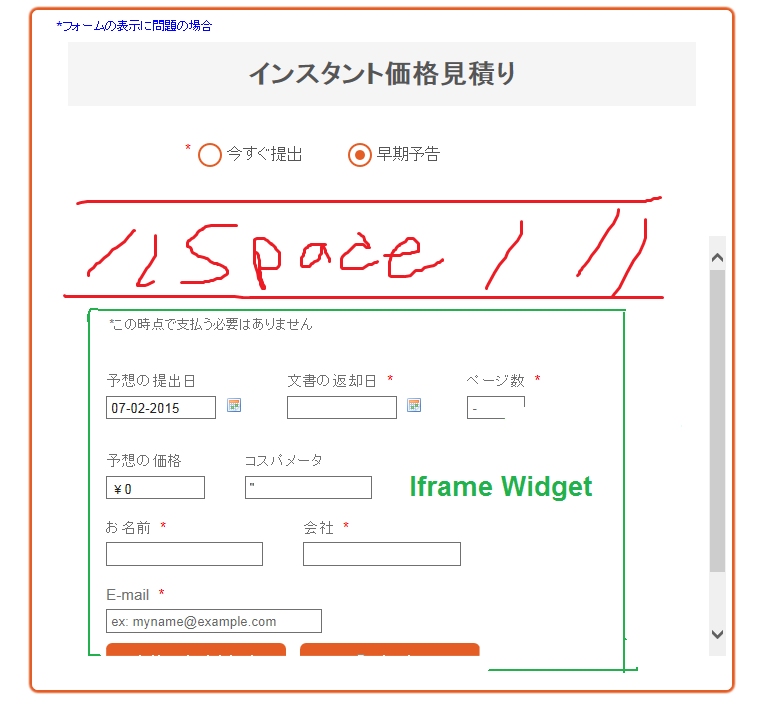
I found general Q&A about white space around an iframe embed, but I am having problem with unnecessary white space around my iframe widget within my form.
Any suggestions how to make the iframe widget tighter so it fits better within my form?
Thanks!
Jared

-
ibrahim JotForm UI DeveloperReplied on July 2, 2015 at 7:26 AM
Hi,
You can inject CSS code for extra spacing. Here's sample code:
@media screen and (max-width: 768px) and (min-width: 480px) {
.jotform-form {
padding: 0;
}
}
.form-line {
padding: 0px 36px;
}
Thanks.
-
jfullwiler2Replied on July 2, 2015 at 10:08 PM
Thanks for the code, would this be going in the "mother" form or the "child" form?
-
CharlieReplied on July 3, 2015 at 12:41 AM
Hi,
I see that your form has also another form embedded in it, I assume that you are referring to that as the child form.
The code that my colleague shared can be applied to both the main form and child form. Depending on which form.
In this case, I believe you need to open the child form (http://form.jotform.me/form/51741334875459) in the form builder and inject this code instead:
.jotform-form {
padding-top: 0px !important;
}
.form-all {
padding-top: 0px !imporant;
}
Let us know if that works. Make sure that you paste that code in the child form and not in the main form.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































