-
MasalamediaAsked on August 31, 2015 at 9:12 PM
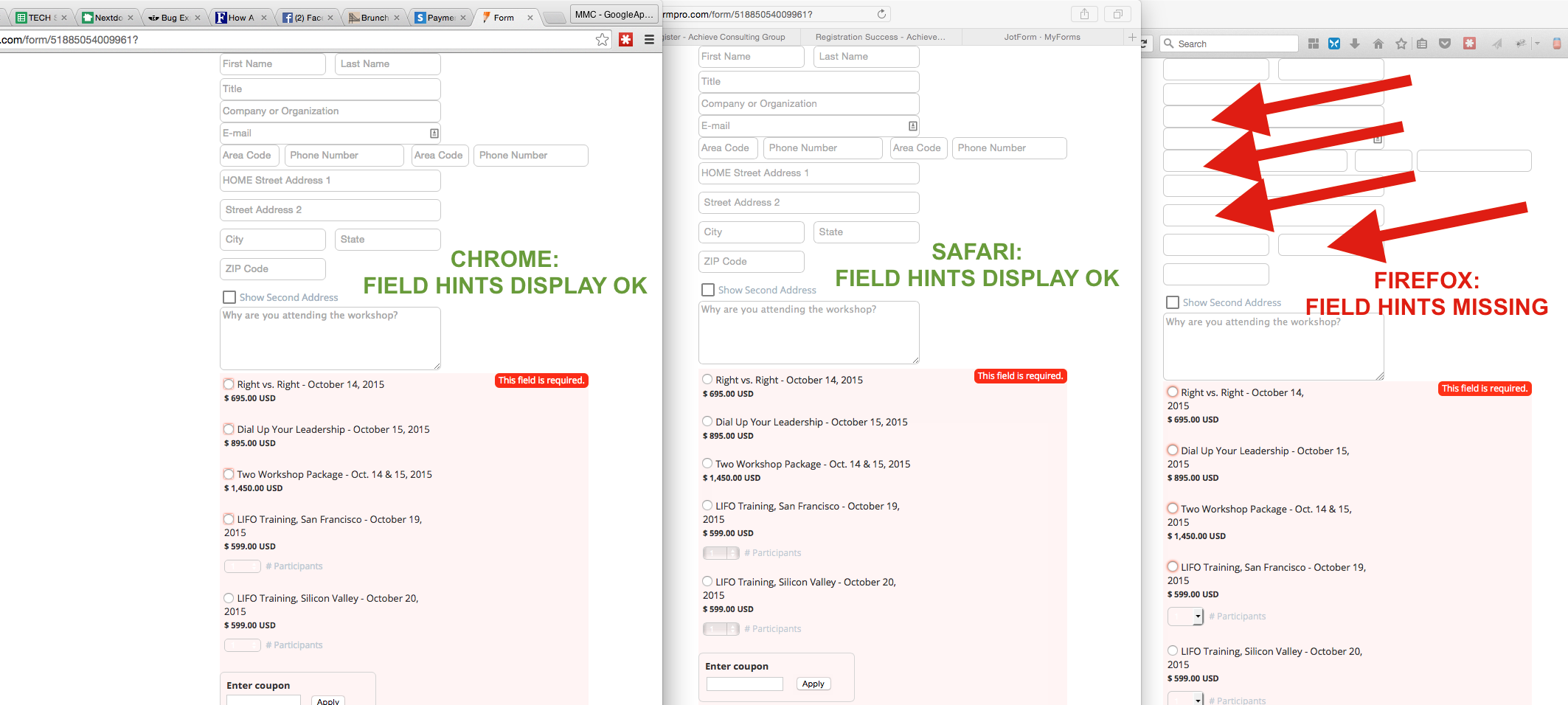
My client is upset because we've discovered that Firefox does not display the field hints. Why???

-
MasalamediaReplied on August 31, 2015 at 9:21 PM
I'll add those field hints are also missing in the Windows realm with IE (11.0.21) and Firefox

-
Chriistian Jotform SupportReplied on September 1, 2015 at 5:28 AM
Hi,
Can you try to add this custom CSS code in your form?
.form-textbox{
color: black !important;
}
To add/inject custom CSS code in your form, you can check the instructions provided in this guide: How to Inject Custom CSS Codes.
Do let us know if you need further assistance.
Regards.
-
MasalamediaReplied on September 1, 2015 at 1:55 PM
Yes, that restores the hint text - albeit in the wrong color. I can figure out how to fix that.
The big question is why do I need to inject custom CSS into a form based on one of your templates. It should work reliably across all browsers 'out of the box.'
-
MikeReplied on September 1, 2015 at 3:52 PM
Existing form styles might affect themed forms. Also, the form templates and themes are not exclusively created by JotForm, they can be added by anyone.
-
MasalamediaReplied on September 1, 2015 at 3:55 PM
I didn't realize the themes were not JF-approved. Is there is no vetting or quality control on them?
Perhaps a rating or user-comment system is warranted here, so developers can steer clear of themes that contain poor CSS. Those themes are bound to cause grief and frustration both for the JF customer and your tech support team, so some kind of filtering or guidance would save everyone some time and grief (and, ultimately, money).
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































