-
YuyenAsked on July 7, 2015 at 8:37 PM
Hi!
I've been battling with this little piece of code all day. I've read other posts and tried to replicate the instructions, but no dice. I finally could put background on transparency (yay!) but form still always cuts off before send and clear buttons show. I've tried other types of embed other than iframe, but it comes out whacky –if it comes out at all– because the website's CSS overwrites the code. What am i doing wrong? My jot is the following: http://form.jotform.co/form/51870691887875
I've only embedded my jotform once, but i was planning on embedding it in other pages in the same website. So i really need to figure out what's happening lol
Thank you in advance!

-
CharlieReplied on July 8, 2015 at 2:43 AM
Hi
Upon checking your website, I see that your iFrame embed code is wrapped in <p>.
This is how the form is embedded in your website:
<p><iframe id="JotFormIFrame" style="width: 100%; height: 540px; border: none;" src="//form.jotform.co/form/51870691887875" frameborder="0" scrolling="no"></iframe>
<script type="text/javascript">// <![CDATA[
window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}
// ]]></script>
<script type="text/javascript">// <![CDATA[
window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}
// ]]></script>
</p>
Instead of using <p>, you can try wrapping it on a <div> element so that we can adjust the height of the wrapper.
<div style="min-height: 600px !important;">
...iFrame embed code here, make sure that the height of the div can cover the height of the iFrame.
</div>
See if using the <div> element works better for you. we'll wait for your response.
-
YuyenReplied on July 13, 2015 at 10:04 PM
Thank you! I tried embedding that way. It worked... somewhat. Now i can't get it to cut off at the bottom of the form!. Now, it leaves A LOT of blank space. I think it may be cause the script pulls the total height of the form, without taking into account that i have conditioned parts of it to be always hidden.
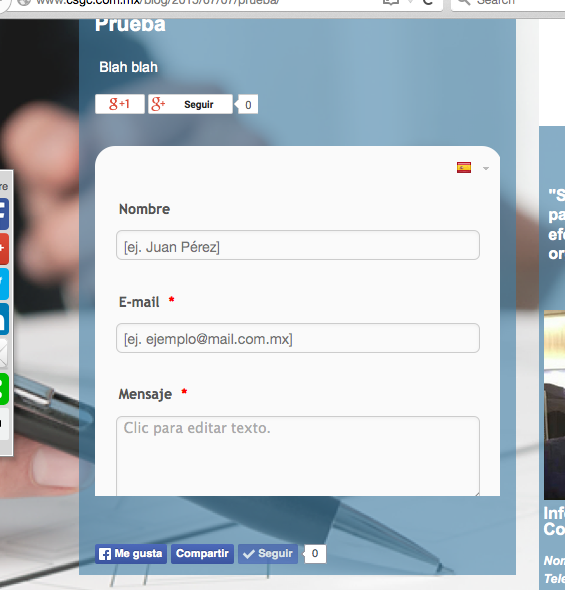
 My embedded form here.
My embedded form here. -
CharlieReplied on July 14, 2015 at 12:54 AM
Upon checking your website, it has a space on it because the height you set is quite long. Here's you iFrame embed code:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.co/form/51897126478873" frameborder="0" style="width: 100%; height: 969px; border: none;" scrolling="no"></iframe>
You just need to adjust the height value of it. Let us know if that works.
-
YuyenReplied on July 14, 2015 at 10:11 PM
Hi, Charlie
I put in that value cause it's the max-height my jot can reach when warnings activate and such. But the space it leaves is WAY over 969px, more like double. I tried putting in other values (30px, 100px, etc) to see if it modified the iframe's height, but it seems its useless even when putting '!important'. It gets overridden again and again. I've even tried embedding the iframe inside a <div> and <object> but no results as of yet.
The only way i've been able to reduce the blank space is to embed it in code, instead of iframe, but then language option becomes useless. I'm really script challenged, so it's possible i'm not seeing something here...
-
CharlieReplied on July 15, 2015 at 2:26 AM
That's weird. Could you try this instead:
When using iFrame embed code, don't include the script tags in it.
Example:
By default, this is the copied iFrame in your embed options:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/51951499564974" frameborder="0" style="width:100%; height:962px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
We need to remove the script code in it, the final code that we will be pasting in your website will be this one:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotformpro.com/form/51951499564974" frameborder="0" style="width:100%; height: 862px !important; border:none;" scrolling="no"></iframe>
There's no more script code on it and we also removed the "onload" function. Make sure that the height value is the one you desire or your preferred one.
Do let us know if that works.
-
YuyenReplied on July 15, 2015 at 2:58 AM
It worked! Thank you so much, Charlie!
-
abajan Jotform SupportReplied on July 15, 2015 at 4:00 AM
On behalf of my colleague, you're welcome :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































 My embedded form
My embedded form 