-
fixedadminAsked on July 30, 2015 at 6:27 PM
Hi, all good on web layout view but when I put a form into the phone layout version it will not scroll down to be able to fill it in when I view it on my phone, looks OK on screen in Muse and looks fine until you scroll or click the fields to enter text.
I'm using iframe code.
I have tried adding the ?nojump code but this doesn't seam to help.
This is happening on every form I try within phone layouts
Code I'm using (on http://www.fixed-brighton.co.uk/get-a-quote.html)
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/52106321748349?nojump" frameborder="0" style="width:100%; height:2130px; border:none;" scrolling="no"></iframe>
Any help gratefully received.
-
Welvin Support Team LeadReplied on July 30, 2015 at 11:42 PM
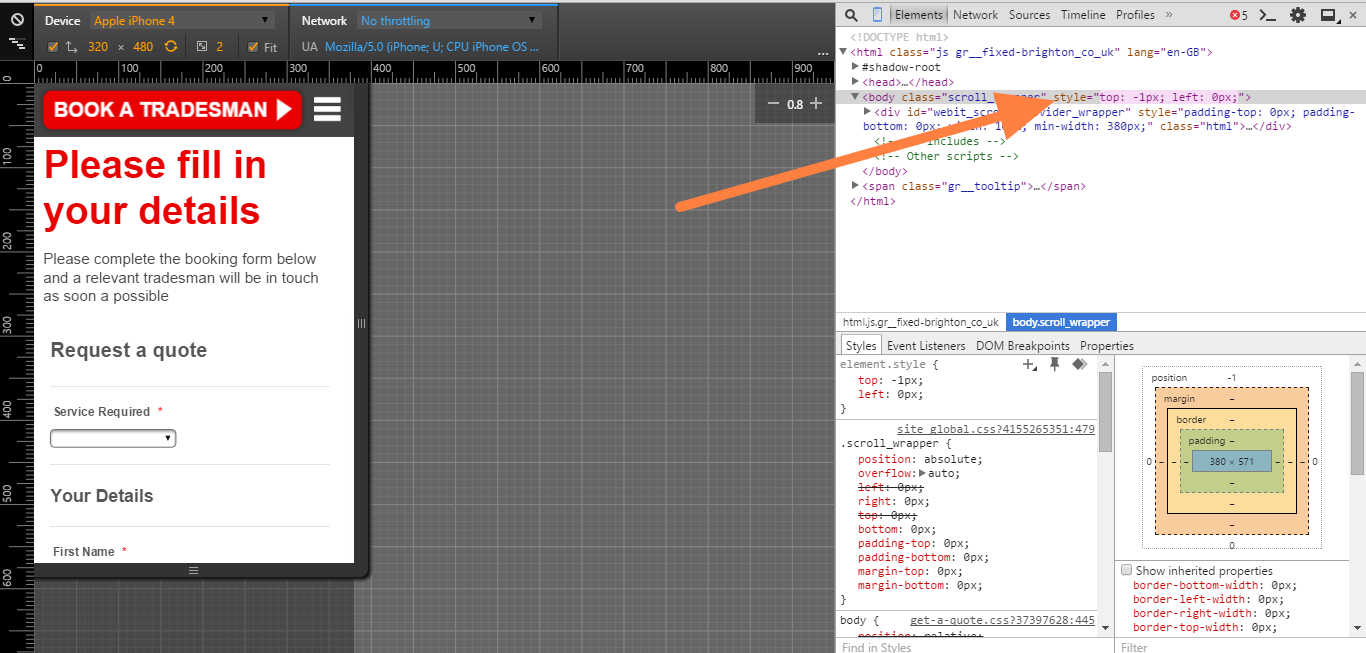
Looks like the issue is not related to the form. It's more on the webpage scripts. If you will check it through your PC browser, you will notice that something is controlling the height of the form as soon as you are going to scroll it up:

The form is here: http://www.fixed-brighton.co.uk/phone/get-a-quote.html.
Please try out default embed method.
<script type="text/javascript" src="//form.jotformeu.com/jsform/52052334079350"></script>
If that is not working, try using our iframe method without the script tag, the following:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotformeu.com/form/52106321748349?nojump" frameborder="0" style="width:100%; height:2130px; border:none;" scrolling="no"></iframe>
I hope that works. Please update us here.
Thanks
-
fixedadminReplied on July 31, 2015 at 3:06 AM
Thanks for trying, I have discovered that it's a conflict with the Muse scroll effect that I have on the top panel (red button & the dropdown menu) currently it scrolls down as the user does so that it's always there. Removing the scroll makes the form work fine.
I have now re-uploaded without the scroll at the top and it works fine: http://www.fixed-brighton.co.uk/phone/get-a-quote.html
Not the best solution for the user as they have to scroll back up for the dropdown menu now, if you have any other ideas so that it can be re-instated that'd be great, if not I will have to not use scroll effect for now.
Many Thanks
-
Welvin Support Team LeadReplied on July 31, 2015 at 7:42 AM
Maybe you should target the element in your website and make sure that there's no identical type in the form. That is to prevent a conflict. In general, you should allow scrolling. That is important if your website contains some elements that need scrolling.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































