-
Got2JoinAsked on September 15, 2015 at 12:56 PM
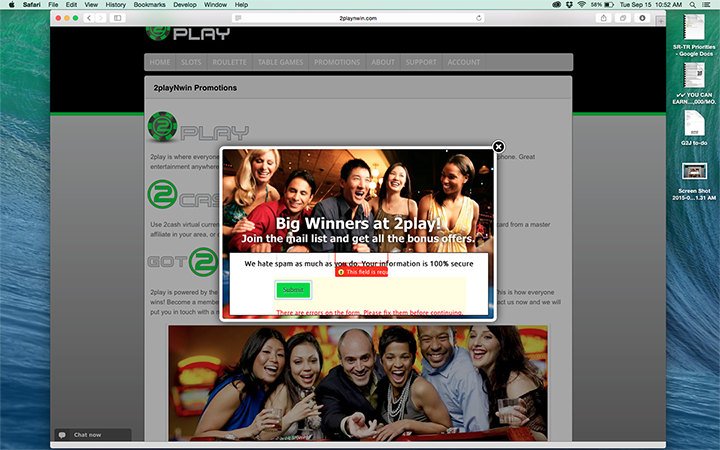
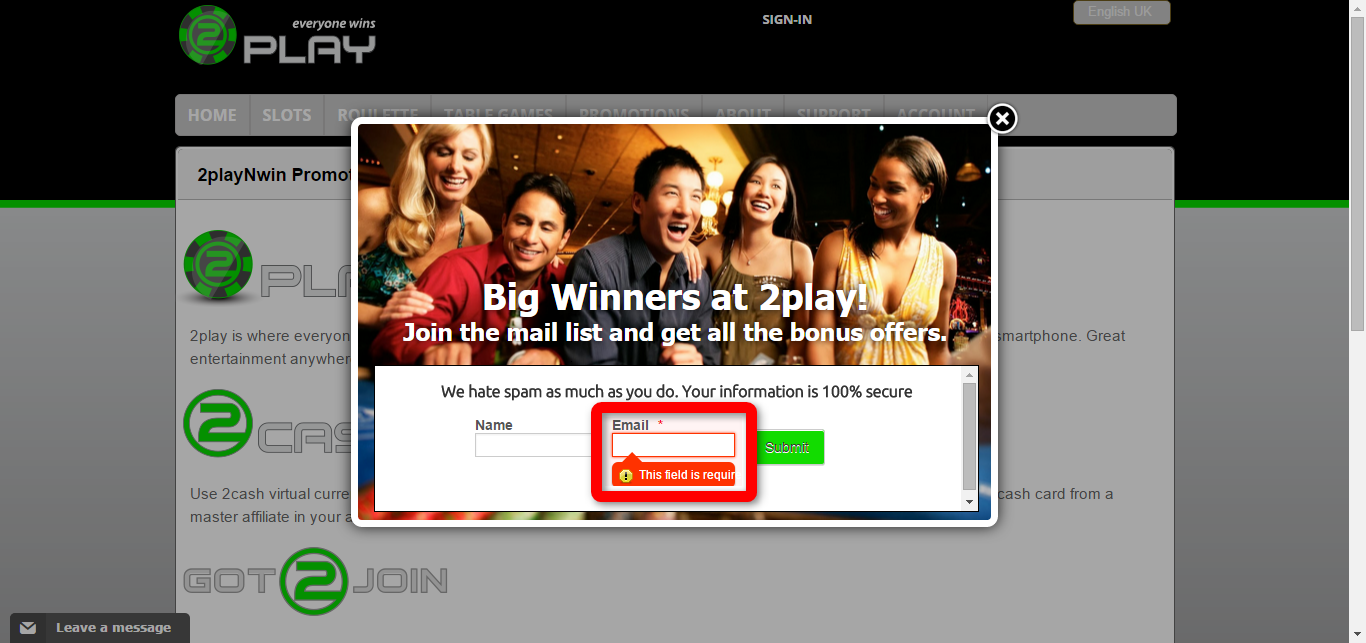
When a user fails to enter a required field on my form it's displaying the error message which is blowing out my page. How do I change this to highlight the required filed in red if not entered instead on displaying the error message?
 Page URL: http://2playnwin.com/promotions/en/
Page URL: http://2playnwin.com/promotions/en/ -
KadeJMReplied on September 15, 2015 at 2:45 PM
To my understanding it appears you are having issues with your required field being forced off your page if not filled in.
I see that you seem to be using a Mac and unfortunately I can't seem to replicate this problem since I am on Win 10 even though I did try this on a Mac Emulator.
Could you please let us know what Mac OSX and Browser|Browser Version you are experiencing this issue in?

-
KadeJMReplied on September 15, 2015 at 3:28 PM
Update -
I had our iOS Dev test this for me since has a Mac with which he was able to replicate the issue to confirm it for me.
Please try injecting this extra line of css code into your form to hide the form error message to see if this will possibly help to correct the issue. The error message is appearing and that seems to shift it upwards so doing this should allow the field to be required but stay in the same spot.
Code:
.form-error-message {display: none;}
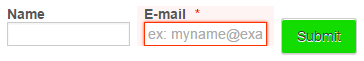
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































