-
MasalamediaAsked on August 30, 2015 at 7:14 PM
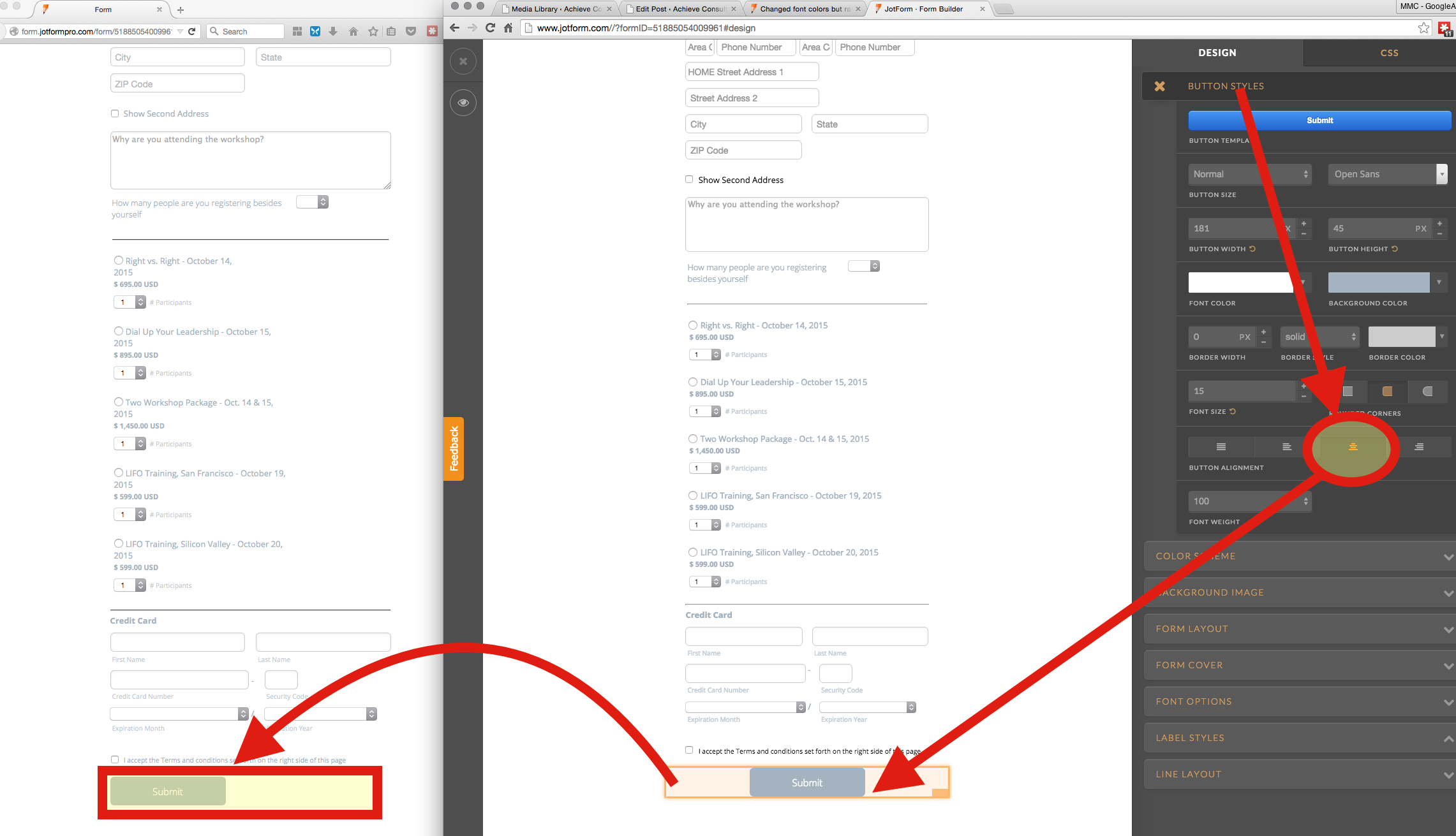
The Designer shows the button as centered, but no browser actually displays it as centered. :-( Why does the Designer tool show this element incorrectly?

-
SammyReplied on August 31, 2015 at 7:33 AM
Kindly add the following CSS block to the CSS tab section of your designer, add it a t the bottom of the editor
.form-submit-button {
margin-left:auto !important;
margin-right:auto !important;
display:auto !important;
}
-
MasalamediaReplied on August 31, 2015 at 8:54 PM
OK. But why does the CENTER tool in Designer not do this? Why do I have to add more CSS when the Deisgner is supposed to handle this task?
-
SammyReplied on September 1, 2015 at 3:36 AM
There was a section of CSS for the button that was overriding the default placement for centering the button using the designer tool, this usually happens if you applied a theme to the form and additional positioning styles were added.
That's why the snippet that was provided above contained the tag !important to prevent the placement from being overridden back to the default positioning.
In your case the block that was affecting the positing was on line 191 in the CSS

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































