-
ursula3315Asked on August 24, 2015 at 5:39 AM
Hi,
Here is my web form code:
<script type="text/javascript" src="//form.jotformeu.com/jsform/52352236494355"></script>
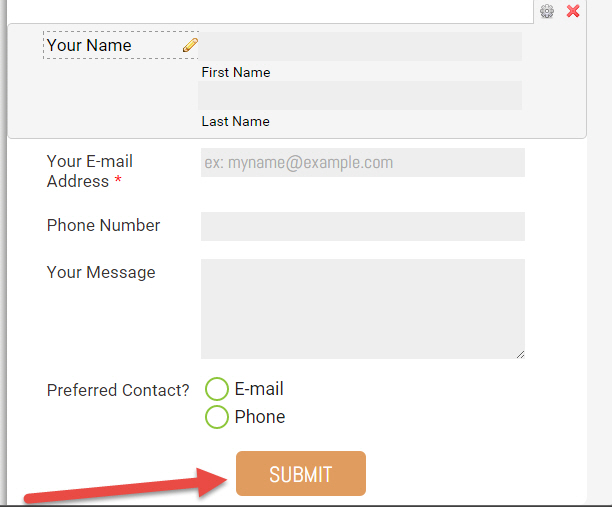
I need to make this Submit button with this background color: #8DC63B
I have try to change it but it's keep showing me orange color, let me know how to change it ?
Thank you in advance!
Skype: lifehack3315

-
beril JotForm UI DeveloperReplied on August 24, 2015 at 8:05 AM
Hi friend,
It is possible to change background colour of Submit Button with CSS Designer. It works fine for me. I've checked the source code of your form and I've also tested it on different browsers.
The background colour of your submit button seems green.

Here is how to do this:
1) Click on Designer.

2) Click on Submit Button.

3) Click on background colour.

4) Finally change the value with #8DC63B and click on Select.

If there is still problem, please do not hesitate contacting us.
We will be glad to assist you. I am waiting your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































