-
samsparAsked on August 25, 2015 at 10:12 AM
Hello,
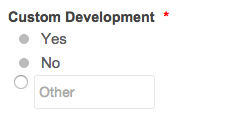
When I include "Other" options in my form, the formatting/style does not match the rest of the standard options. I tried using the workaround here: http://www.jotform.com/answers/50683-Formatting-the-other-button-in-radio-button- and it seems to work in the form designer, but when I actually look at the form itself it shows up as the code in plain text and not as an "Other" textbox where you can enter additional info. Do you know what would cause this?

-
Ashwin JotForm SupportReplied on August 25, 2015 at 1:02 PM
Hello samspar,
The thread URL which you have shared is very old thread and will not work anymore.
I did check your form and I am able to replicate the issue you are having. Can you please let us know which theme you are using?
Please be noted that the actual radio button is disabled and the css is applied on the label but in case of other textbox there is no label. Let me also consult my colleagues and see if it is possible to apply the same style to other text box.
We will get back to you on this soon.
Thank you!
-
samsparReplied on August 25, 2015 at 1:27 PM
Hi ashwin_d,
We are using the "Big Blue" theme. Thank you for your help!
-
Welvin Support Team LeadReplied on August 25, 2015 at 3:52 PM
You can inject the following custom CSS codes to fix the other box:
input.form-radio-other{
visibility: hidden;
}
input.form-radio-other:after {
height: 10px;
left: 11px;
position: absolute;
top: 7px;
width: 10px;
content: '';
background-color: #bbb;
border-radius: 50% 50% 50% 50%;
list-style: none outside none;
visibility: visible;
}
input:checked.form-radio-other:after {
background-color: #cf202e;
}
Add it to the bottom of the existing codes. Here's how you can inject: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































