-
didavyAsked on July 20, 2015 at 6:17 PM
After starting a toggle-snippet on my page, validation is not working. but the form sends e.mails
It looks like this:
<script type="text/javascript">
function toggleDiv(divId) {
$("#"+divId).toggle(600);
}
</script>
<a href="javascriptDISABLED:toggleDiv('myContent');">Open form!</a>
<div id="myContent" style="display:none;" >
JOTFORM HTML , css & js
</div>
It works perfekt but separately. Has anybody idea about this phenomen?
It's very good form script, but Iam afraid, to use another one...
Thank you! -
Elton Support Team LeadReplied on July 20, 2015 at 7:46 PM
That's due to script conflict. You seem to be using jQuery base on your example, this conflicts the prototype script where most of the form functionality relies on.
Instead of using $ alias, try using jQuery. This might help. Here are more ways to resolve this conflict http://learn.jquery.com/using-jquery-core/avoid-conflicts-other-libraries/.
If you need further assistance, provide us a test page so we can inspect it here.
-
didavyReplied on July 21, 2015 at 4:47 AM
hello Elton, thank you for your rapidly feedback!
unfortunately, I'm not a professional coder so I can only guess the meaning of what you suggest :-)
I copied this snippet from one tut-site.if it is possible please take a look on my code at:
row 230-232.the purpose of this toggle is to show a table with your form, default view of that is hidden (style="display:none;" )
if I remove the snippet toggleDiv, the validation works, otherwise it works, send mails, but without validation.
you'll find the function for this toggle on the row 101.
I owe you one!didavy
-
Elton Support Team LeadReplied on July 21, 2015 at 5:21 AM
@didavy
Don't worry, we are here to help. :)
I look into your site and I found way to fix the conflict. If you have access with the source code particularly on the werke.php file, please update it with the following.
1. First, replace your toggle code with the following. I have only changed the $ alias with jQuery.
<script type="text/javascript">
function toggleDiv(divId) {
jQuery("#"+divId).toggle(600);
}
</script>
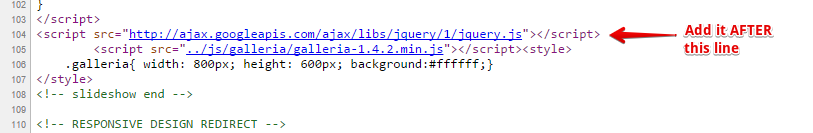
2. Last, find this jQuery library on the same page (it's on line 104). I believe this is a another jquery library added for your galleria plugin. This also conflicts the form.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
and add this AFTER it.
<script type="text/javascript">jQuery.noConflict();</script>
Check this screenshot:

Here's a working version of that page with working form validation. https://shots.jotform.com/elton/615031.html
Let us know if you need further clarifications.
-
didavyReplied on July 21, 2015 at 6:51 AM
Hey it is great
its really works!
Thank you so much! -
CharlieReplied on July 21, 2015 at 10:48 AM
Glad to hear that my colleague's suggestions worked.
For other concerns or questions, please do not hesitate to open a new thread here in the forum, we'll be more than happy to help.
Thank you.
-
didavyReplied on July 21, 2015 at 11:19 AM
Thank you again!
I think it is good issue for other people.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































