-
ObronieAsked on August 14, 2015 at 6:49 PM
-
BenReplied on August 14, 2015 at 7:27 PM
As mentioned on the other thread, it is possible to align text in the vertical line - there are actually many great things that you can do with the CSS, but more to it if needed :)
Now, in regards to alignment, I had removed all the code that was mentioned on the previous thread in order to have it all work properly, so this is the only code that you need:
th.form-matrix-row-headers {
min-width: 360px;
}
.form-matrix-table tr td {
min-width: 20px;
}
th.form-matrix-column-headers {
display: inline-block;
height: 20px;
left: 168px;
margin-bottom: 49px;
margin-left: -103px;
margin-right: -60px;
min-width: 120px;
position: relative;
transform: rotate(-90deg);
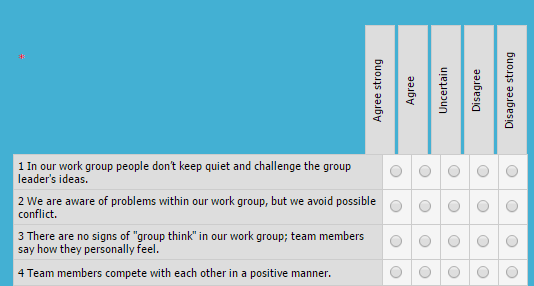
}And this is how it will look:

In regards to the CSS above, just add it to your form by following these steps: but do remove all the code that is currently after the /* | *//*__INSPECT_SEPERATOR__*/ so that after you copy the codes I given above, it looks like this:

Do of course let us know how it goes and feel free to simply clone my clone of your form to your account instead.
You can do that by following these steps: How to Clone an Existing Form from a URL
and this is the link to my clone: http://form.jotformpro.com/form/52257202886963
-
ObronieReplied on August 15, 2015 at 3:27 AM
Thanks Ben! Done it. I just noticed that the alignment of the scale is not 100% correct. It is on your clone form - screencapture above looks good - and mine: http://form.jotformpro.com/form/52242256430951?
Any suggestion?
-
Elton Support Team LeadReplied on August 15, 2015 at 12:23 PM
It looks fine on Firefox but it seems a bit off on Chrome. This is how it displays on Chrome which I think the issue you are referring.

Please add this CSS codes to your form to align it properly on Chrome just like on my colleague's screenshot.
.form-matrix-column-headers:not(*:root) {
left: 167px;
min-width: 124px;
top: -2px;
}
Note that this is a browser specific CSS which only works on Chrome so I would suggest injecting it to your form by following this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form. Add it on the most bottom part.
If you see any problems, please let us know. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































