-
massadAsked on July 20, 2015 at 5:11 PM
Hi,
On my form:
http://form.jotform.ca/form/51939489792275
http://www.jotform.com//?formID=51939489792275What custom css do I need to add in so that elements are displayed in rows instead of one line?
e.g.:
Camper Name, Date of Birth, Gender - one row
Medicare or OHIP number, Expiry - one row
School Name, Grade, Swim Level, T-shirt Size - one row
First time camper? - one rowThanks!
-
MikeReplied on July 20, 2015 at 7:31 PM
Thank you for contacting us.
I am not a fan of Configurable List widget CSS modifications, since it has a predefined table based layout, and it will not be responsive on different devices including the mobile devices.
To avoid possible layout issues, I would like to suggest considering a different approach based on standard form fields and conditional logic (to show the form fields based on user selections).
Here is a form:
http://form.jotformpro.com/form/52007201963951
Follow this guide to find out how to clone it to your account.
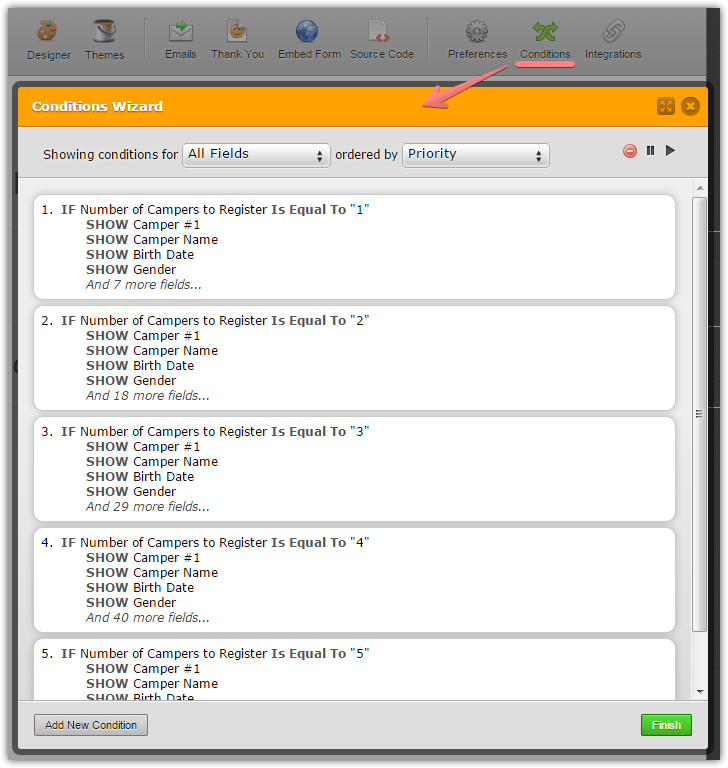
Saved conditional rules can be checked under Conditions.

This is also possible to duplicate multiple form fields at once in case you need more slots.
Please feel free to contact us if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































