-
bigmeltzAsked on August 20, 2015 at 1:41 PM
So I am trying to add a static google maps api link to my notification email based on the address people enter into the form. The issue I have encountered is that the image does not display in the email, and it looks like adding the {location} tag into the static api link does not update accurately.
https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap%20&markers=color:green|%22Brooklyn+Bridge%22
-
jonathanReplied on August 20, 2015 at 5:51 PM
Were you referring to the Geocomplete Widget?
Unfortunately, any of the location widget will not show the Google map on the Notificaiton Email of the form. It doesn't have that functionality at this time.
and it looks like adding the {location} tag into the static api link does not update accurately.
I am not sure what you meant by this. Did you add it in your Notification Email?
I cannot see this on your form which I assume it was this form http://www.jotformpro.com/form/52225201738953
If you can provide more details we will see what else we can suggest and search for a workaround.
Thanks.
-
bigmeltzReplied on August 20, 2015 at 6:52 PM
So I want to put an image in my notification email that is a map of the entered address. I saw people had done this before on jotform, however it doesn't seem to be working. I am attempting to use a static image generated from the google api, though I have gotten it working on other pages through html something with the way jotform handles the html doesn't submit the location entered into the image source.
-
jonathanReplied on August 20, 2015 at 8:20 PM
So I want to put an image in my notification email that is a map of the entered address.
As previously mentioned, this is not possible to do in the email at this time.
But if you can use only static maps using the Google API, then it can be done.
You can read about Google Static Maps API here.
I test this on my form http://form.jotformpro.com/form/52318231398961 and autoresponder email and it works. Use the insert/edit image tool to add the image source using the Google Map URL.
You can test submit my form http://form.jotformpro.com/form/52318231398961 , provide you email address to received the autoresponder email.
The email message should look like this
Hope this help in any way. Let us know how we can be of further assistance.
-
bigmeltzReplied on August 21, 2015 at 12:13 AM
Why can't I add a static url with the {location} tag as the set address? Doesn't jotform population those tags with the entered text responses? EG; what technically prevents this?
-
Welvin Support Team LeadReplied on August 21, 2015 at 5:33 AM
Please try this form: http://www.jotformpro.com/form/52322628872963. Make sure to enter your correct email address to receive the autoresponder containing the map based on the address field in TextBox field and GeoLocation widget.
If the result is what you have desired, you can do it like this:
a. Build the map link based on the field name. If your field name is {location}, do it like this:
https://maps.googleapis.com/maps/api/staticmap?center={location}&zoom=13&size=600x300&maptype=roadmap%20&markers=color:green|%22{location}%22
Notice how the field name is added in the link. Please make sure do it like this and no other HTML formatting is added.
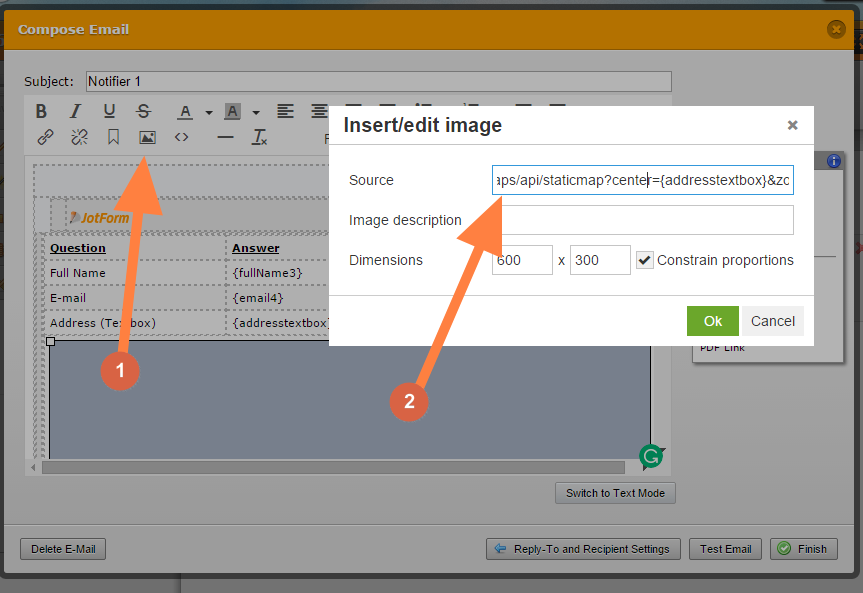
b. Add it as an image in the notifier/autoresponder. You can add a row for this and merge cell:

Please disregard the gray area or incorrect address in the settings. They will be corrected once the form is submitted.
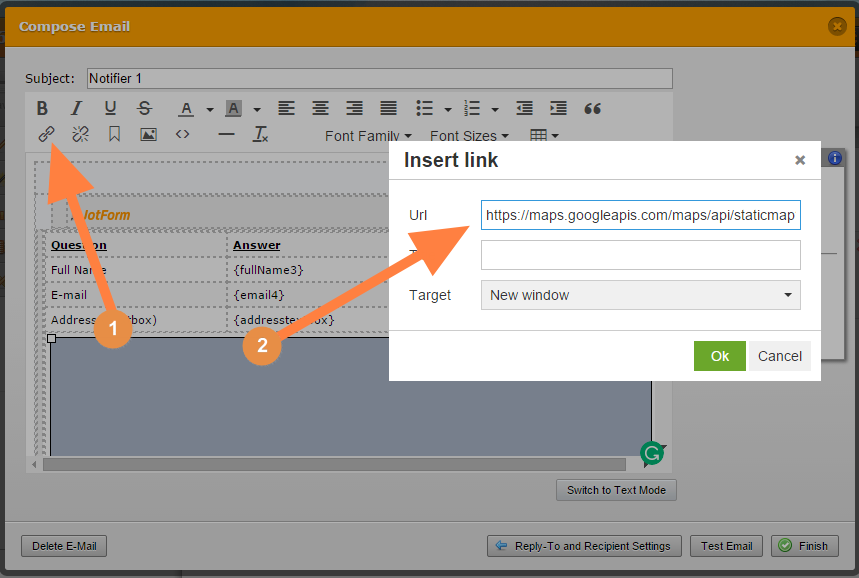
c. You can hyperlink the image and use the same URL so to make the image clickable:

I hope that works for you.
Thanks
-
bigmeltzReplied on August 24, 2015 at 3:52 PM
Thanks Welvin, got it working right away.
-
agrupaReplied on September 26, 2016 at 9:59 PM
-
jonathanReplied on September 26, 2016 at 11:10 PM
-
iondjpReplied on June 6, 2017 at 11:36 AM
Jonathan;
My objective is a little different, but very similar. Can you please provide some additional info on constructing the URL.I want to simply create a link to the google map. To save screen space, I do not want to display the actual map. I want to do this on both the email notification and the actual form.
I have successfully done it on the Email Notice by using this Link...
https://www.google.com/maps?q={addrStreet},{addrCity},Ontario,Canada
However, when I try to build the same string in the form using a Text Element and editing the HTML, it does not work.
As you can see from the screenshot below, the Link string should be 'Map Link", but it starts to show the URL stirng variables. Likewise, when I hover over the link you can see the Firefox link in the lower left of the image. It has "<span class", not the name of the street or the city, etc
It appears to be some sort of missing escape characters in the HTML but I cannot figure it out.
Your assistance would be greatly appreciated.
-
David JotForm Support ManagerReplied on June 6, 2017 at 12:41 PM
@iondjp, your question will be addressed on the following thread: https://www.jotform.com/answers/1164894?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































