-
abclsAsked on August 28, 2015 at 5:43 PM
I'm trying to make a form where the user can click off which seminars they want to attend. 2 sets of 2 seminars are running simultaneously, so i would like clicking off one of the options to disable the option of selecting of the seminar that runs concurrently with it. it doesn;t seem as thought im able to apply conditional field rules within one 'question', so ive built the list out of an arrangement of check boxes and radio buttons, but i would like to reduce the vertical spacing between all of these fields so that they appear to the end user as one normal looking list.
i've tried embedding the CSS for top and bottom padding but i dont have the skill for it, so i'm looking for some help.
thanks very much! the form is located at: http://form.jotform.ca/form/52364610063245
thank you!
-
Elton Support Team LeadReplied on August 28, 2015 at 7:42 PM
Inject this CSS codes to your form.
[data-type="control_radio"], [data-type="control_checkbox"] {
padding-top: 0;
padding-bottom: 0;
margin-top: 8px;
margin-bottom: 8px;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
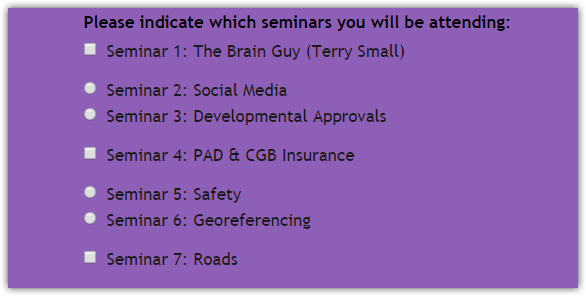
Result:

Let us know if you want further changes.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































