-
creativedistrictAsked on July 14, 2015 at 1:15 AM
Hi,
Can i manually change the alignment of the drop down boxes.
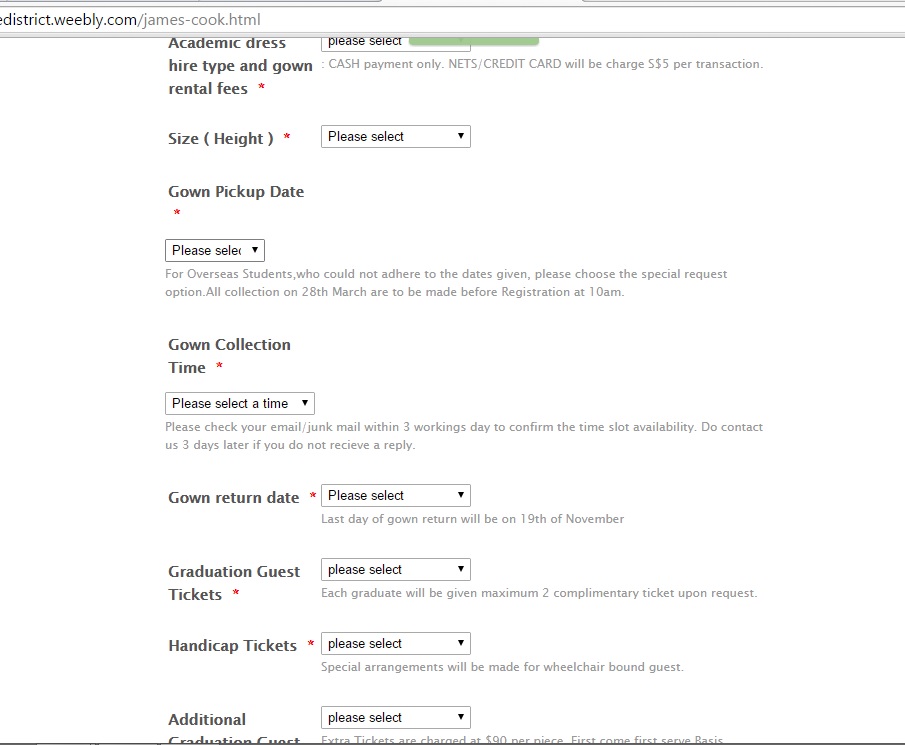
I noticed that once i have a sub tex below, and many often i do, i will get a change in alignment as per screen shot .
How do i rectify this issue?
there isn't controls to help me with this alignment of drop downs.

-
deniz JotForm DeveloperReplied on July 14, 2015 at 2:22 AM
Hi,
I would recommend you to use our Shrink tool under Preferences to align your fields.
You can check the tutorial for more details: Form Field Positioning
Let us know if you need further assistance.
Thank you.
-
creativedistrictReplied on July 14, 2015 at 2:38 AM
after looking at the forms and instructions that was recommended. i still have no clues how is actually solves the problem. please elaborate. i tried shrinking but it becomes an extremely long text, neither can it be merge on the top of bottom line.
-
abajan Jotform SupportReplied on July 14, 2015 at 5:04 AM
If the goal is to have the main label of each field on its left, the only option would be to constrain the width of the sub-labels. That can be achieved by injecting the following CSS (adjusting the value of the declaration to suit) :
.form-sub-label {
max-width: 400px;
}The result of injecting the above rule would be as this clone.
Is this what you meant?
-
creativedistrictReplied on July 14, 2015 at 5:15 AM
the answer is spot on.
Thank you so much. But can i check with you if this is done on our form or do i need to do programming.
-
abajan Jotform SupportReplied on July 14, 2015 at 5:24 AM
No programming is necessary. Adding the CSS as explained in the guide would suffice. But if you need assistance, we'd be happy to provide it.
Cheers
-
creativedistrictReplied on July 14, 2015 at 5:46 AM
thank you. it's done. very much appreciated
-
abajan Jotform SupportReplied on July 14, 2015 at 6:16 AM
You're quite welcome. Glad we could help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































