-
cheryllynn0129Asked on July 24, 2015 at 2:50 PM
Not sure what happened. The form was perfect. Had 2 columns. My 2 columns are now wonky and my email, name and message fields are not lining up on the right. They keep jumping over to the left side. What went wrong?
I was finished and now I'm not sure if I need to start all over again or what??
Help!
Cheryl
-
BenReplied on July 24, 2015 at 3:49 PM
I presume that this is the form in question: http://www.jotform.us/form/51946169360158 Cheryl and that the issue is - based on the above, that the email, Full Name and the "Leave us a message... " text area should be in the right column.
Now do let us know if that is not what you have meant and we would be happy to assist in setting up your jotform to be just as you like it.
For example, I have added a Text element to your jotform (3 of them) and then added the following CSS code:
#id_26, #id_27, #id_28 {
min-width: 34%;
max-width: 34%;
}
#stage #id_26, #stage #id_27, #stage #id_28 {
background-color: lightBlue;
border: 4px groove black;
}This aligns your fields to the right just as your text was already, but you can see it for yourself here: http://form.jotformpro.com/form/52045919402957
If you like it, you can clone it to your own account by following these steps: How to Clone an Existing Form from a URL
This will allow you to see how it was done and you would be able to simply use it :)
Now just to mention, that second part of the code (the one with #stage in it) is added to allow us to easily see these spacers. They are however only shown in the Form Builder and are never shown on your jotform. :)
-
cheryllynn0129Replied on July 24, 2015 at 4:29 PMHi Ben,Yes that seems to take me back to the layout in term of the columns but my edit page seems to be having an issue. I have included a screen shot to show you what I mean. This seems to be what caused my page to screw up in the first place.
Thank you for such a quick response.
Cheryl Grosso-Burnett
760.805.8180
On Friday, July 24, 2015 12:48 PM, "JotForm Support Forum" wrote:
New response received A new response has been received: Answered by Ben I presume that this is the form in question: http://www.jotform.us/form/51946169360158 Cheryl and that the issue is - based on the above, that the email, Full Name and the "Leave us a message... " text area should be in the right column.Now do let us know if that is not what you have meant and we would be happy to assist in setting up your jotform to be just as you like it.For example, I have added a Text element to your jotform (3 of them) and then added the following CSS code:#id_26, #id_27, #id_28 {
min-width: 34%;
max-width: 34%;
}
#stage #id_26, #stage #id_27, #stage #id_28 {
background-color: lightBlue;
border: 4px groove black;
}This aligns your fields to the right just as your text was already, but you can see it for yourself here: http://form.jotformpro.com/form/52045919402957If you like it, you can clone it to your own account by following these steps: How to Clone an Existing Form from a URLThis will allow you to see how it was done and you would be able to simply use it :)Now just to mention, that second part of the code (the one with #stage in it) is added to allow us to easily see these spacers. They are however only shown in the Form Builder and are never shown on your jotform. :) View this thread on browser » Unsubscribe Thread 1437767342
... -
David JotForm Support ManagerReplied on July 24, 2015 at 5:24 PM
Unfortunately, the screenshot did not come through, please check this guide to properly upload it: https://www.jotform.com/answers/277033-How-to-add-screenshots-images-to-questions-in-support-forum
If you say that the column layout was properly setup, I would recommend you the following:
1) Clone your form to have a back up: https://www.jotform.com/help/27-How-to-clone-an-existing-form-from-your-account
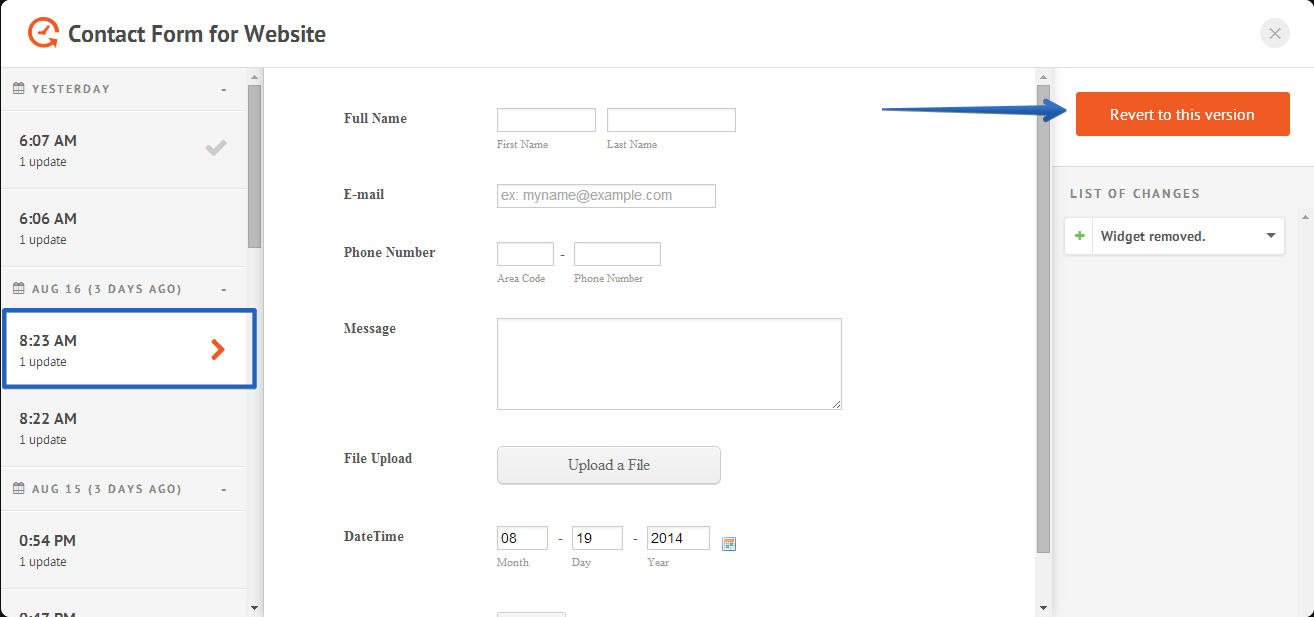
2) On the original form, try to revert it to a previous version when the layout was fine: https://www.jotform.com/help/294-How-to-View-Form-Revision-History

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































