-
aregaladoAsked on August 18, 2015 at 3:06 PM
-
MikeReplied on August 18, 2015 at 5:03 PM
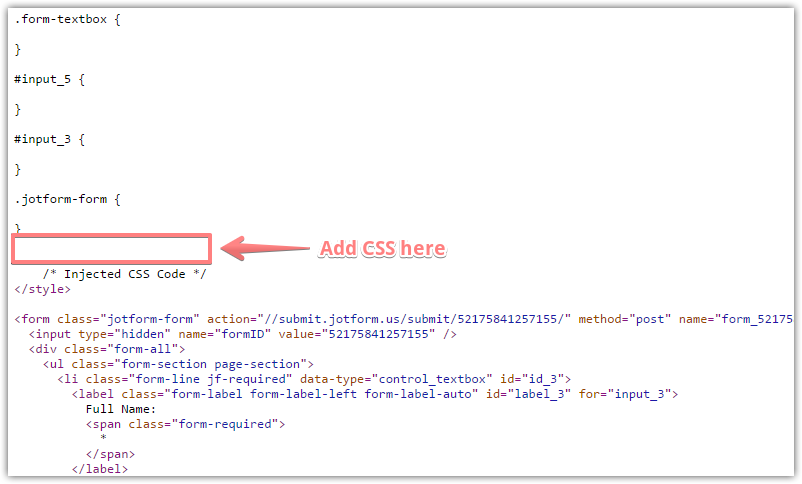
If you are working on a designer/theme styled form, please add the next CSS in order to remove the top padding.
@media screen and (min-width: 1024px) {
.jotform-form {
padding-top: 0;
}
}
@media screen and (max-width: 1024px) and (min-width: 768px) {
.jotform-form {
padding-top: 0;
}
}
@media screen and (max-width: 768px) and (min-width: 480px) {
.jotform-form {
padding-top: 0;
}
}
Please let us know if you need any further assistance. We will be happy to help.
-
aregaladoReplied on August 19, 2015 at 3:07 PM
I don't really see any difference when the code was added. and I would need the space below the form to be removed as well BTW.
-
MikeReplied on August 19, 2015 at 4:14 PM
Please provide us with a link to the web page in question. If the form is not embedded, provide direct form link. Otherwise, we will not be able to check the actual issue.
-
aregaladoReplied on August 19, 2015 at 4:23 PM
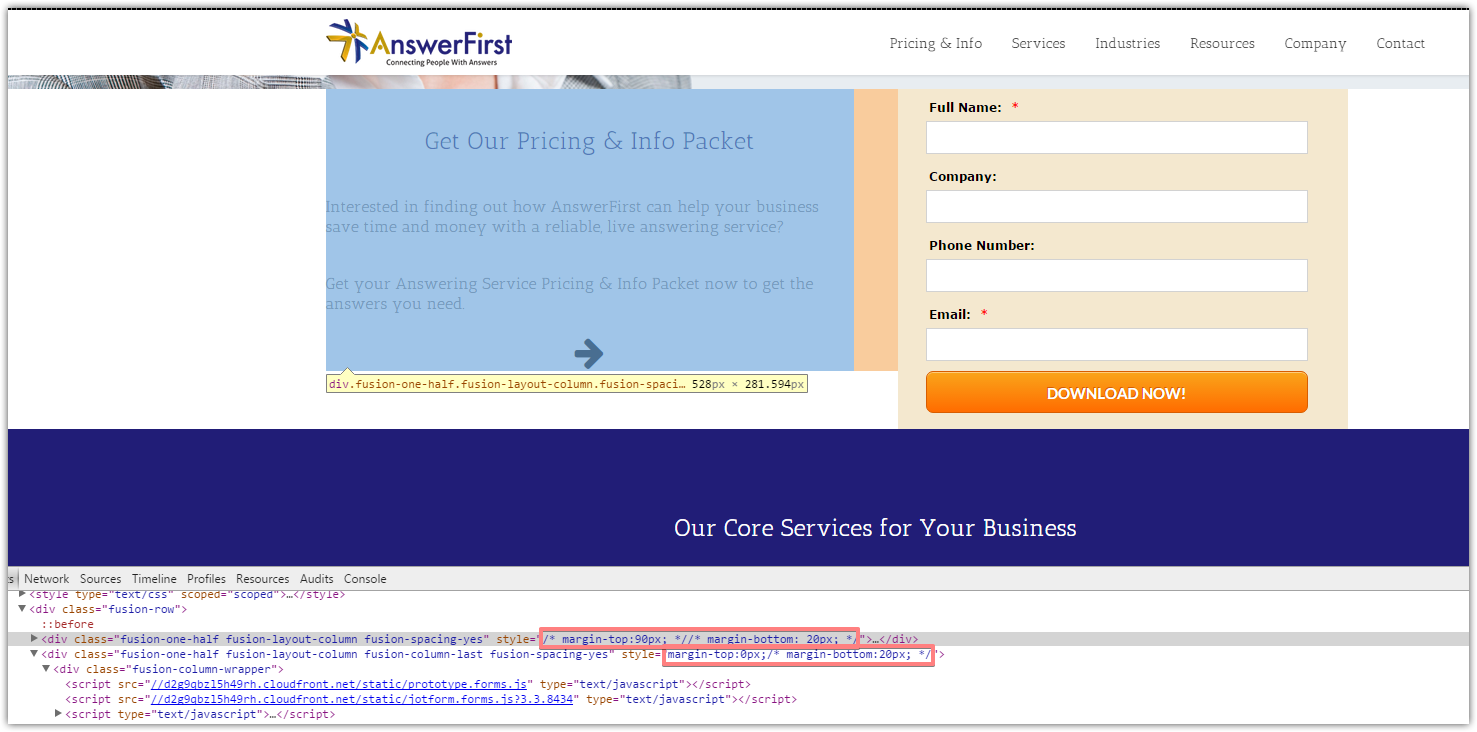
Here is a link to the form in question: http://answerfirst.staging.wpengine.com/answer1stnet/
-
MikeReplied on August 19, 2015 at 5:44 PM
To remove both top and bottom paddings use the next CSS:
@media screen and (min-width: 1024px) {
.jotform-form {
padding: 0;
}
}
@media screen and (max-width: 1024px) and (min-width: 768px) {
.jotform-form {
padding: 0;
}
}
@media screen and (max-width: 768px) and (min-width: 480px) {
.jotform-form {
padding: 0;
}
}Since the form is embedded with a source code, you will need to re-upload updated form code to the site or inject the CSS to the current code.

You might also need to adjust margins a bit on your website containers.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































