-
MobileonixAsked on July 7, 2015 at 3:40 PM
http://www.jotform.com/help/178-How-to-Have-Sub-Category-or-Sub-Labels-on-an-Order-Form
-
KadeJMReplied on July 7, 2015 at 4:17 PM
Do you mean that you want an easy or simplified method of converting payment integration products into sub-catagories with sub-labels? Or?
Unfortunately, at this time I'm afraid not as far as I know anyhow. But, please correct me if I have misunderstood you in any way.
-
MobileonixReplied on July 7, 2015 at 4:21 PM
I have been testing but the radio button still shows
http://www.jotform.com//?formID=51876611062959
-
KadeJMReplied on July 7, 2015 at 4:58 PM
I took a look at your form and found you are still seeing the radios because you didn't disassociate these two inputs to turn them into the categories properly.
Fixed it for you, hows this: https://www.jotform.com/form/51876296421967?

You had it partly right but in your first input line you associated both the first and second inputs together instead of directly them for the input and label two times since there are two inputs you are trying to turn those into sub-catagories.
You had your injected css as :
.form-radio {}
.form-cover-wrapper {display : none;}
input[id*="1004"]{display:none;}input[id*="input number"] + label > .form-product-details{display:none;}label[for*="1005"]{font-weight: bold;text-decoration: underline;}
Whereas your injected css should be:
.form-cover-wrapper {display : none;}
input[id*="1004"]{display:none;}input[id*="input number"] + label > .form-product-details{display:none;}label[for*="1004"]{font-weight: bold;text-decoration: underline;}
input[id*="1005"]{display:none;}input[id*="input number"] + label > .form-product-details{display:none;}label[for*="1005"]{font-weight: bold;text-decoration: underline;}
-
KadeJMReplied on July 7, 2015 at 5:00 PM
My apologies, I forgot to also mention that you are more than welcome to clone the fixed example which I provided you in my last response back into your account so that you can use it if that is easier for you. :)
-
MobileonixReplied on July 7, 2015 at 5:06 PM
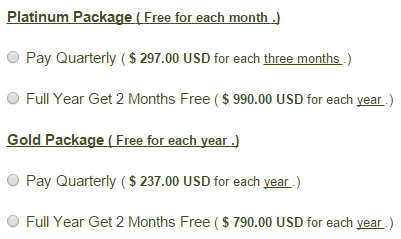
Yes that would be great if I could get the (free for month ) and (Free for year ) removed
-
KadeJMReplied on July 7, 2015 at 5:38 PM
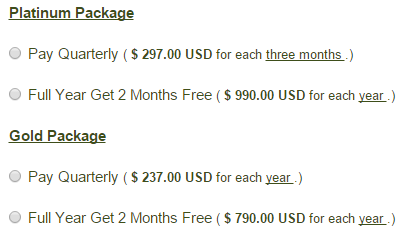
Update: Add these two extra lines of css code below as new lines of code which will hide that.
input[id*="1004"] + label > .form-product-details { display:none;}
input[id*="1005"] + label > .form-product-details { display:none;}

It's also updated on the fixed form if you want to take a look and clone it again instead.
-
MobileonixReplied on July 7, 2015 at 5:56 PM
showing as invalid http://www.jotform.com/form/51876296421967?
-
jonathanReplied on July 7, 2015 at 7:14 PM
-
olpeventsReplied on June 3, 2016 at 10:17 AM
hello. I would like to use this format with the radio buttons, but with option to select multiple buttons. Can that be done?
Currently I am using this form and would like the electric and website to be options under each event chosen.
https://form.jotform.com/53366096178970
thank you
-
KadeJMReplied on June 3, 2016 at 10:34 AM
We understand you are having a similar issue even though you are asking it as a follow-up but found you already asked this question in this thread over here.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































