-
LoansA2zAsked on July 11, 2015 at 2:25 AM
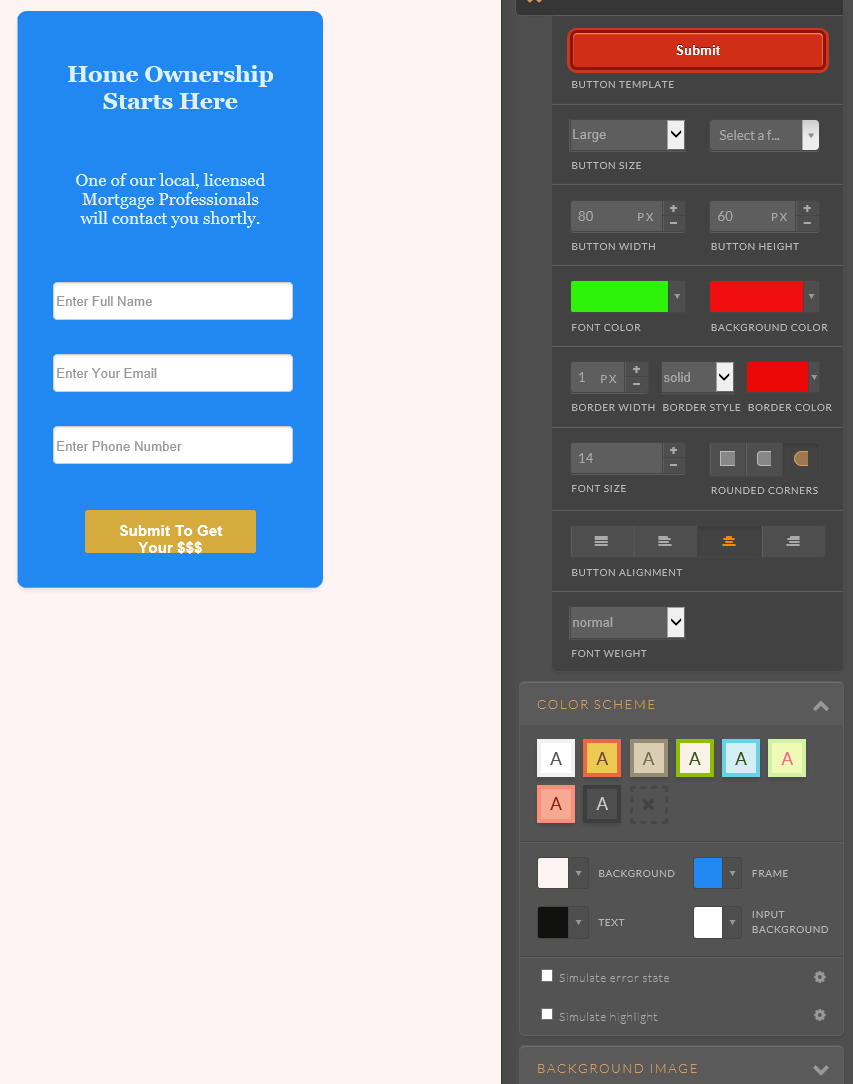
This is for my form HI5. I have changed the Button to a Red with Rounded corners and a Green Font color. When I am in Button Design mode, All looks good, but when I preview the Form, Everything looks great, except the Submit button does not reflect the changes made and saved in desinger. What step am I missing?
Thanks

-
Welvin Support Team LeadReplied on July 11, 2015 at 5:59 AM
That is because of the custom CSS codes that are injected in the form. The custom CSS codes override the Form Designer styles. You have to remove the custom CSS codes if you want to use the designer.
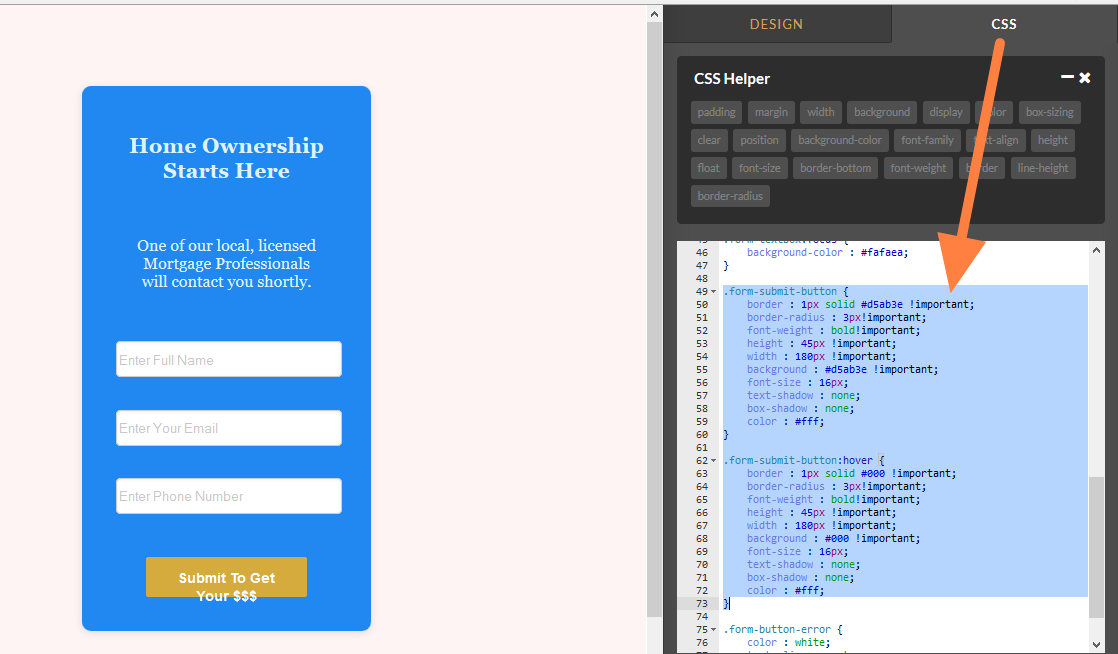
Click "CSS" tab and remove the following custom CSS codes:
.form-submit-button {
border : 1px solid #d5ab3e !important;
border-radius : 3px!important;
font-weight : bold!important;
height : 45px !important;
width : 180px !important;
background : #d5ab3e !important;
font-size : 16px;
text-shadow : none;
box-shadow : none;
color : #fff;
}
.form-submit-button:hover {
border : 1px solid #000 !important;
border-radius : 3px!important;
font-weight : bold!important;
height : 45px !important;
width : 180px !important;
background : #000 !important;
font-size : 16px;
text-shadow : none;
box-shadow : none;
color : #fff;
}

Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































