-
cwmnAsked on August 3, 2015 at 5:59 PM
Is there any way to keep the text from overlapping on the area code/Phone number on the form below?
-
abajan Jotform SupportReplied on August 3, 2015 at 9:25 PM
Sorry but I'm not sure I understand the question. What exactly is overlapping? Please elaborate or provide a screenshot, as explained below:
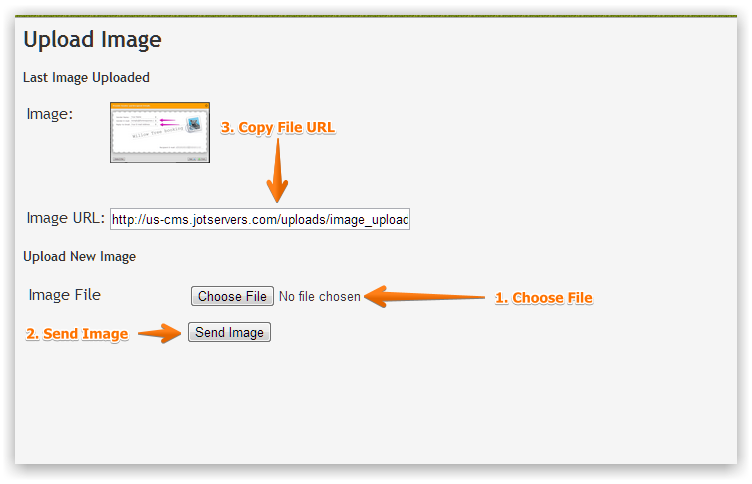
1. Go to: https://www.jotform.com/help/image_upload.php?naked=true
2. Click "Choose File" button and choose your image file (should be in JPG or PNG format and not more than 500KB)
3. Click "Send Image" to upload (you should be able to see the file successfully uploaded in the image section)
4. Select and Copy the direct file URL from the "Image URL" box

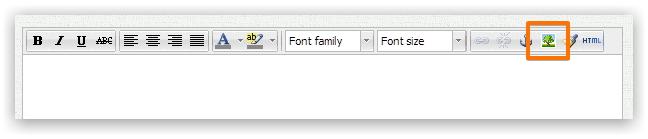
5. In our forum editor, click the "Insert/Edit Image" button:

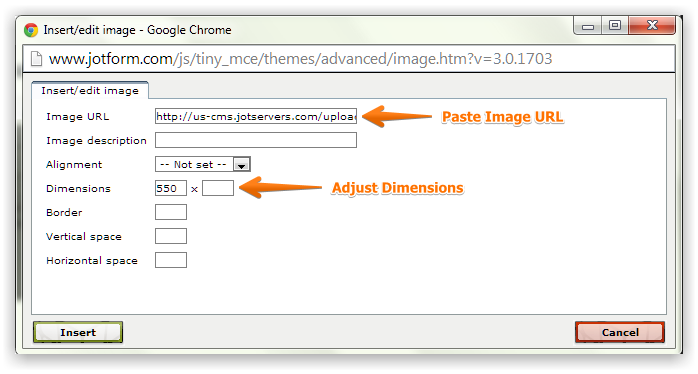
6. Paste link in the "Image URL" box:

**You should be able to adjust the image dimensions, we advise to set 550 in the first box to fit the image in the forum view.**
You're done!
The preceding instructions were copied from this thread
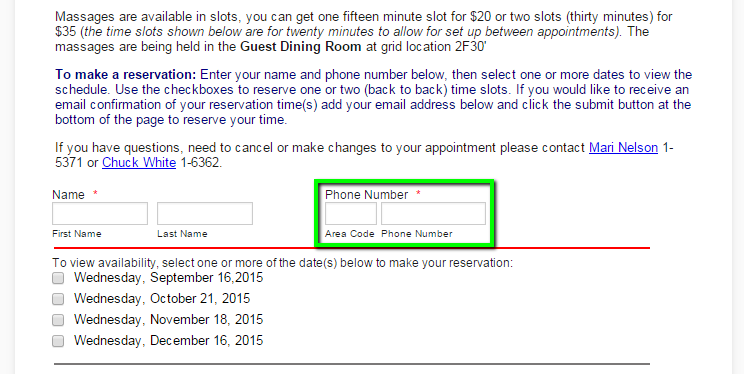
Below is my own screenshot of your form with its phone number field highlighted:
From what I can tell, the only thing overlapping are the words Phone Number but you would want that to overlap because the phone number is in fact comprised of an area code and number.
It's possible that the overlapping to which you refer is browser related. In which browser are you noticing the problem?
We look forward to your response.
Thanks
-
cwmnReplied on August 4, 2015 at 10:25 AMSafari, see attached.
Thanks,
Chuck
... -
BenReplied on August 4, 2015 at 12:25 PM
Unfortunately Chuck, the only way to upload a screenshot is as mentioned by my colleague above so as you have sent it over the email it is not being shown to us.
I am however able to see just slight overlapping of each in my browser, so this CSS resolves it:
.form-line[data-type="control_phone"] span.form-sub-label-container:last-child label.form-sub-label {
margin-left: 8px;
}Now, this only moves the "Phone Number" text, so the box above it slightly to the left of the text - and since I like to keep things aligned, I would suggest using the following code instead (which moves the box above and the sub label together:
.form-line[data-type="control_phone"] {
width: 244px;
}
.form-line[data-type="control_phone"] span.form-sub-label-container {
margin-right: 10px;
width: 50px;
}
.form-line[data-type="control_phone"] span.form-sub-label-container:last-child {
margin-left: 10px;
width: 90px;
}To add any one of the two CSS codes to your jotform, please follow the steps shown here: Inject Custom CSS Codes
and do remember to add the CSS at the bottom of all the other code.
Do let us know how it goes.
-
cwmnReplied on August 4, 2015 at 1:45 PMI did upload it this morning as well
... -
BenReplied on August 4, 2015 at 2:20 PM
Unfortunately we do not see the screenshots on this thread: https://www.jotform.com/answers/627272
Nevertheless, can you please tell us if the codes above worked as you wanted?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































