-
netruckmarketingAsked on August 8, 2015 at 1:36 AM
I purchased this template design off of themeforest.
http://themeforest.net/item/im-event-event-conference-landing-muse-template/full_screen_preview/11132225Is there a way to create a form that looks formatted like the "Register Now" Section (towards the bottom of the page)
I have several fields for this section: Name, Business, Mailing Address, City, State, Zip, Phone Number, Email, Number of Tickets, Type of Tickets, Guest's Names - but I can't get them to appear correctly.
In addition to problems with field spacing I have a large space at the top of the embedded form between the "Register Now" text and the form itself.
Thanks for your help!
-
Welvin Support Team LeadReplied on August 8, 2015 at 11:01 AM
So, in general, you want a three column form? Is this correct? Please confirm.
Thanks
-
Welvin Support Team LeadReplied on August 8, 2015 at 11:04 AM
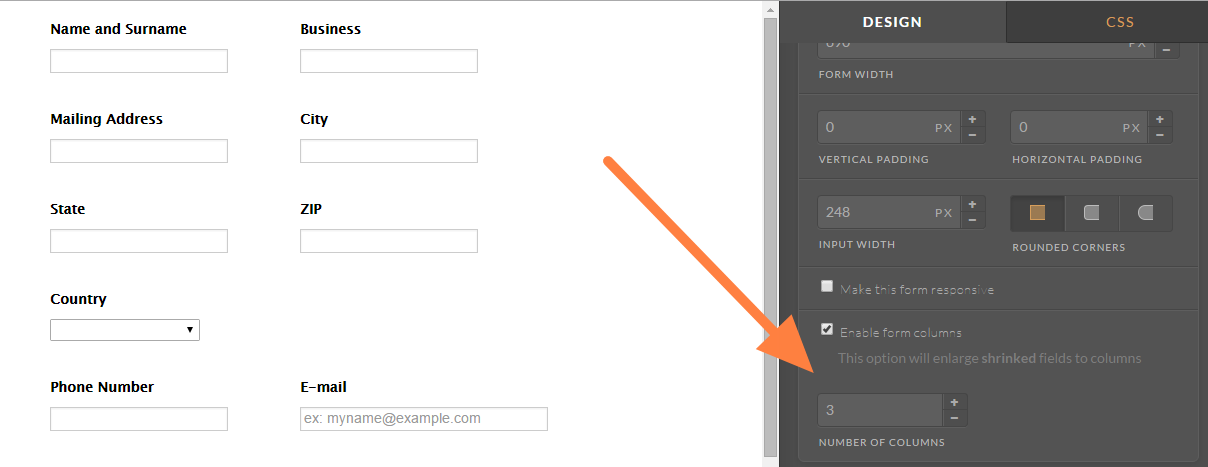
In terms of the columns, you need to position the fields side by side using our field positioning feature: https://www.jotform.com/help/90-Form-Field-Positioning.
Then you have to load the form in the designer and enable columns and set the columns to 3:

Note that you need to consider the width of the form in order to achieve this so if needed, you need to adjust it.
Thanks
-
Welvin Support Team LeadReplied on August 8, 2015 at 11:30 AM
Example form with the same styles: http://www.jotformpro.com/form/52194574850966.
You can clone this by following this guide: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL.
Thanks
-
netruckmarketingReplied on August 9, 2015 at 8:05 PM
Thank you Welvin! I have two fields I would like to spread across the columns: the "Mailing Address" & "Questions field". I see you got the questions to go across the columns in your forms but when I took the "Country" field out it moved some of the fields..
Also can you help me get rid if the blank space above my form when it's embedded into my website?
http://nebraskatruckracing.com/
Thank you!
-
netruckmarketingReplied on August 9, 2015 at 8:14 PM
Also I noticed the form doesn't appear correctly on a mobile device.
-
Ashwin JotForm SupportReplied on August 10, 2015 at 1:25 AM
Hello netruckmarketing,
Please take a look at the following cloned form and see if this works as expected: http://form.jotformpro.com/form/52211148167954? Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
I have aligned the form fields next to each other. The blank space above the form is also resolved by injecting the following custom css code in form:
.form-all {
margin-top: -125px;
}
As we cannot answer multiple questions in one thread, I have moved your second question to a new thread and you will be answered here: https://www.jotform.com/answers/633379
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































