-
clockertAsked on September 15, 2015 at 8:25 AM
I saw another question where someone had this problem with they attached some conditions.
This did not happen until I added the "Vendor (Other)" condition. But I still do not know why.
Please let me know what I may have missed here? Thanks.
https://www.jotform.com//?formID=52326609098966
Update: I can't seem to delete this question, but I think I found the answer. It seems that our field in Blogger is too small, and thus seems to hide the extra material that shows up. I will take this up with Blogger, not you....
-
clockertReplied on September 15, 2015 at 8:29 AM
-
David JotForm SupportReplied on September 15, 2015 at 11:59 AM
Hi,
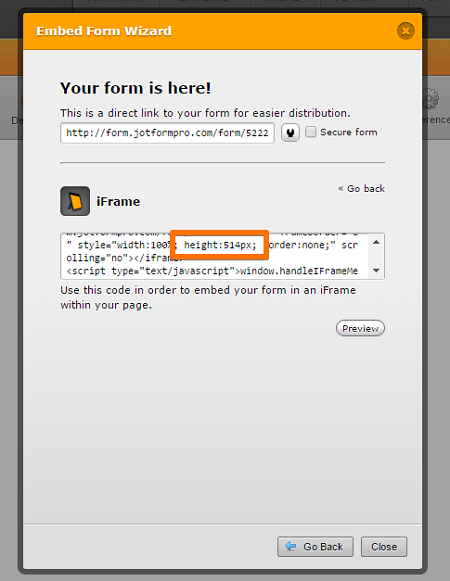
This may be something we can help you with. If you embedded form is no longer showing the full form, the conditionally shown fields may be pushing the submit button out of the viewable area. Try replacing your embed code with the iFrame code:
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Using the iFrame code, you can set the height of your frame to include any conditionally shown fields:

Or Set the frame to allow for scrolling:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/52326609098966" frameborder="0" style="width:100%; height:4194px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}if(window.location.href && window.location.href.indexOf("?") > -1) {var ifr = document.getElementById("JotFormIFrame");var get = window.location.href.substr(window.location.href.indexOf("?") + 1);if(ifr && get.length > 0) {var src = ifr.src;src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;ifr.src = src;}}</script>Adjust the height value to adjust the height of the frame or set scrolling to "yes" to allow for scrolling.
If you would like to have us check your embedded form, let us know the URL of your page and we will be happy to have a look.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































