-
ewinderAsked on September 2, 2015 at 1:36 PM
The form I created is too long and is getting cut off, so users cannot complete their purchase. The form was embedded using iFrame, and I noticed in the forums that the easiest way to fix this is to change the height in the code. I am unable to do this through iFrame. Please help.
This is the actual page the form is embedded on: http://www.williamalleman.org/#!register-or-sponsor/c16xm
If you test it out, you will see that when you choose teams or sponsorship, the form gets longer and cut off.
Thank you.
-
victorReplied on September 2, 2015 at 3:32 PM
Hi,
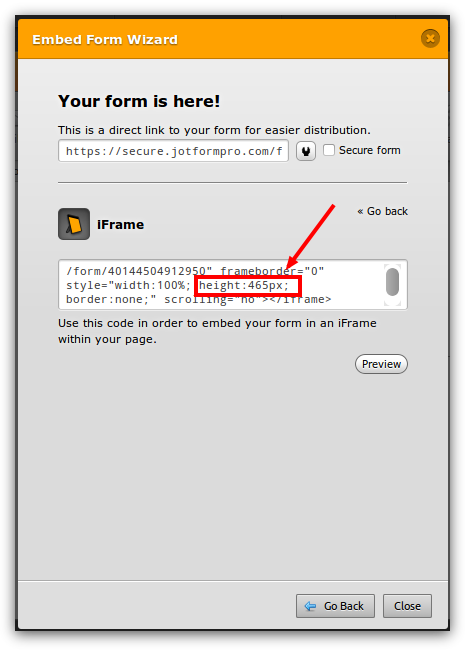
You can adjust the Iframe height directly on the Iframe code, as indicated below, to match the new height of your form:

Just change the value associated with the height to suit your forms height.
Let us know if you have any further questions and we will be happy to help.
Regards
Victor M Larrea
-
ewinderReplied on September 2, 2015 at 3:49 PM
Hi Victor,
Thank you for your response. I tried your suggested solution before asking for help, but could not get it to work. When I click on the code, all it does is highlight it.
I also tried to see if I could change the code by copying and pasting it into another program, fixing it and then pasting it back into iFrame. The problem is, JotForm will not let me paste the code back into iFrame.
Do you have any other suggestions?
Thank you.
-
ewinderReplied on September 3, 2015 at 9:28 AM
Thank you, Shadae. I will give it a try.
If I need to make edits at any point to the form, will changing the height prevent the form from being automatically updated? Or will I have to embed new code every time I make a change to the form?
Thank you.
-
ewinderReplied on September 4, 2015 at 9:19 AM
Hello again,
The height for the form has been doubled, but is still cutting off. It seems like the scroll bar has disappeared too. The basic form shows up, but when you choose a team or sponsorship, the form continues to be cut off.
Please review the website the form is embedded in: http://www.williamalleman.org/#!register-or-sponsor/c16xm
Thank you.
-
KadeJMReplied on September 4, 2015 at 11:23 AM
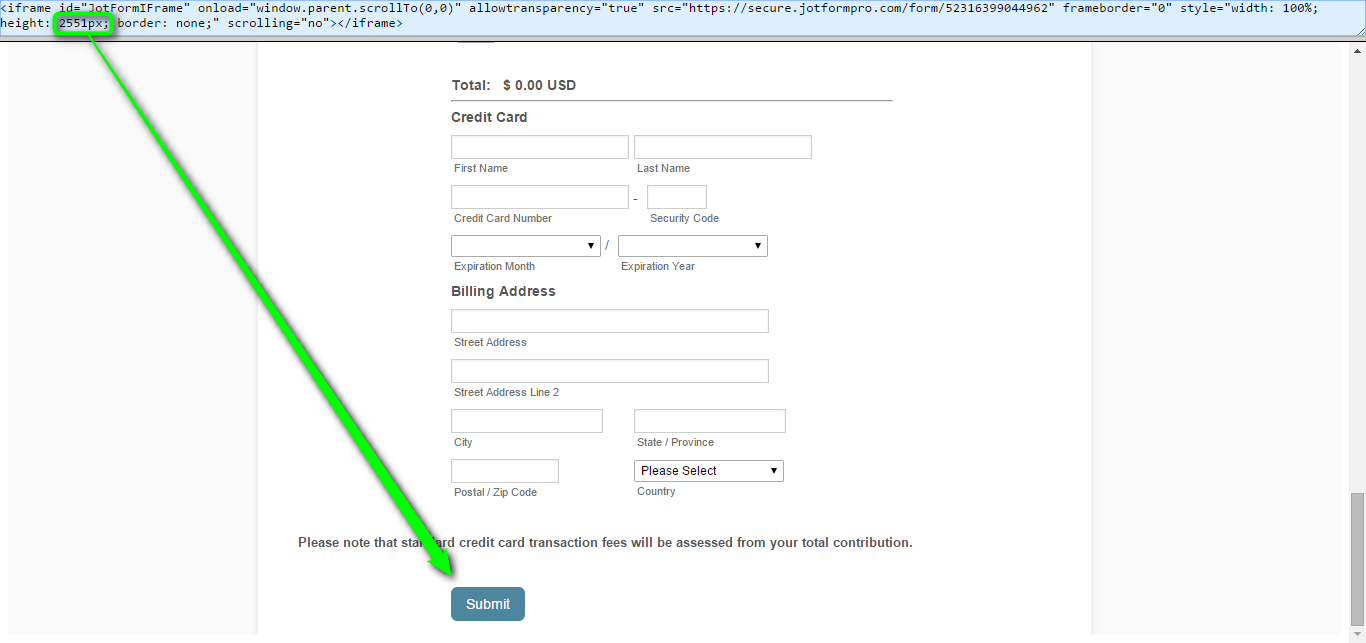
It seems to me that the form's default iframe height is attempting to make up for the actual size of your form when it is fully expanded.
So even though you've changed this to a lower number that has now caused the form to become smaller than what it was which is why your form is now getting cut off per what you just mentioned to us above again.
Try adjusting the height to a bigger number again such as 2551px since that is when I noticed the submit button showed again on your form after checking this further as I had those fields chosen for the Sponsor and Team. Anything smaller will cut it off and anything too much larger would create the gap you mentioned at first.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































