-
meidi01Asked on August 28, 2015 at 5:42 AM
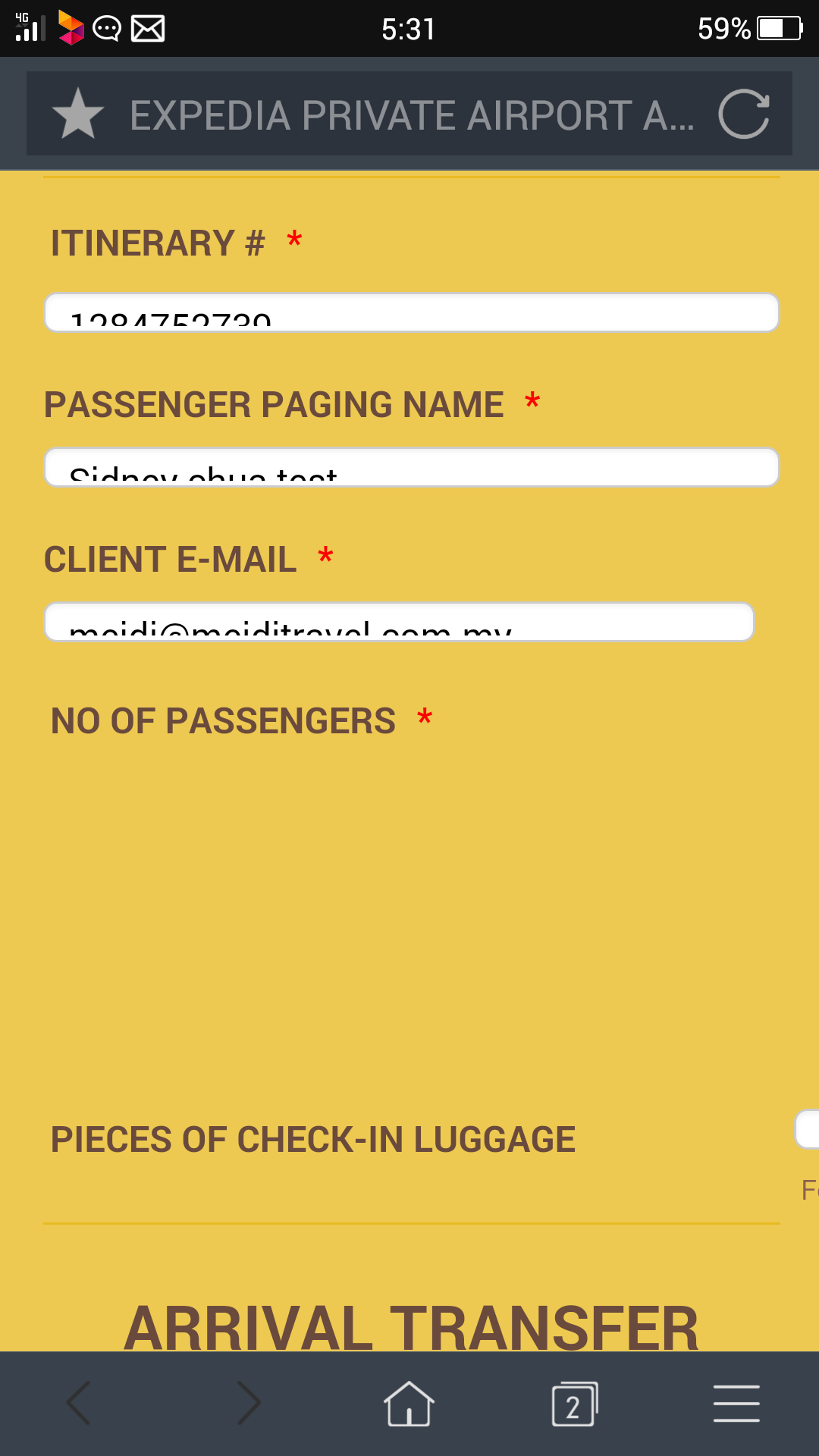
I HAVE COMPLETED MY FORM AND AM TESTING IT AND REALISED THAT IF IT IS VIEWED ON A SMARTPHONE, IT LOOKS LIKE THAT ATTACHED.
IS THERE A WAY TO CORRECT IT.

-
meidi01Replied on August 28, 2015 at 5:43 AM
oR IS THERE A METHOD TO MAKE IT LOOK LIKE AT APPS?
-
BorisReplied on August 28, 2015 at 9:21 AM
I believe that this is the form in question:
http://www.jotformpro.com/form/52265266682966
For making your input fields taller, so that the entered text can be seen, please inject this custom CSS into your form:
.form-textbox {
height: auto;
}You can also add this code by going to Setup & Embed > Designer, and pasting it into the textbox under the CSS tab:


It will make textboxes appear on mobile devices as in this image:

You may also wish to make your form Mobile Responsive.
Please let us know if you need further assistance, we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































