-
RogerYelvington01Asked on July 6, 2015 at 12:16 AM
Hi Guys!
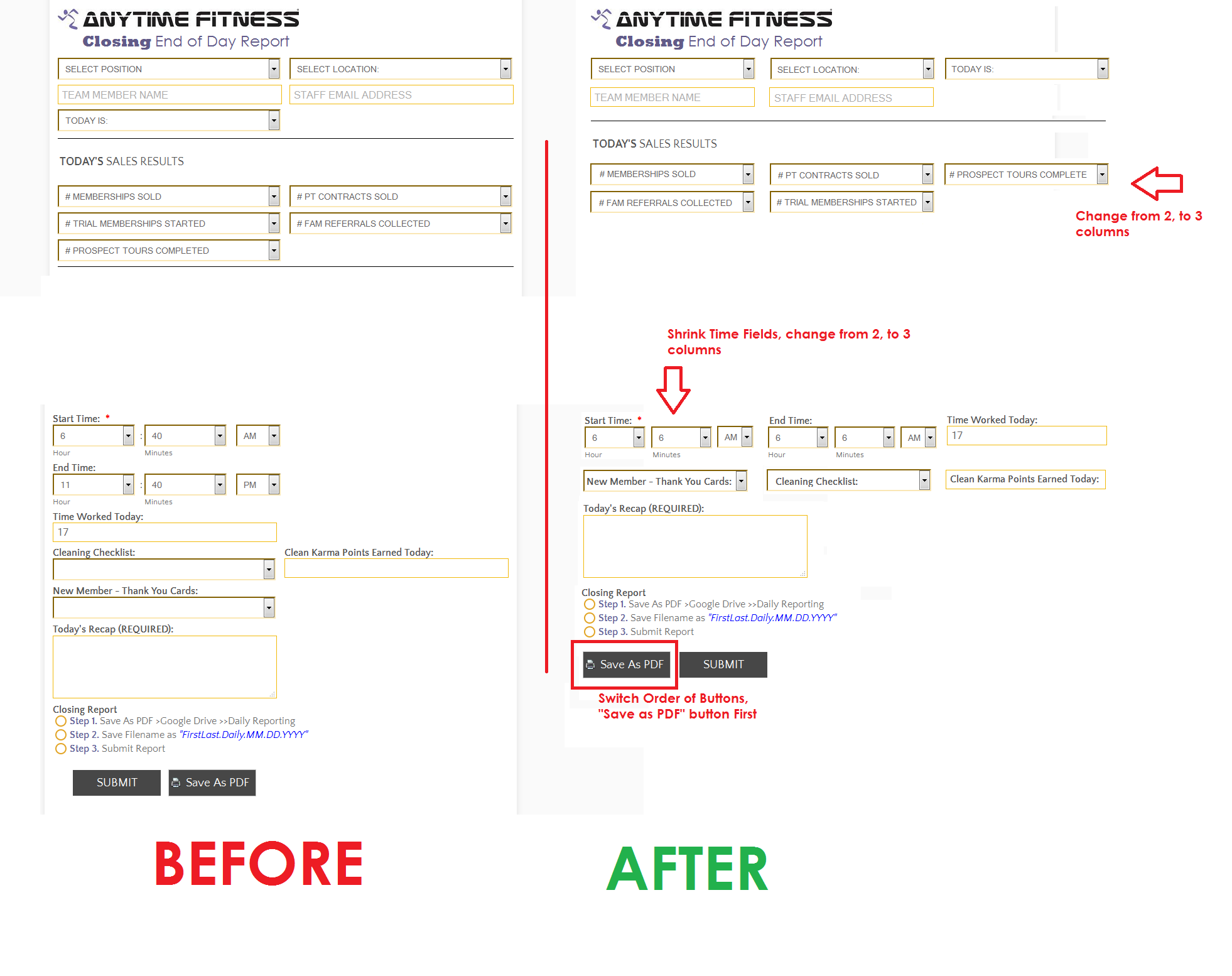
I'm working on two forms tonight, that I need to have ready for use tomorrow, and I'm trying to make them user friendly. I have attached a visual reference, but in short:
1. I want to change both of these forms to have 3 columns, but when I do, I lose the style, color, sizing, etc
2. I would like to change the SAVE AS PDF (PRINT) Button to be displayed to the left of the "Submit" button
I need to do these changes on both of the forms:
http://form.jotformpro.com/form/51828778904975
http://form.jotformpro.com/form/51543959296974I will be up working, and thank you for your help!
Kind regards,
Roger

-
Chriistian Jotform SupportReplied on July 6, 2015 at 4:33 AM
Thanks for contacting us.
For your first concern, to change form to have 3 columns, just follow the steps below:
a. Inject the custom CSS code below in your form.
.form-line-column{
width: 33.33% !important;
}
To inject custom CSS code below, just follow the instructions provided in this article: How to Inject Custom CSS Codes.
b. Move Today Is field. Follow the instructions provided in the demo below.

c. Arrange TODAY'S SALES RESULTS fields. Follow the instructions provided in the demo below.

d. Arrange Start Time and End Time fields. Follow the instructions provided in the demo below.

Regarding your second concern, I am currently checking the form. Please give me more time to check this. I will get back to you as soon as I get a result.
Regards.
-
Chriistian Jotform SupportReplied on July 6, 2015 at 4:49 AM
For your second concern, can you try injecting the custom CSS code below?
.form-submit-print{
position: absolute;
left: 10px;
}
.form-submit-button{
position: absolute;
left: 160px;
}
.form-all {
padding-bottom: 50px;
}
By the way, I have cloned one of your form and implemented the changes I suggested. If you want, you can clone it. You can check it here.
Do let us know if you need further assistance.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































