-
susantannermdAsked on August 26, 2015 at 12:16 PM
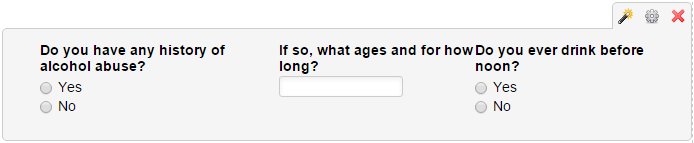
As you can see in the screenshot, the lack of space between columns in this configurable list makes the text difficult to read. Is there a CSS code I can use to add more of a margin?

-
David JotForm SupportReplied on August 26, 2015 at 2:08 PM
Hi,
To widen the width of your configurable list labels add the following code to the Custom CSS section of the Configurable list settings.
th.col1{
min-width: 200px !important;
}
Target each of the column headers by changing the .col1 to the desired column. For example, to change the width of the label in the field in your screenshot, you would use this code:th.col2{
min-width: 200px !important;
}If you have any further questions, let us know and we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































