-
uonsusocsAsked on August 24, 2015 at 11:51 AM
Hello,
I am currently creating a form for students, however would like a random letter to be assigned when people submit the form.
For example, when someone submits a form there would be a section within their form confirmation which says.. you are in.. Group: B (varying from Group A-D).
This is also something which we'll able to see our end as a way to automatically assign students into groups.
Many Thanks
-
KadeJMReplied on August 24, 2015 at 2:08 PM
To my understanding you are looking for a way to have a jotform that can randomly assign students to a group based on a letter.
This possible on an A-Z scale using our Random Value Generator Widget.
Please see the example form I have put together for you below. I've made the assigned group show up on the thank you page intentionally so that you could see every time you submit the value is randomly assigned on a single letter scale of A through Z. You may clone it if you wish.
Example Form: http://form.jotform.us/form/52355067981159?
Result:

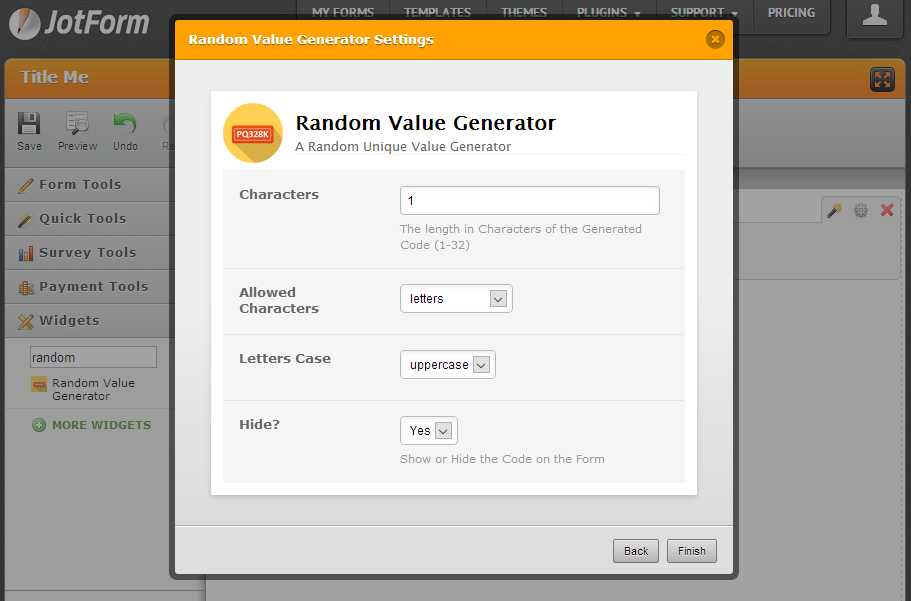
Here's the Settings I have assigned to the Widget to create the above workflow you requested.

Lastly, I used injected css with to hide the widget from being displayed on the form since the default hide included in the widget wasn't enough.
CSS Code:
#id_1 {display: none}
-
uonsusocsReplied on August 25, 2015 at 7:01 AM
That's brilliant thank you.
Do you know if it would be possible to only have this range from A-D instead of using the full alphabet?
Many thanks, appreciate your help!
-
SammyReplied on August 25, 2015 at 8:48 AM
On behalf of my colleague, you are most welcome.
Its currently not possible to restrict the range of the letters in the widget
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































