-
meidi01Asked on August 13, 2015 at 1:35 AM
Which option do I use for a dropdown menu with multiple choice selections?
Example:
Number of tickets : [ 1 / 2 / 3 / 4 / 5 ] Adult
[ 1 / 2 / 3 / 4 / 5 ] Child
[ 1 / 2 / 3 / 4 / 5 ] Infant
-
SammyReplied on August 13, 2015 at 4:00 AM
Check out the multiple selection widget in the form builder

You can also explore the following widget (asmSelect)

Will the specified value be in one dropdown or each will have different dropdowns i.e Child, Adult, Infant
-
meidi01Replied on August 14, 2015 at 11:31 PM
I Have tried, but this is not what i meant. It can be a manually filled field, only thing is that i need 3 fields under 1 heading.
No of Tickets [ ]Adults [ ] Child [ ]Infant
-
Welvin Support Team LeadReplied on August 15, 2015 at 10:45 AM
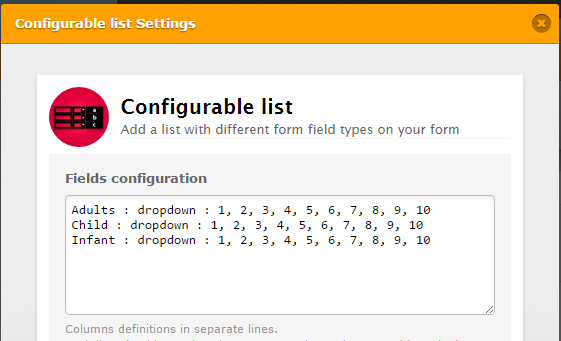
I think you can do this using our configuration list widget: http://widgets.jotform.com/widget/configurable_list.
Here's an example form:
http://www.jotformpro.com/form/52264108548961
Simply do it like this in the settings:

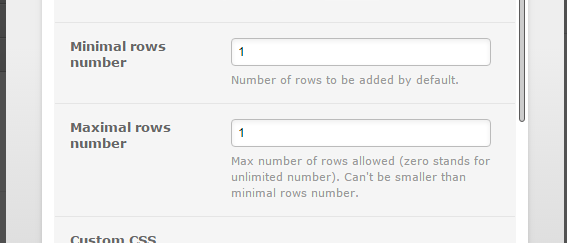
Then if you do not want someone to add another row, simply set the Minimal and Maximal rows to equal number:

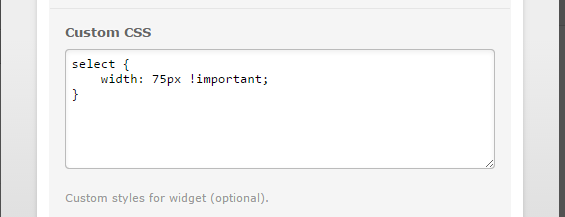
If you want to increase the width of the dropdown selection, simply inject the following custom CSS codes in the CSS area of the widget:
select {
width: 75px !important;
}

Simply increase the width value if needed.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































