-
drazekAsked on July 8, 2015 at 5:07 PM
how to style to go with WP theme
we're having hard time styling the form to have a background transparent .. the white background around the field and inside the field just doesn't look good
the jotform designer doesn't seem to work ... any ideas?
http://www.cssdiet.com/v2/
-
MikeReplied on July 8, 2015 at 6:54 PM
Thank you for contacting us.
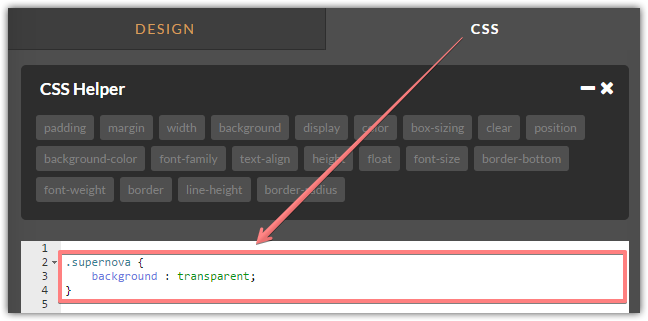
Please try injecting the next CSS in order to set the transparent background on form.
.supernova {
background : transparent;
}
If you need any further assistance on this, please let us know.
-
drazekReplied on July 13, 2015 at 8:50 PM
that doesn't seem to work .. http://cssdiet.com/v2
-
CharlieReplied on July 14, 2015 at 2:21 AM
Hi,
Is this the form you are referring to?
May I know how you have embedded it? Did you use a plugin similar to a pop up or a modal? It seems like the element wrapping the form has its own background color.
Here's a step by step on how you can make your background to transparent, do take note that this applies on the form itself:
1. First, navigate to "Preferences"->"Form Styles"->Change "background" to "transparent"
2. After that, make sure that the changes are save.
3. Now navigate to your Form Designer Tool and add this custom CSS code.
.supernova, .form-all, .jotform-form {
background-color : transparent !important;
}
4. To test the form, close your Form Designer Tool and click the Preview button.
Try embedding that form with the changes and see if it gives you a better result. However, make sure though that the element wrapping the form itself has the color that you want because it will be the background color that will show because of the transparency of the form.
Do let us know if that works.
Thanks.
-
drazekReplied on August 10, 2015 at 8:11 PM
it's still not perfect
http://www.cssdiet.com/v2/
the email address field is small comparing to the submit button
the email address field has transparent background too (therefore barely visible)
you can see a form border on ipad (it's subtle but it's there)
the error message you get when clicking on email field and submitting (without entering anything) changes form background to white
-
CharlieReplied on August 11, 2015 at 12:49 AM
Hi,
Could you tell us what form you are referring, I see there are two pars where the form is showing.
This one:

And the other one is in a pop up or a modal.

If you could share us a screenshot of what you would like it to be, that would help us a lot. We'll wait for your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































