-
balloonprintshopAsked on September 8, 2015 at 2:16 PM

-
Welvin Support Team LeadReplied on September 8, 2015 at 4:05 PM
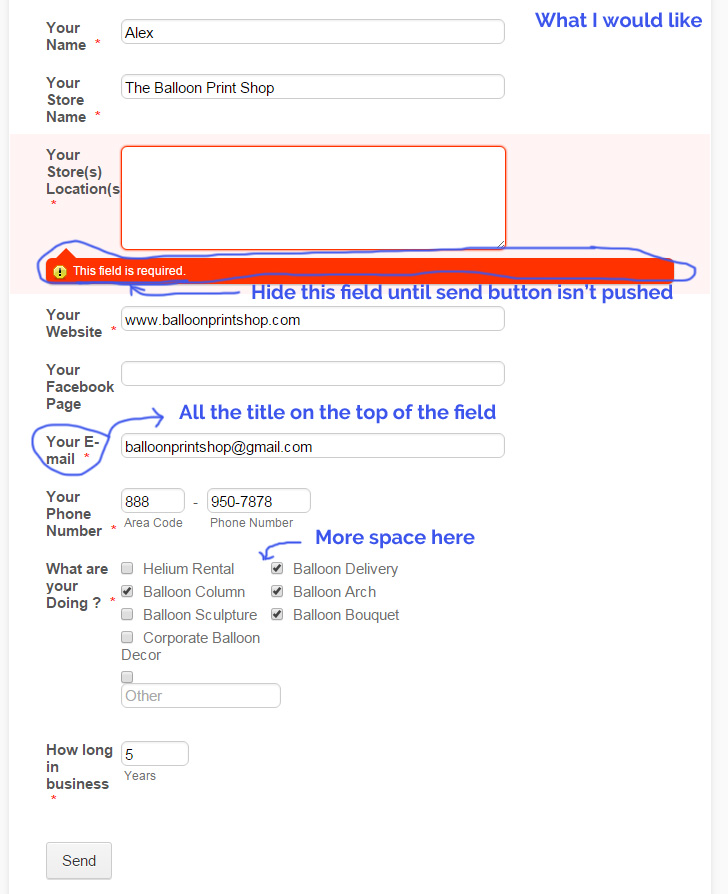
The first one is not possible. There's no way the field can be initially hidden then show it when the submit button is clicked.
Second, you can set the label on top. I think you just did it.
Third, you now have 3 columns in the field. You can inject the following custom CSS codes in the form to adjust the spacing or the item widths:
.form-multiple-column .form-checkbox-item {
width: 200px;
}
Here's our guide on how to inject the codes in the form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. Make sure to add the codes at the bottom.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































