-
HeadFellowAsked on September 1, 2015 at 12:43 PM
I used a pre-existing form template to create my employee self evaluation form. It came with wonderful heading text between sections, with large bold text and a gray background. However, when I opened the "Designer" feature, the header sections got messed up. I know I didn't change anything about their design, so I can't go back and undo anything. Now the text in each header box appears flush with the left edge of the gray background color, instead of having a small bit of padding like there used to be in the form template.

-
MikeReplied on September 1, 2015 at 3:14 PM
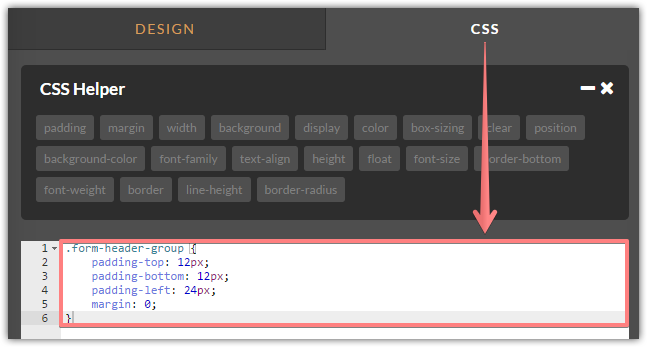
It is possible to add the next styles via form designer CSS section in order to re-style the form headings in a previous manner.
.form-header-group {
padding-top: 12px;
padding-bottom: 12px;
padding-left: 24px;
margin: 0;
}

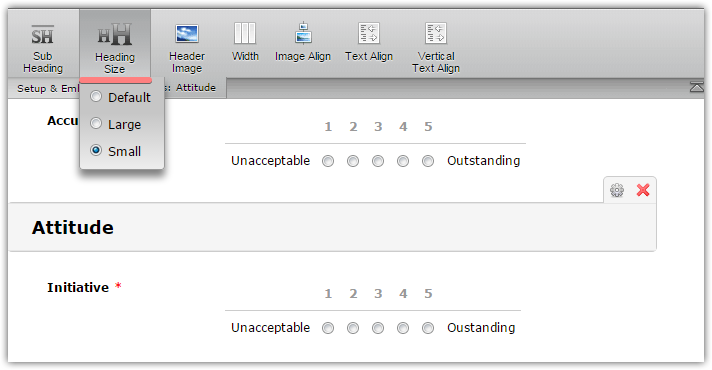
The heading text size can be adjusted in form editor.

Please feel free to contact us if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































