-
MelcoxAsked on September 16, 2015 at 3:48 PM
Hi
The Form designer wont let me put anything outside of .form-all and the designer won't let me ditch it - is there a way I can?! I want to use an iFrame but only embed the contents of the .form-all Div.
-
Welvin Support Team LeadReplied on September 16, 2015 at 5:23 PM
I think you should embed the form to your website and see what will happen whether the spacing is still there. If there are issues, let us know the page URL so we can also check it.
Looking at the form, the padding is already removed so the form should suppose to fit now in your website. Basically, I'm not sure what spacing are you referring to. Is it the spacing between fields?
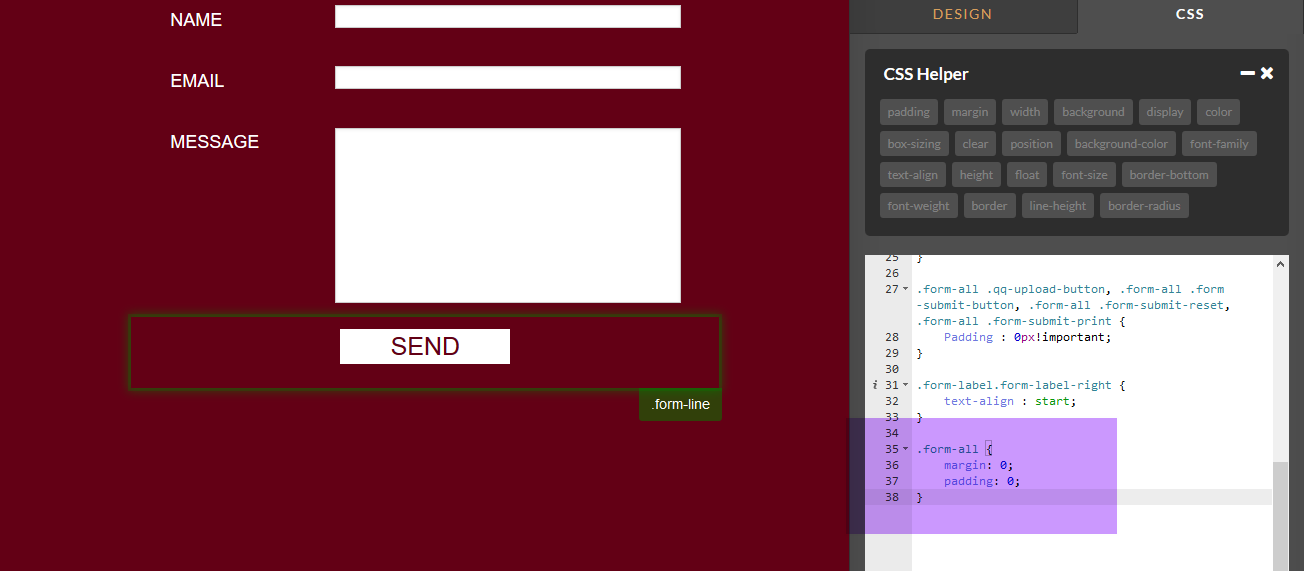
I have added the following custom CSS codes to your form:
.form-all {
margin: 0;
padding: 0;
}

Thanks
-
MelcoxReplied on September 18, 2015 at 12:00 PM
It's the spacing around the .form-all div
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































