-
helfungAsked on August 27, 2015 at 5:11 PM
Hi,
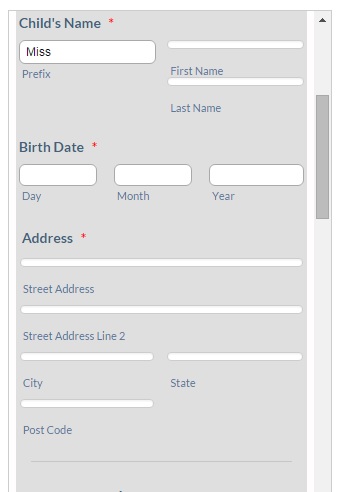
My form doesn't display properly on mobile devices. Some of the fields are normal height, others are very small. It looks fine on the computer, how do I get it to look good on all the mobile devices as well?
Cheers,
Helen

-
CharlieReplied on August 27, 2015 at 9:39 PM
Hi,
Could you try the following:
1. First, set an acceptable height using the Form Designer:

2. Then paste this custom CSS code under the CSS tab:
.form-textbox {
height: inherit !important;
}

3. After that, follow this guide on how to make your form mobile responsive: https://www.jotform.com/help/311-How-to-make-Forms-Mobile-Responsive
I cloned your form and made the same changes I mentioned, here's how it looks like: http://form.jotformpro.com/form/52388980134967?
Let us know if that works.
-
helfungReplied on August 27, 2015 at 9:52 PM
Hi Charlie,
Thanks so much! That's perfect! Thanks so much for your help! It looks so much better now. :D
Kind regards,
Helen
-
CharlieReplied on August 27, 2015 at 10:32 PM
You're welcome, Helen. Glad to hear that it worked.
Should you need any assistance again, please do not hesitate to contact us here in the forum.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































