-
zifboxbizAsked on July 17, 2015 at 2:34 AM
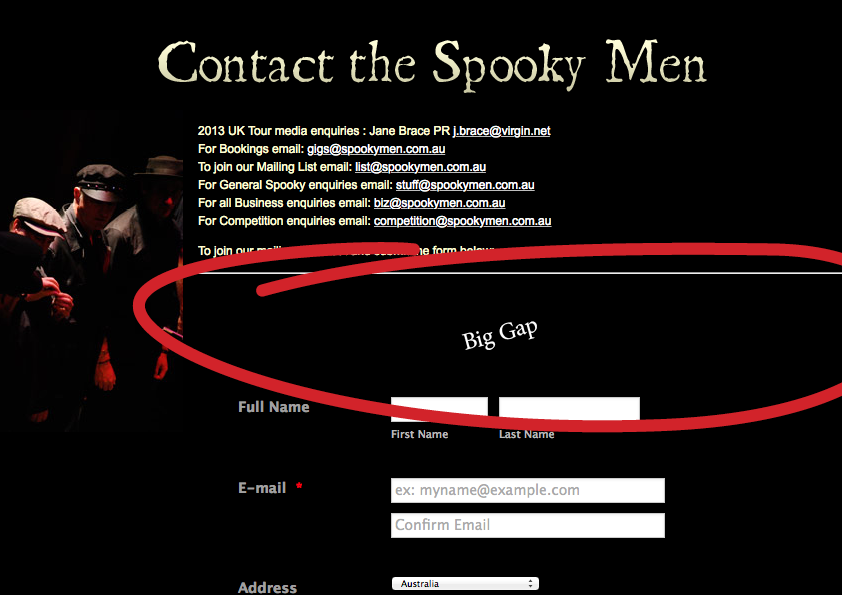
Whenever I use the Designer function I end up with a big gap between the content above and the form itself.
The gap is not present when I use the form without the extra Designer functions.
Is there a way of getting rid of, or reducing the size of, that space above the form.

-
BorisReplied on July 17, 2015 at 5:51 AM
That gap is caused by the top padding of the form. You can override it by adding the following custom CSS to your form:
.jotform-form {
padding-top: 0px !important;
}
If you wish to remove the padding from both the top as well as the bottom, please use this code instead:
.jotform-form {
padding: 0px !important;
}Please let us know how it goes.
-
zifboxbizReplied on July 17, 2015 at 7:31 PM
That works great!
Thanks so much.
cheers
ngr
-
BorisReplied on July 17, 2015 at 8:57 PM
You are kindly welcome. :)
Please don't hesitate to contact us again should you encounter any other issues with your forms, and we will happily help you sort them out.
Kind regards
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































