-
transpayAsked on July 5, 2015 at 4:32 PM
My company uses Pardot as our B2B automation tool to track all fields, and I am trying to embed our form using the lightbox script. I created a form handler from Pardot and have mapped all fields from Jotform and Pardot.
Form handler field mappings on Pardot

However Pardot is not reading any test submissions we submit through the form, and I am wondering if it's because of the missing post URL. From Pardot, we were told to change Post URL from the form's source code.

I'm not really sure how to integrate a lightbox script with Pardot as well as the form tag so that it integrates with Pardot. I am not a developer and my IT team is swamped, so any help I can get from your team would be great. Since I am not a developer, step-by-step instructions would truly be appreciated.
Sincerely,
Christina
PS - This article was able to help me a little, but I am unsure whether to put the Jotform field names into the brackets or those from my Pardot fields.
If you could help me ASAP, that would be awesome since we are being forced to meet near-impossible deadlines.
-
David JotForm Support ManagerReplied on July 5, 2015 at 5:04 PM
This definitely requires hiring a programmer to send the post data using PHP to your HTML page in Pardot, here is a guide that would give your programmer an idea on how to send the data to another page: https://www.jotform.com/help/213-Send-POST-Data-From-JotForm-Using-PHP-in-Custom-Thank-You-Page

If you have another question, please open a new thread, we will be glad to assist you.
-
transpayReplied on July 5, 2015 at 5:22 PM
In this case, do you have any solutions for embedding the form? I previously tried to use the entire source code but the page looked very ugly and nothing like the original form.
-
David JotForm Support ManagerReplied on July 5, 2015 at 5:33 PM
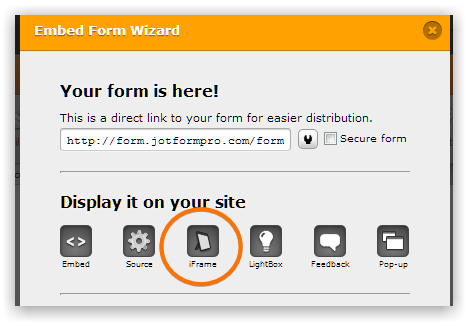
When it comes to embedding the form, try embedding your form using the iFrame code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code

When you get it, before embedding the code, paste it in a text editor like Wordpad, you will see two parts, only copy and embed the iFrame part, example:

The iFrame will not conflict with anything on your page, and will display as it shows in the preview mode. Let us know if you need anything else, we will be glad to assist you.
-
transpayReplied on July 5, 2015 at 5:54 PM
I'm sorry I should have specified, I still want to be able to send the data to Pardot. There is no POST URL in the iframe script, is it safe to just add it?
It's very important to send the data to Pardot. Our IT team is completely tied up and cranky due to this ridiculous project, so if you can help come up with a workaround I'd be very grateful.
-
David JotForm Support ManagerReplied on July 5, 2015 at 6:33 PM
I am not able to provide you the exact steps and PHP scripts to make this possible, I could give it a try, but this would take me a lot of time since its complex and needs to be handle by an experienced programmer.
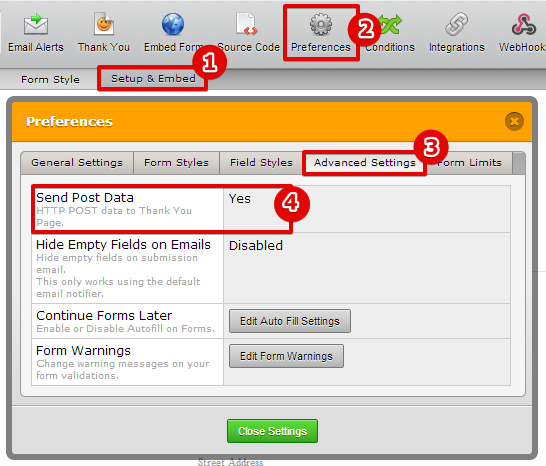
Basically, by enabling the post data, you will be able to send all the data in a variable which will be the array container.

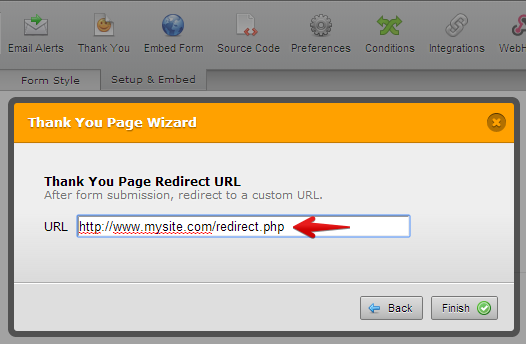
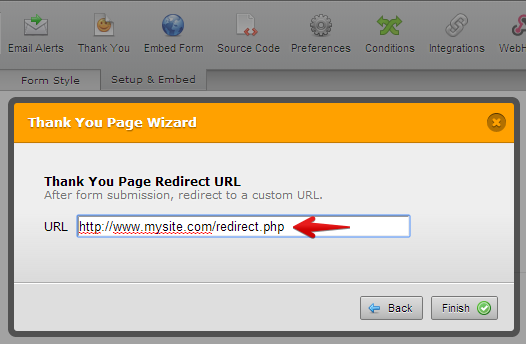
This is done by setting the target URL in the Thank You Page Wizard:

This URL is where your PHP file is located, and it contains the necessary PHP scripting to receive and redirect the information where you want to, which it's Pardot, I guess the article you share is the one that explained how to receive the data.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































