-
learningmindsetsAsked on August 12, 2015 at 3:17 PM
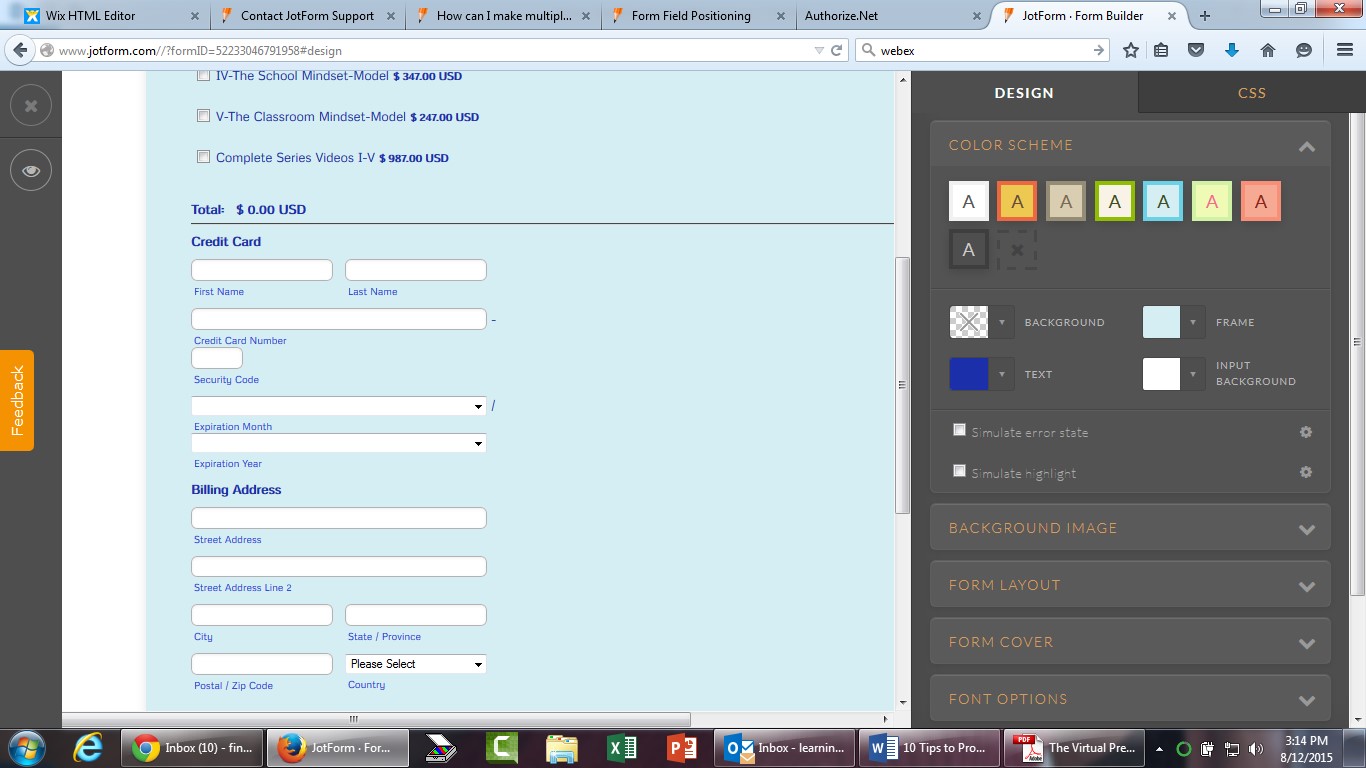
Also, how can I get the credit card expiration date and the expiration year on one line--there is more than enough room. These fields were automatically generated when I completed the payment integration wizard. Thanks, Tim

-
MikeReplied on August 12, 2015 at 8:15 PM
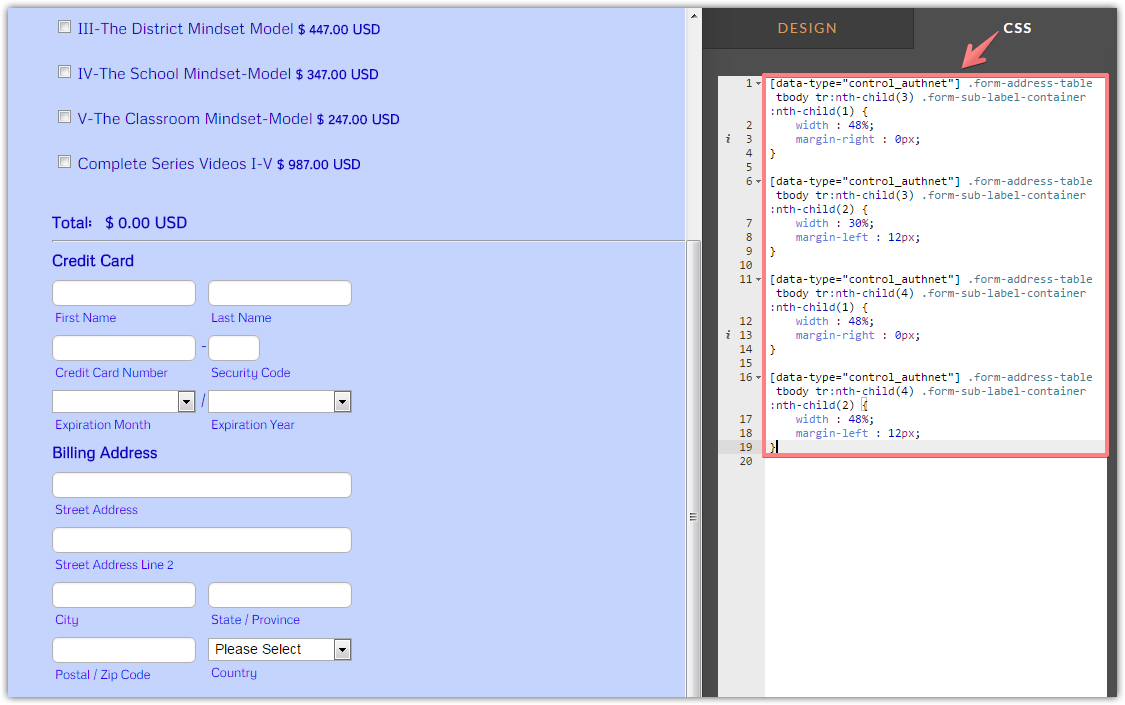
Please try injecting the next CSS in order to adjust the layout.
[data-type="control_authnet"] .form-address-table tbody tr:nth-child(3) .form-sub-label-container:nth-child(1) {
width : 48%;
margin-right : 0px;
}
[data-type="control_authnet"] .form-address-table tbody tr:nth-child(3) .form-sub-label-container:nth-child(2) {
width : 30%;
margin-left : 12px;
}
[data-type="control_authnet"] .form-address-table tbody tr:nth-child(4) .form-sub-label-container:nth-child(1) {
width : 48%;
margin-right : 0px;
}
[data-type="control_authnet"] .form-address-table tbody tr:nth-child(4) .form-sub-label-container:nth-child(2) {
width : 48%;
margin-left : 12px;
}

If you need any further assistance, please let us know.
-
learningmindsetsReplied on August 13, 2015 at 5:15 AMThanks—that worked with a little tweaking.
However—my form design page is no longer changing the format of my fields (from rounded corners to square corners). Is just stuck at rounded corners. Is that being caused by my injecting this code?
Also—can you offer how I could decrease the vertical distance between my check box lines. They are current separated by about half an inch (see attached screen shot) and it would be a better use of form space to have about half that.
Thanks Mike-
Tim
... -
SammyReplied on August 13, 2015 at 6:33 AM
You can change the rounding from the designer, select a textbox then ind the designer tab under textbox styles select the rounding type

To decrease the spacing between check-boxes add the following CSS code
.form-product-item {
margin-top : 0px;
padding : 0px;
} -
learningmindsetsReplied on August 13, 2015 at 7:45 AMThanks worked perfect thank you…
Finally: Is there a way to make the height of a submit button narrower and still keeping the text vertically in the middle of the button. I find when I get the button with to where I want it, the distance between the text and the top border doesn’t change and the text ends up being vertically uncentered.
Thanks again~!
Tim
... -
SammyReplied on August 13, 2015 at 8:56 AM
Try using the following snippet
.form-submit-button {
padding:0px;
height:30px;
/* optional attributes below*/
font-size:15px;
width:30%;
} -
HacfReplied on August 13, 2015 at 9:06 AM
-
Kiran Support Team LeadReplied on August 13, 2015 at 10:53 AM
@Hacf,
Your question is moved to a separate thread and shall be addressed there shortly.
http://www.jotform.com/answers/637568
Thank you!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































