-
LongwoodRCLAsked on September 1, 2015 at 4:22 PM
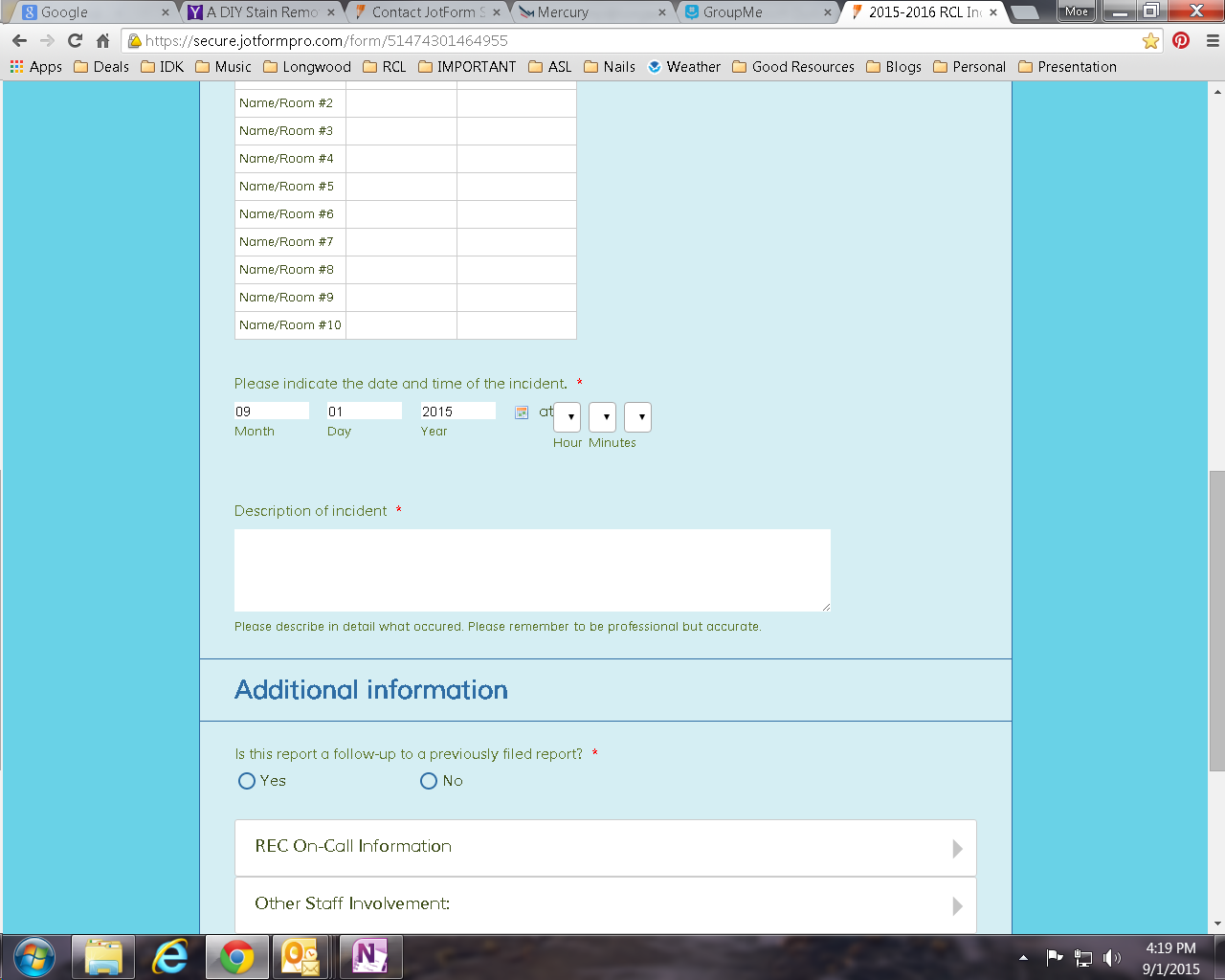
I have a date/time selector in one of my forms. The form works correctly; however, the time selector doesn't allow the user to see what they have selected. They can click the dropdown, see the time, & select them; however, it doesn't show up in the boxes after being selected. (See where my mouse is located on the screenshot. This is an example of how the boxes look even if times are selected.) It does submit in the form, however. I've received complaints from users as they are unable to verify that they have selected the appropriate time. I've tried to change multiple things in the designer, but have been unable to solve the issue. Can someone please assist with this cosmetic issue?

-
victorReplied on September 1, 2015 at 7:53 PM
Hello,
To adjust the with of the time field, please add the following CSS code:
.allowTime span:not(.form-sub-label-container) > .form-sub-label-container {
width : auto !important;
}
This can be by injecting CSS Code.
Regards
Victor M Larrea
-
LongwoodRCLReplied on September 2, 2015 at 9:49 AM
I tried this & it pushed the AM/PM area to a separate line which wasn't attractive. I split the date & time into two separate entries now with the same CSS applied. The issue is now not present for the time numbers but is still present for the AM/PM indicator. Is there a true fix for this??
-
victorReplied on September 2, 2015 at 10:36 AM
Hi,
You can adjust the width of the AM/PM field by inserting the following CSS code.

Please let us know if this helps.
Regards
Victor M Larrea
-
LongwoodRCLReplied on September 2, 2015 at 12:08 PM
I'm not a programmer & not highly familiar with coding. Can you please provide this CSS text in a copy & paste format as you did previously? I tried to input it myself & could not get it to work properly. Thanks!
-
victorReplied on September 2, 2015 at 1:04 PM
Hi,
You can copy and paste the following CSS code using the instruction form our users guide, injecting CSS Code.
#input_40_ampm {
width: 70px !important;
}
Please let us know if you require our assistance.
Regards
Victor M Larrea
-
LongwoodRCLReplied on September 17, 2015 at 6:39 PM
This issue is presenting itself in MULTIPLE forms. The coding provided is very hit or miss on resolving the issue & often takes considerable "tweaking." Will this issue ever be fully resolved WITHOUT the need for those of us who are not as code savvy having to take additional measures? It is very frustrating.
This form is also presenting with the same issue: http://www.jotformpro.com/form/51465721449964 (I put in the same code as above & the issue IS NOT resolved. PLEASE HELP!!!)
-
Chriistian Jotform SupportReplied on September 18, 2015 at 5:48 AM
Hi,
I checked your account and I was able to see that the AM/PM is not properly displayed. Can you try to inject this custom CSS code in your form?
select#input_30_ampm {
width: 80px !important;
}
select#input_29_ampm {
width: 80px !important;
}
Do let us know if you need further assistance.
Regards.
-
LongwoodRCLReplied on September 18, 2015 at 2:20 PM
This made 1 AM/PM partially viewable. It is still cut off partially. The AM/PM is still not viewable at all. Is there a solution? This is happening on all new forms I create as well as this particular form which is heavily utilized by my business. http://form.jotformpro.com/form/51465721449964
-
Welvin Support Team LeadReplied on September 18, 2015 at 6:00 PM
I've fixed it for you by replacing the custom CSS codes with the following:
#input_39_ampm {
width: 60px;
}
#input_30_ampm {
width: 60px;
}
.form-dropdown {
-webkit-padding-end: 0;
}
Thanks
-
Welvin Support Team LeadReplied on September 18, 2015 at 6:03 PM
By the way, the codes in my reply is just for this form: http://form.jotformpro.com/form/51465721449964. You cannot use it to the other form. If you need help with the other forms, please let us know the URL's here so we can check it for you.
Thanks
-
LongwoodRCLReplied on September 21, 2016 at 9:29 AM
-
Chriistian Jotform SupportReplied on September 21, 2016 at 11:24 AM
Hi LongwoodRCL,
I have moved your concern on a separate thread so we can better assist you. We will attend to your concern on the new thread created accordingly. You can check the thread here: https://www.jotform.com/answers/938045.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































