-
montshoAsked on August 10, 2015 at 3:59 AM
Hey there amazing Jotform support!
I want my form check boxes to all LOOK THE SAME.
I'm trying to make two modifications:
I'm trying to change the default checklist within the Paypal tool so that the actual check box is a white square box (white outline, transparent background, square to look like the rest of my form).
AND
I'd like to change the look of the coupon "Apply" button so it's just plain like the rest of my form.
AND
Can I spread the Paypal tool over multiple columns? I'd like the coupon button to be on the same row as the actual products to save space.
Is it possible to make those changes? If so, how?

-
Ashwin JotForm SupportReplied on August 10, 2015 at 7:33 AM
Hello montsho,
Let me first try to understand your requirement correctly. You want to implement the following changes in your form:
#1. The look & feel of product checkbox of your PayPal payment question needs same as the other checkbox of your form.
#2. Can you please explain the changes you want to implement in the Apply button? Do you want to remove the rectangular box of coupon or you want to change the style of apply button?
#3. Do you want to move the coupon box next to the paypal product side by side? Something as displayed in the following screenshot:

We will wait for your response.
Thank you!
-
montshoReplied on August 10, 2015 at 10:14 AM
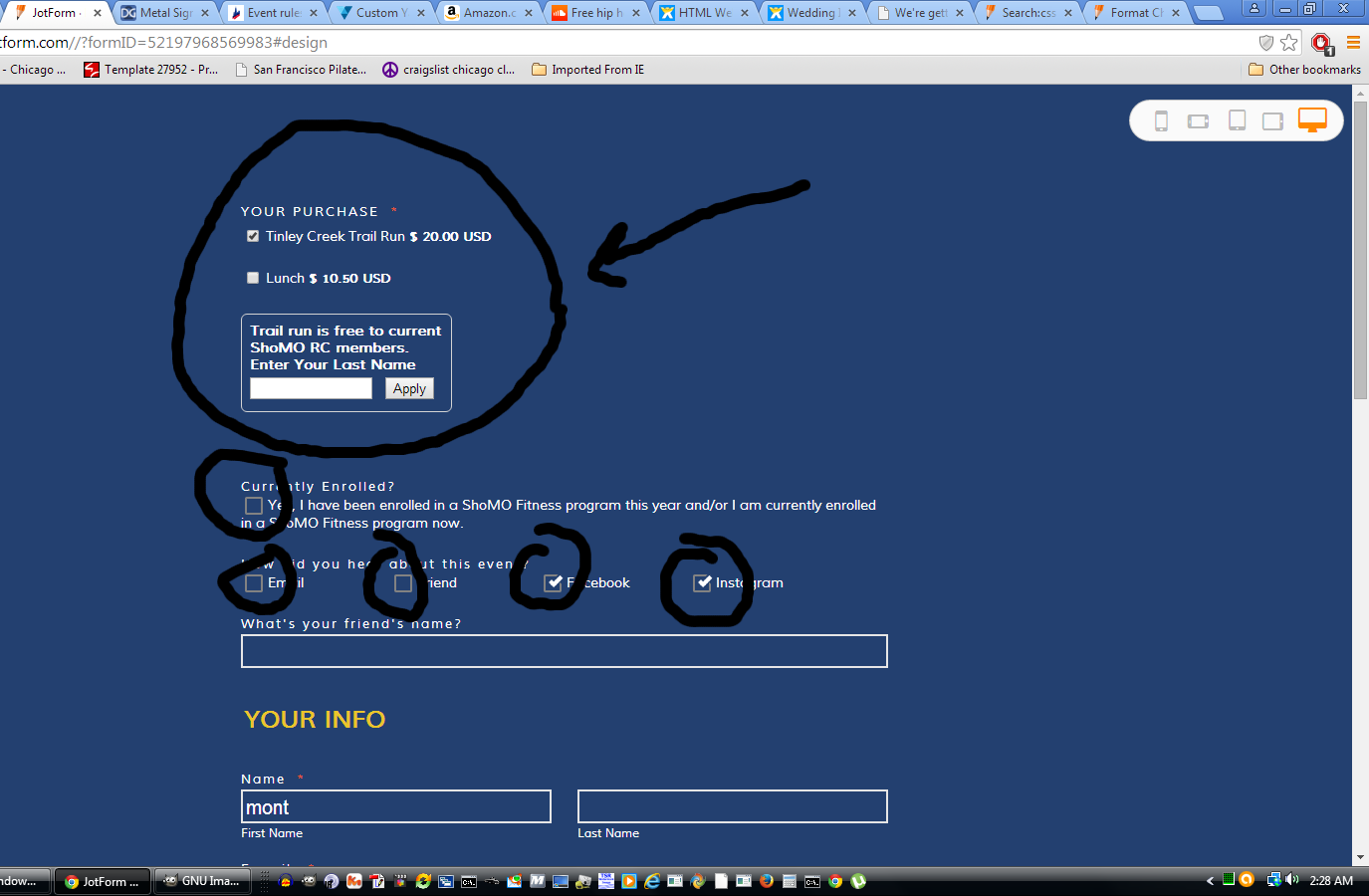
1. It took me forever to reply because your image uploader IN NOT WORKING. See screenshot. I tried it in different browsers like 15xs and still nothing.
I just uploaded the image to Facebook so I'm hoping that'll work.

-
montshoReplied on August 10, 2015 at 10:24 AM
Second, here is a graphic with clarification of my needs:
1. Yes! I would like the coupon box to be displayed next to the product box side by side.
2. I would like the coupon container box to be a plain white rectangle WITHOUT rounded edges. The same for the coupon input box. Just a plain white rectangle.
3. I would like the "Apply" button to be a plain rectangle. I want the button colored #eac42 with white text to go with the theme of my form.
4. I would like the checkboxes in the product box just to be plain white boxes with a transparent background or a background in the #234070 blue color of my form.
5. I asked this in another question BUT it's actually connected to this one. I want my form check boxes to all LOOK THE SAME. It's my understanding I CAN NOT change the look of a checklist widget with CSS. I'm trying to change the default checklist (not a widget) so that the actual check box is a white square box. I was able to change the box to a flat box with the designer BUT the box in the designer is rounded and grey. Can I change the box to white and completely square? If so, how? I could not figure out the CSS.

-
montshoReplied on August 10, 2015 at 10:25 AM
My last response posted as private and it's not. Not sure why that happened.
-
Mike_G JotForm SupportReplied on August 10, 2015 at 3:54 PM
I would like to apologize for the inconvenience. I was able to figure out how you can solve numbers 1 to 3 on the list you have provided using CSS, however, I'm still trying to work on numbers 4 and 5.
Here is the code that you can add to your form:
#id_97{
height: 100px !important;
}
#coupon-container{
margin: 0px !important;
position: relative !important;
top: -105px !important;
float: right !important;
}
#id_99{
margin-top: 0px !important;
}
.form-section .form-line:nth-child(n+2){
position: relative !important;
top: -100px !important;
}
.form-section{
height: 1623px !important;
}
#coupon-container{
border-radius: 0px !important;
border: 1px solid white !important;
}
#coupon-button{
background-color: #eac42b !important;
border: 2px solid #eac42b !important;
color: white !important;
}
#input_97_1031, #input_97_1030{
height: 18px !important;
width: 18px !important;
}
You may use this guide on How-to-Inject-Custom-CSS-Codes to your form.
As for the result, your form would look like this:

I hope this helps. Thank you.
-
montshoReplied on August 10, 2015 at 4:10 PM
I'm gonna give it a try. I just wanted to say I'm not complaining. I hope these work. I love you guys but my only issue is that your forms are not visually uniform and/or aesthetically pleasing. I'm just taking the time to see if I can make a super sleek, super clean form. Thank you guys for being a great support team. AND PLEASE FIX THE IMAGE UPLOADER.
-
Mike_G JotForm SupportReplied on August 10, 2015 at 6:08 PM
I have viewed your form and found out that you've already applied the changes.

Now, for your questions 4 and 5.
You can add this codes to your form:
#input_97_1031, #input_97_1030 {
display: none;
}
label.form-product-container:before {
border: 2px solid #ffffff !important;
border-radius: 0 !important;
}
label.form-product-container:before {
background-color: transparent;
border: 2px solid #828282 ;
}
label.form-product-container:before {
border-radius: 2px;
box-sizing: border-box;
content: "";
cursor: pointer;
display: inline-block;
height: 18px;
left: 4px;
margin-right: 4px;
position: absolute;
vertical-align: baseline;
width: 18px;
}
label.form-product-container:after {
background-color: #ffffff ;
box-shadow: 0 3px 0 0 #ffffff , 3px 3px 0 0 #ffffff , 6px 3px 0 0 #ffffff , 9px 3px 0 0 #ffffff , 8px 6px 0 0 #234070 , 10px 1px 0 0 #234070 ;
transform: rotate(-45deg);
}
label.form-product-container:after {
content: "";
display: inline-block;
height: 4px;
left: 10px;
opacity: 0;
position: absolute;
top: 14px;
width: 4px;
z-index: 10;
}
label.form-product-container {
float: left;
line-height: 18px;
margin-left: 0;
text-indent: 27px;
}
.form-product-item input:checked + label:after {
opacity: 1;
}
And that should result to this,

Here is, by the way, the form I have used for testing.
I hope this helps. Let us know if you need any further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































