-
LindseyGilbertsonAsked on July 15, 2015 at 11:58 AM
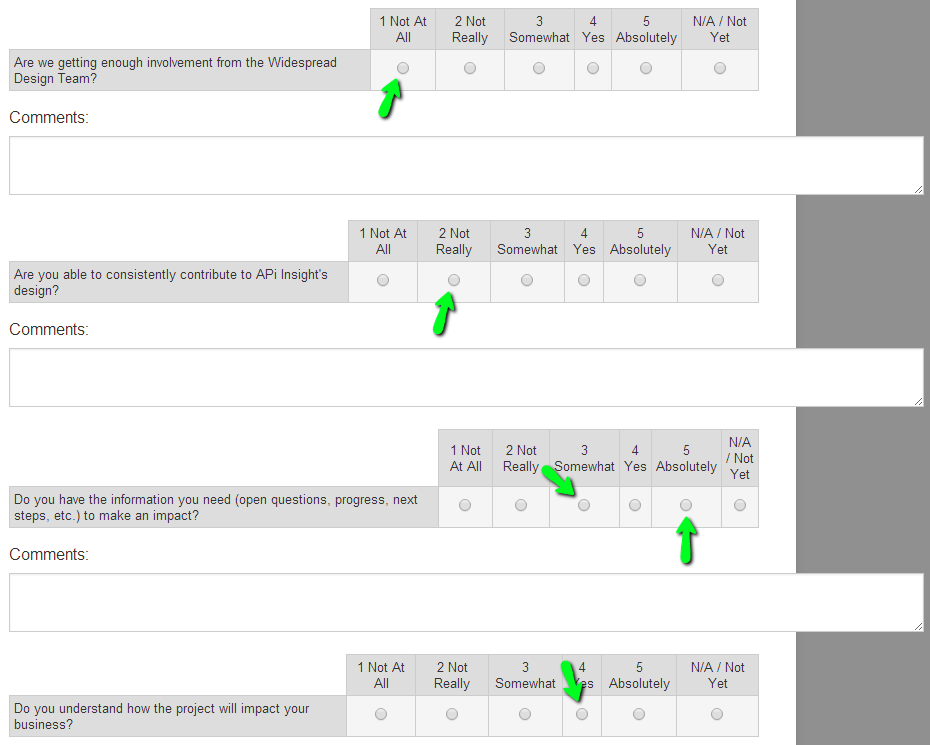
Please see the attached photo. I have been unable to make updates to this radio button so that it matches the size of all of the other questions/radio buttons. This is a duplicate of one of the correctly sized radio buttons but is still not working.
Any way I could get help on this ASAP? I need to use this survey tomorrow, July 15th.
Thank you
-
Kiran Support Team LeadReplied on July 15, 2015 at 1:32 PM
I'm not sure if you are referring to the last matrix field on your JotForm since the image is not posted through the thread. I see that there is some custom CSS code added to your JotForm to adjust the width of the matrix columns. However, it seems the code is not working to effect the column width. Please try adding the following code to your JotForm by following the guide below :
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
th.form-matrix-row-headers {
width : 155px;
}th.form-matrix-column-headers {
width : 86px;
}
You may remove the CSS from the Custom CSS code starting from #id_16 th.form-matrix-row-headers to the end before you add the above the code.
Please let us know if you are referring to something different. We will be happy to help. Thanks!!
-
LindseyGilbertsonReplied on July 15, 2015 at 2:35 PM
Thank you, Kiran. I followed your instructions and have notice now that the issue has moved from the last matrix field to the second to last matrix field, I will insert a picture of what my code looks like:
-
abajan Jotform SupportReplied on July 15, 2015 at 4:59 PM
Hi Lindsey,
Unfortunately, I'm unable to replicate the issue on my end. All of the matrix radio buttons appear to be the same size:

It could possibly be a browser and/or device specific issue. Which of each are you using?Could you please provide a screenshot? Please see the following instructions, originally posted by our colleague Welvin, on how to do that:
METHOD 1 (EASIEST)
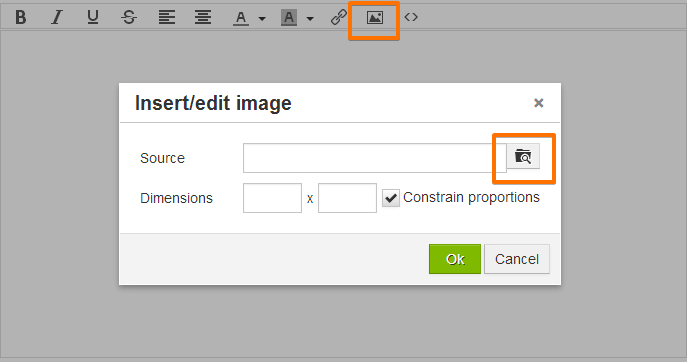
1. Click on Insert/Edit image button
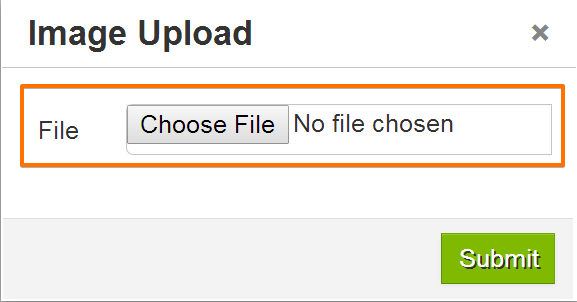
2. Click on the "Upload" button

3. Click on Choose File and look in your local folders.
4. Click on Submit

METHOD 2
This is VERY useful when you need to inject Custom CSS that requires image URL's. Please check the steps below:
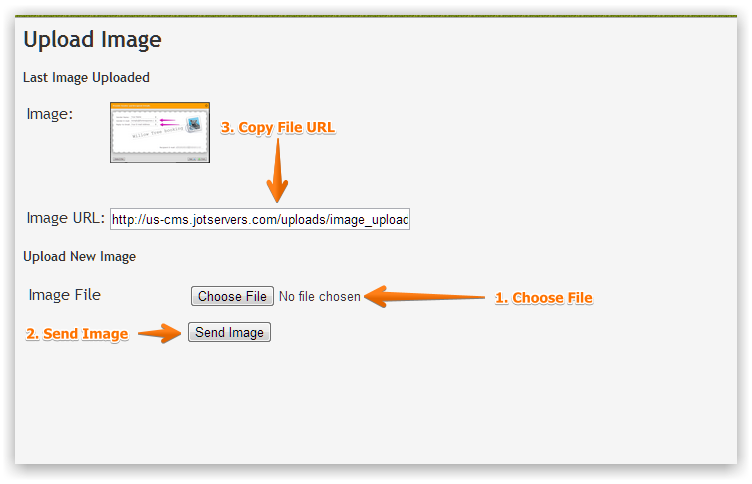
1. Go to: https://www.jotform.com/help/image_upload.php?naked=true
2. Click "Choose File" button and choose your image file (should be in JPG or PNG format and not more than 500KB)
3. Click "Send Image" to upload (you should be able to see the file successfully uploaded in the image section)
4. Select and Copy the direct file URL from the "Image URL" box

5. In our forum editor, click the "Insert/Edit Image" button:

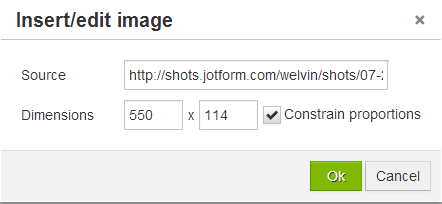
6. Paste link in the "Source" box:

**Dimensions boxes are automatically filled by the editor and used the actual image width and height. You can change it if you wish.***
That's it! :)
Thanks
-
abajan Jotform SupportReplied on July 15, 2015 at 5:07 PM
My apologies. Upon taking a second look at my own screenshot I realized that you were actually referring to the column widths not matching. Let me see what solution I can come up with.
-
abajan Jotform SupportReplied on July 15, 2015 at 5:33 PM
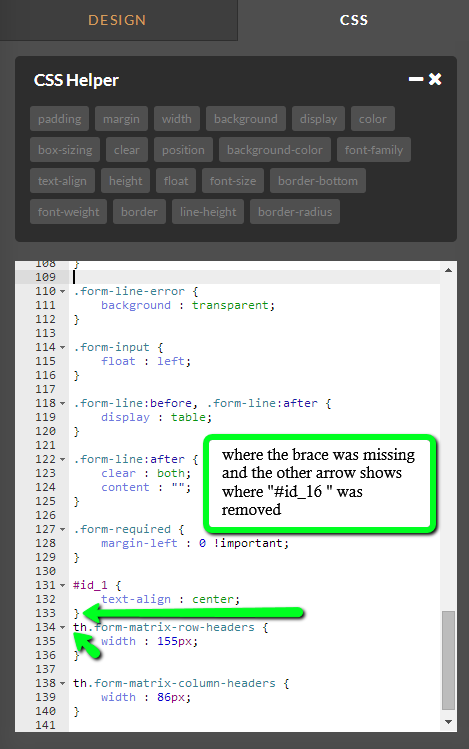
Okay, I've spotted the causes of the problem:
• There was a missing closing brace in the form's CSS
• The ID (#id_16) wasn't removed from the selector of the rule regulating the width of the matrix row headers. Please see the following screenshot:
The longer arrow shows where the brace was missing and the shorter one points to the position from which #id_16 was removed.
This clone of the form shows the result of making the above changes. Please feel free to clone it and examine its CSS.
Thanks
-
LindseyGilbertsonReplied on July 16, 2015 at 8:22 AM
Thank you very much - adding in the brace and #id_16 did in fact solve the problem. I appreciate your help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































