-
AaardvaarkAsked on September 18, 2015 at 12:12 AM
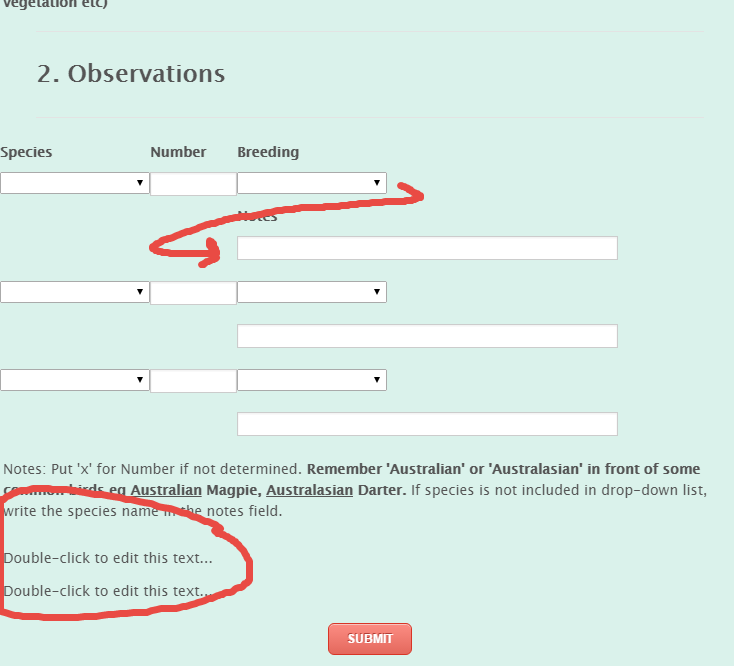
My fields suddenly spill over onto new lines, messing up the layout. Empty text boxes that I used for spacing are now printed on the public form as "Click to edit this text" -- it used to be invisible.
What has changed please in Jotform, so I know how to fix these permanently. Changes like this are very troubling, especially as I received no notification or warning. Can Jotform please notify when they change things?

-
KadeJMReplied on September 18, 2015 at 9:09 AM
From what I understand it almost sounds like you are saying that your form has changed or been edited compared to how you originally had it.
I checked your site and compared it with your form and I can confirm the same.
We haven't had any issues that I know of for this lately and we do not make any changes to any of our users forms without your permission first.
Did you make any recent edits possibly? If not then you may want to check with the other sub-user you have listed for this form since they might have accidentally made some edits as I see they have permission for that.

Anyhow, you can fix this issue by using your form revision history to revert to a previous version before this happened which should help to resolve it.
If you continue to have any problems with this though then please do let us know.
-
AaardvaarkReplied on September 19, 2015 at 2:49 AM
Thanks but no, I don't think anyone has modified my form. It turns out that the 'new behaviour' is because I have changed browsers, and Chrome renders things differently to Firefox. Because of limitations in laying out Jotform forms (the way I did it), I had to use trial and error to get fields and boxes to line up and stay exactly where I wanted them.
I see now that my forms look bad in Chrome, but OK in Firefox.
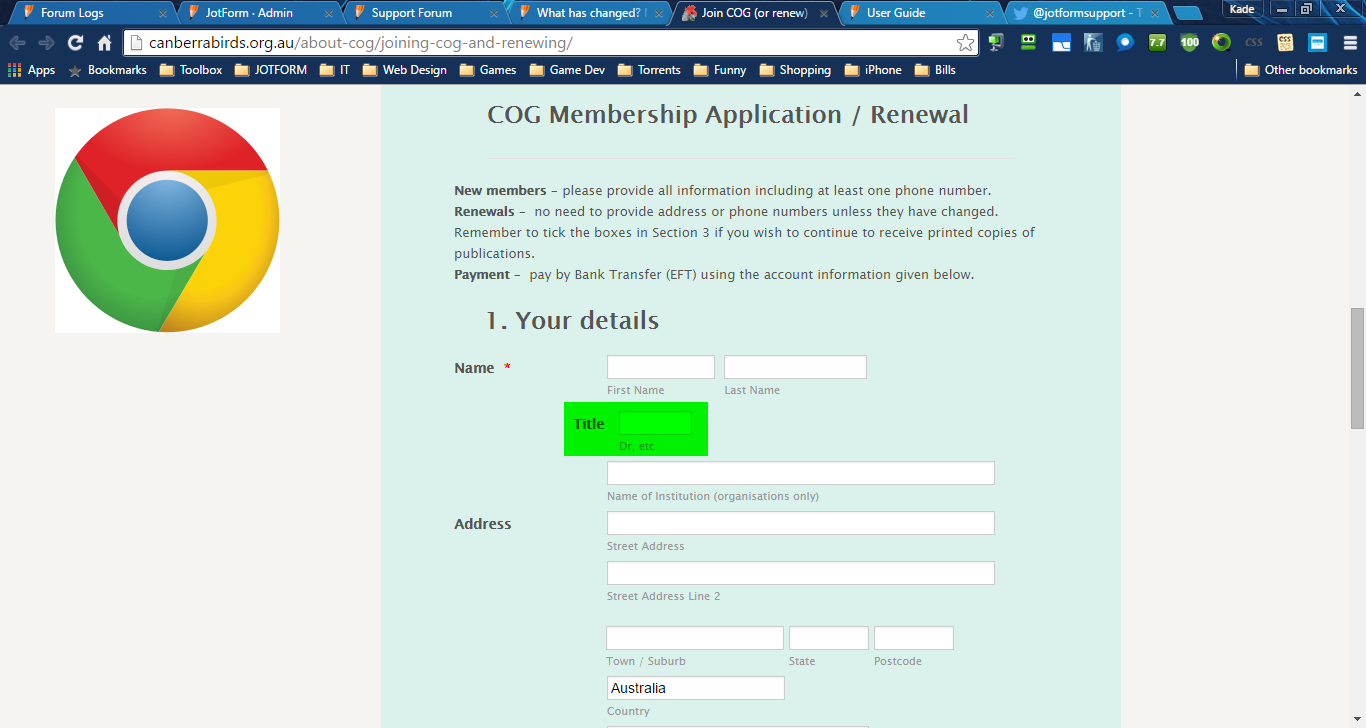
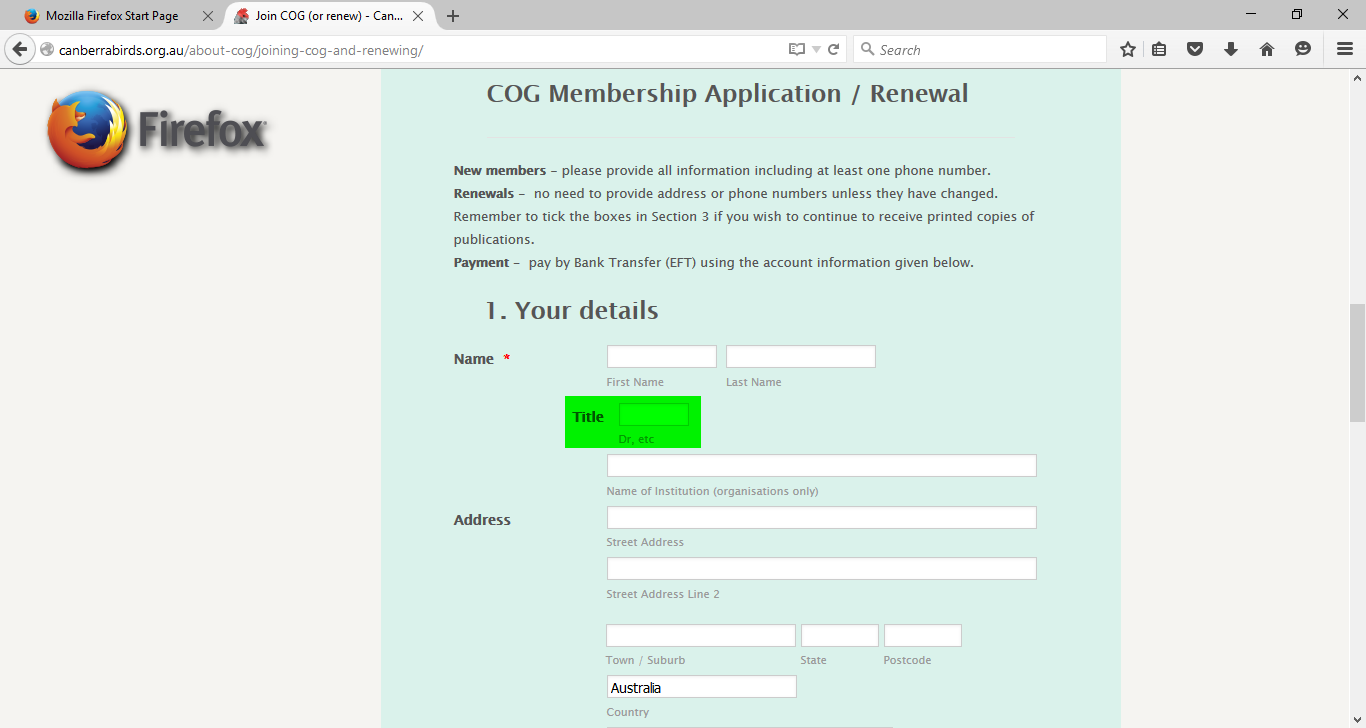
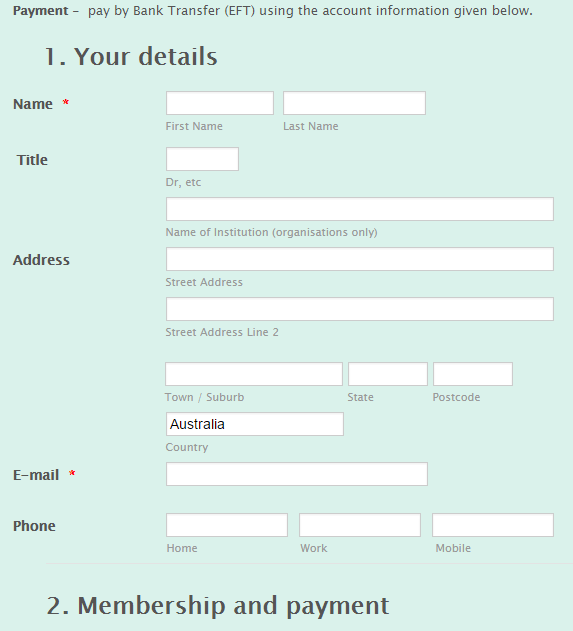
For example if you view the form, linked below, in Chrome, you will see at the top under Your Details that "Title" is now on its own line. In Firefox it appears on the same line as "name", to the right. Also notice further below on same form, that in Chrome, the "Phone" input box no longer lines up vertically with the other boxes. In FF it is OK. I spent a lot of time fiddling to get all boxes lined up vertically so it looked neat and vaguely professional, sometimes using text spaces to set the required position.
http://canberrabirds.org.au/about-cog/joining-cog-and-renewing/
So my question now is, how do I design forms with correct alignment more easily and subject to less browser variation than trial and error adjustment? I'm looking for a way to keep text boxes vertically aligned, and more flexibility in placing labels beside boxes while keeping several boxes on the same line.
I haven't investigated Form Builder because I don't have time to learn again a whole new method and completely redo my forms.
Thanks!
-
KadeJMReplied on September 19, 2015 at 2:37 PM
Currently it seems to me that you might be using a different version which might not be reading it correctly.
What version of Chrome and Firefox are you using? And what OS do you have?
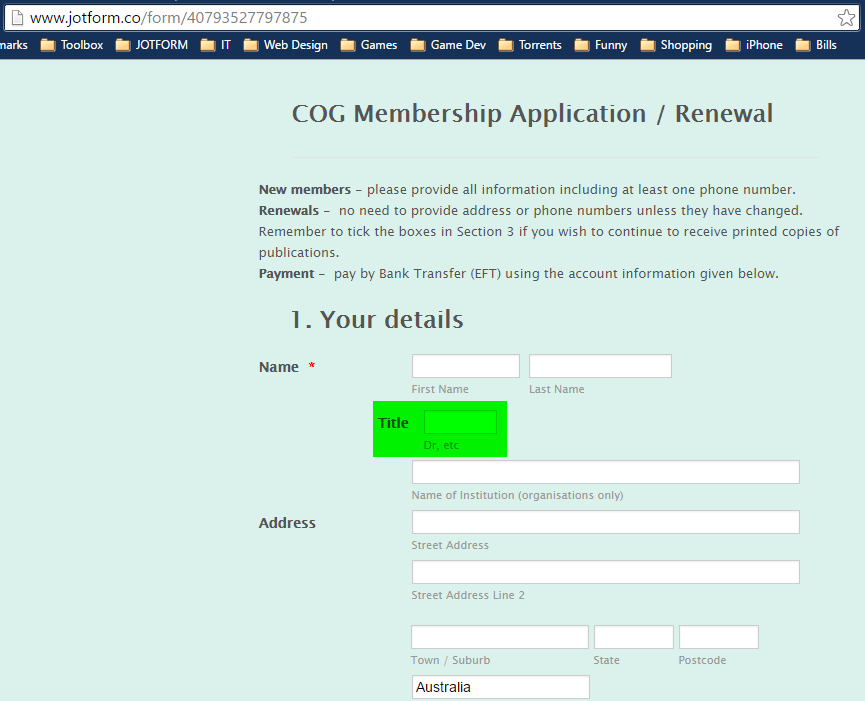
When I checked this on my end per your instructions above in both Chrome and Firefox it appears the exact same in each in the latest browser versions. I then checked this a third time against your Standalone Form without the embed and that was the same result in both as well.
Additionally, I could also see and confirm your Title and Phone Fields are offset but we can use injected css or the form designer to correct this for you.
Chrome:

Firefox:

Your Standalone Form:

I've made some adjustments on a copy of your form here http://form.jotform.us/form/52615445634153? for you to check to see if it is more to your liking. If it is then feel free to clone it back into your account.
Alternatively, you can add those adjustments into your current form using the following css -
#id_66 { margin-left : -115px; }
#label_66 { margin-right : 103px; }
#input_47, #input_60, #input_59 { margin-left : 6px; }
#cid_47 label.form-sub-label { margin-left : 6px; }
#cid_60 label.form-sub-label { margin-left : 7px; }
#cid_59 label.form-sub-label { margin-left : 9px; }
#text_61 { margin-top : 9px; }
Here's an Updated Visual Result:

-
AaardvaarkReplied on September 20, 2015 at 1:26 AM
Thanks so much for the alignment code. I don't understand it but have copied the idea and improved both my current forms.
I tried Form Designer. Using it just once seems to change everything, but mostly for the better. This is probably what caused the original changes that started this help request. Please look at both forms:
http://canberrabirds.org.au/about-cog/joining-cog-and-renewing/
http://canberrabirds.org.au/observing-birds/incidental-record-form/
QUESTION 1. Now both my forms have a white border, one only at top and bottom the other is all around. a) how do I remove it or reduce it?b) how do I increase the area of green around the form - now the text is nearly flush against the green left edge with almost no padding, how do I get padding back on green background please?QUESTION 2. Where can I find instructions for using form designer and all these css insertion tricks please? I've looked at the short video but can't find detailed info on how to use. -
AaardvaarkReplied on September 22, 2015 at 8:22 AM
Hello?
After adjusting my form I have an unwanted white border around my forms or on the top and bottom. I want to remove it or at least adjust it. Where does it come from and how do I modify it please? (It appeared after using Form Designer to make one adjustment). See both my forms here:
http://canberrabirds.org.au/about-cog/joining-cog-and-renewing/
http://canberrabirds.org.au/observing-birds/incidental-record-form/
Thank you
-
BenReplied on September 22, 2015 at 11:00 AM
Please do note that we can only assist with one issue / subject per thread, so if you have any additional questions, please rather open a new thread, then to add multiple questions as a followup.
I have now moved your questions above to 3 new threads:
http://www.jotform.com/answers/667851 - About the white border
http://www.jotform.com/answers/667852 - about moving the font away from the border
http://www.jotform.com/answers/667854 - about Form Designer videos
We will be replying back to all three shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































