-
tnorthAsked on July 28, 2015 at 7:30 AM
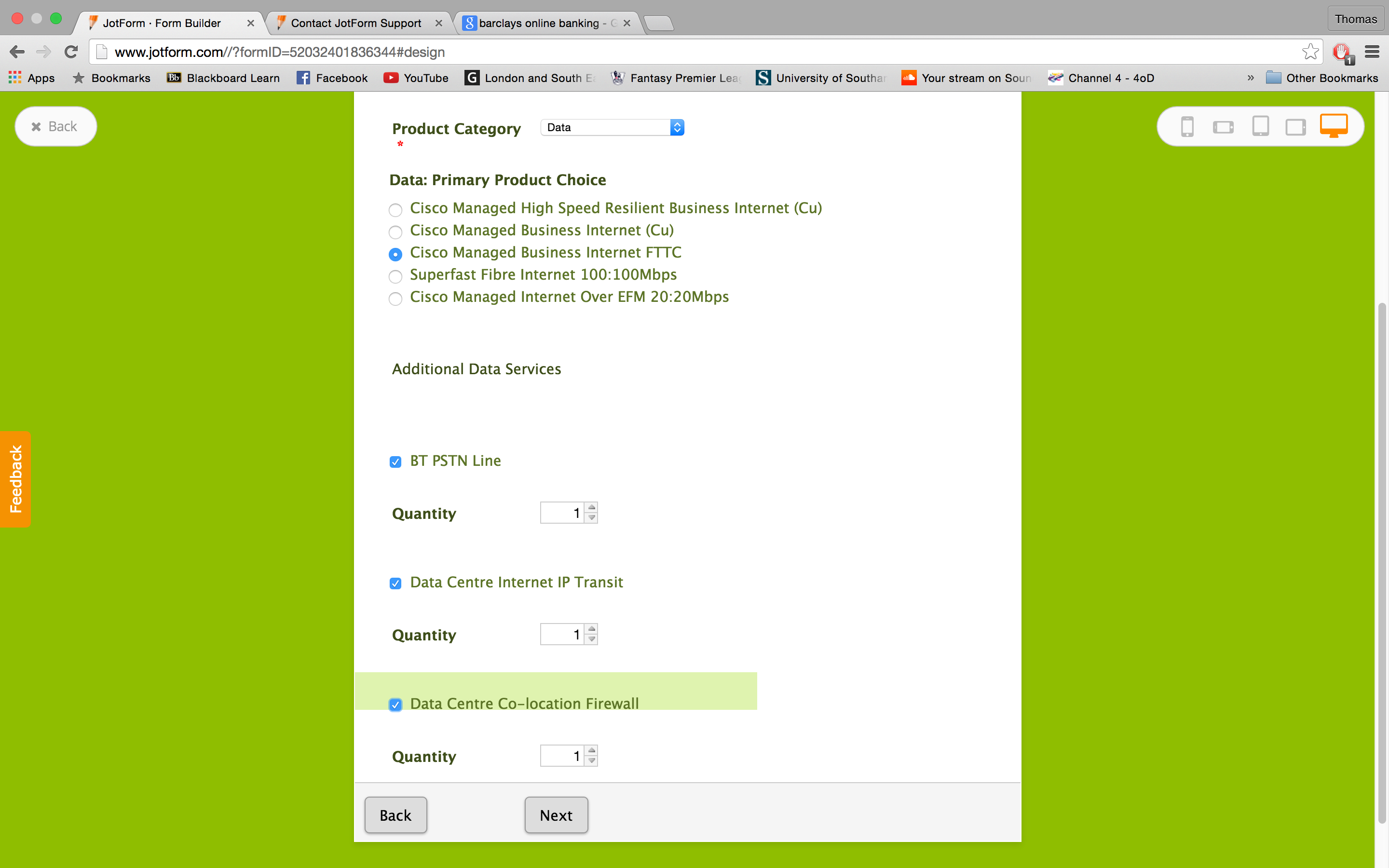
Hi I have an issue with my column width... it was working but then I tried to change the height of the fields by adding the line: height: 15px; and now the widths are incorrect and not working properly! Please help (see screenshot)
I would also like the headings to be smaller (but only the subheadings) and am not sure how to do this: as you can see I am trying to make the checkboxes closer together without any of these unwanted side-effects!
Thank you

-
tnorthReplied on July 28, 2015 at 7:31 AM
This is the CSS i am using:
.form-header-group {
}
.form-line.form-line-column {
width : 50%;
height: 20px;
}
-
tnorthReplied on July 28, 2015 at 8:47 AM
I have sorted out the width problem, however, I am trying to make the CHECKBOXES and SPINNERS closer together but NOT the RADIO BUTTONS on the second page. How can I do this? is it
.form-line.form-line-column {
height: 15px;
}
But when i apply this code the widths do not stay and it becomes rows again.
PLEASE HELP!!
Thank you!
-
BorisReplied on July 28, 2015 at 1:11 PM
For getting the check-boxes to be vertically closer, you will have to remove the top and bottom padding, as well as margins from these fields.
I have cloned your form into my account and replaced your existing custom CSS with this:
.form-line.form-line-column {
width : 38%;
}
.form-line[data-type="control_checkbox"],
.form-line[data-type="control_checkbox"] + .form-line[data-type="control_spinner"]
{
width: 41% !important;
padding: 0 3% 0 6% !important;
margin: 0 !important;
}This is how the form displays for me now:

By sub-heading, do you mean the text that says "Build Your Quote" and "Rental Choices"? If so, we can style these elements with the following CSS:
h2.form-header {
line-height: 1.2em;
font-size: 1.4em;
}You can change the font size to any particular size that you want. If you wish to reduce the vertical space above and below the sub-headers, you can do so by adding the following code:
.form-header-group {
padding: 0px;
}Here is a cloned form with all of the above codes applied, so you can check these solutions in action:
http://form.jotformpro.com/form/52084782295968
Please let us know if you need any further assistance, and we will be happy to help.
-
tnorthReplied on July 29, 2015 at 5:54 AM
Sounds great - by headings I meant the 'Additional Telephone Services' and 'Additional Unified Comms Services' etc, how would i make these vertically narrower? One problem with the code you have given I have noticed: the rentals section (Page 3 of the form) has become misaligned, how could i change this back?
Thanks again!
-
BorisReplied on July 29, 2015 at 6:14 AM
You can reduce the top and bottom padding, as well as margins, for all Text elements on your form by using the following CSS:
li[data-type="control_text"],
.form-html, .form-html > p {
padding-top: 0;
padding-bottom: 0;
margin: 0;
}Please let us know how it goes.
-
tnorthReplied on July 29, 2015 at 6:59 AM
Sorry i edited the post and i think you missed it: the code has caused the Rental section to become misaligned so I tried adding in the original width: 50% and now the quantities have fallen underneath! How can i resolve all these issues !
Thank you
-
tnorthReplied on July 29, 2015 at 7:01 AM
Dont worry! Problem Solved
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































