-
zubeidaAsked on August 4, 2015 at 12:16 PM
-
zubeidaReplied on August 4, 2015 at 7:38 PM
Thank you Shadae! I also need some help with this part (section J, Question 7). i tried using the codes you gave me and altered it a little by changing the id, however, it didn't seem to work here. the codes I used are as below, please let me know where did I go wrong with this.
Thanks!
#input_113 {
margin-left : 30px !important;
margin-top : -50px !important;
}
#other_113 {
margin-bottom : -24px !important;
}
#cid_113 span.form-radio-item:nth-child(5) {
margin-top : -35px;
margin-left : 450px !important;
}
Update: I figured I have to change form-radio-item to form-checkbox-item, however, the option others is now overlapping with the option "not applicable". How can I do it in a way where it doesn't overlap with the other options? Thanks!

-
Elton Support Team LeadReplied on August 4, 2015 at 11:34 PM
Use this to correct that specific checkbox other input.
input#input_113 {
width: 100px;
}
#id_113 .form-checkbox-item {
width: 130px;
clear: none !Important;
}
.form-checkbox-item:not(#foo) .form-checkbox-other {
margin-top: 0;
}
input#other_113{
bottom: 4px;
height: 17px;
width: 16px;
}
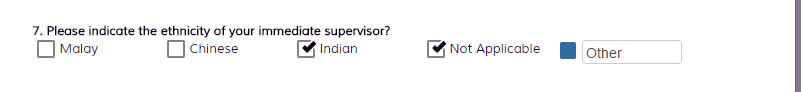
Result:

Hope this helps!
-
zubeidaReplied on August 5, 2015 at 12:25 AM
Thanks, it works!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































