-
BlueGlobeAsked on September 16, 2015 at 5:04 PM
All of the fields and the buttons are stretched out. The "Phone Number" field is what looks the worst, it's confusing to anyone viewing my employee contact information form from a mobile device.
I tried to view with my iPad2 and iPhone6. Both display the same results.
Please help. I want to look professional to prospective employees/contractors.
Thank you.
-
BlueGlobeReplied on September 16, 2015 at 5:16 PM
I have changed the form to "Responsive" but only worked on the iPhone6 in Portrait. In landscape, the fields are stretched out. I've viewed with Safari and Google Chrome...same results.
-
Welvin Support Team LeadReplied on September 16, 2015 at 6:47 PM
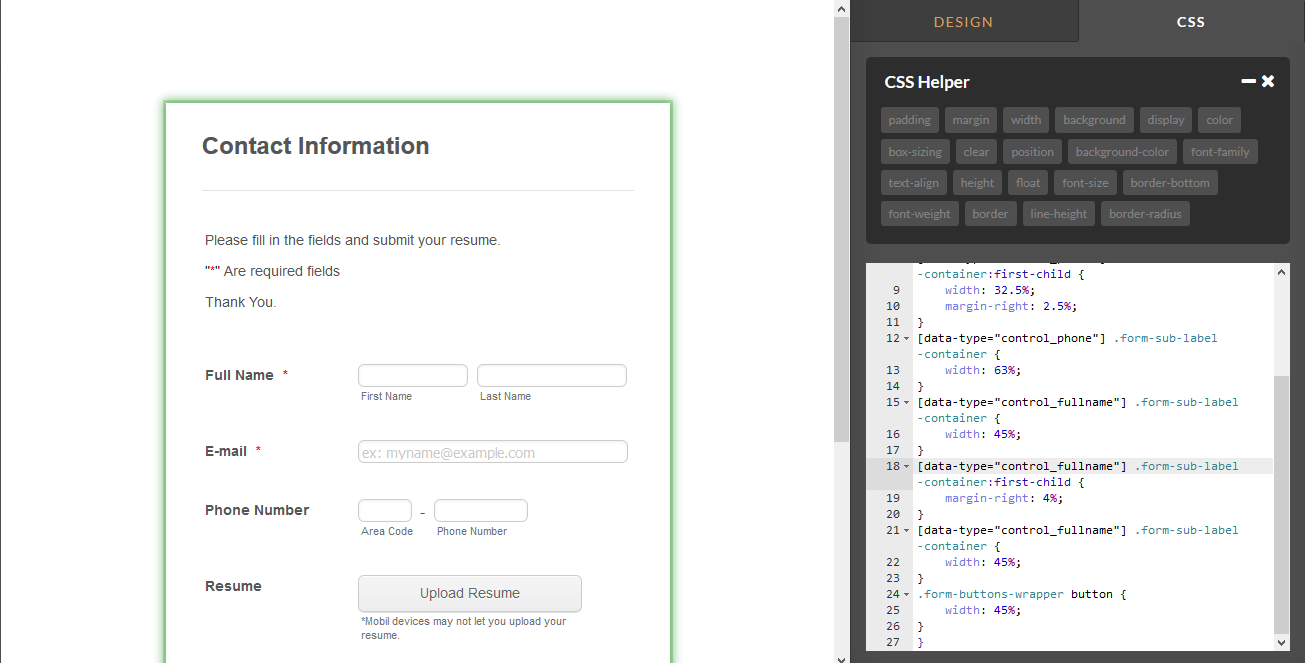
Can you please check now? If you'll go the designer and check the CSS section, you will see that I have added a few custom CSS codes there:

They are a mobile CSS query. I hope that works.
Thanks
-
BlueGlobeReplied on September 20, 2015 at 1:18 AM
Thank you. That fixed the view on the iPhone6 but not the iPad.
I'll have to get familiar with the CSS settings.
When I go into the CSS helper, it doesn't show any content, like your screen shot showed. How do I access the same contect?
-
Welvin Support Team LeadReplied on September 20, 2015 at 10:40 AM
I have adjusted the custom CSS codes for mobile devices. The codes are in the CSS tab. You should be able to view it because that is your form.
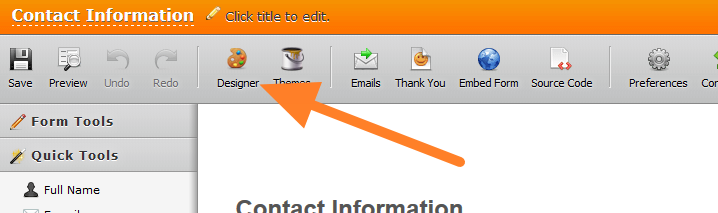
In the form builder, you should click the "Designer" button:

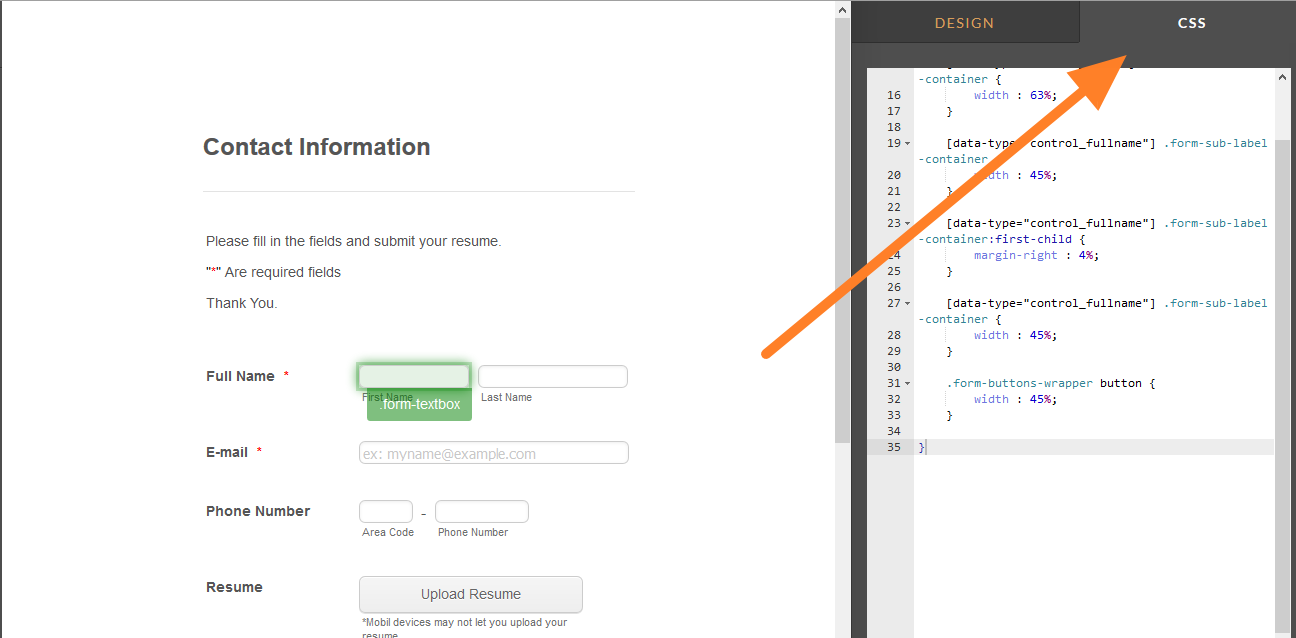
In the designer, simply click "CSS" tab to view the custom CSS codes:

Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































