-
bodybuddiesAsked on September 18, 2015 at 2:03 PM
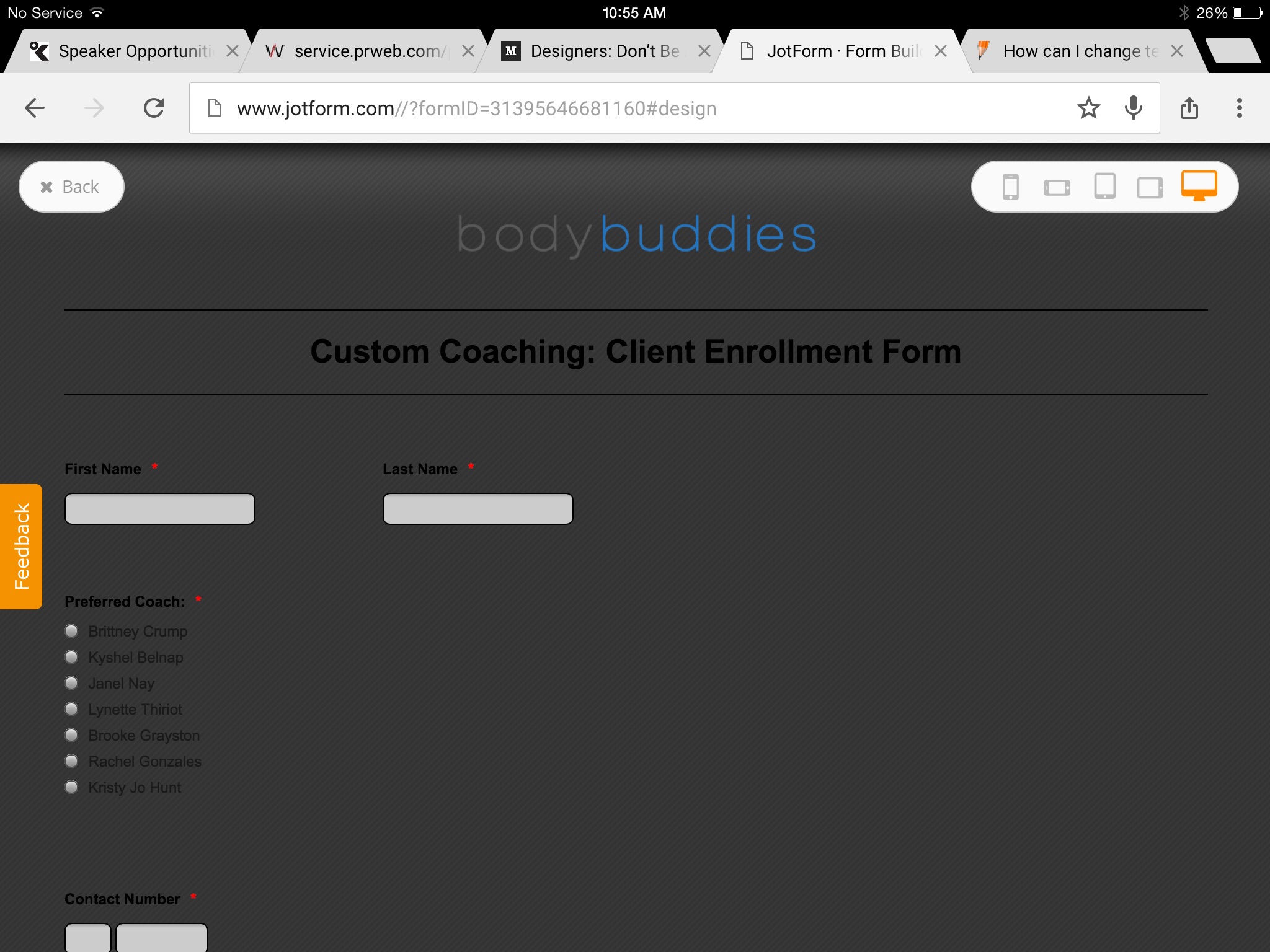
Hi. I'm trying to change the colors in my form called Client Enrollment Form. I want a white background with light grey entry fields and black text. It won't change in preview or after saving at all. Please help! :)

-
BenReplied on September 18, 2015 at 5:26 PM
I see the changes that you have made that should have set the background color to white, but the reason why they were not applied was importance.
Now the following CSS will help you resolve this:
.supernova div.form-all {
background: none transparent;
}There is a very important thing to note however and that is that you should add that CSS code under all code in your custom CSS field. Which you can find by following these steps: Inject Custom CSS Codes
Do let us know how it goes.
-
bodybuddiesReplied on September 20, 2015 at 5:17 PM
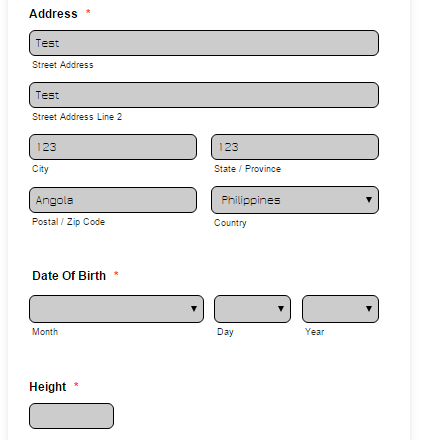
Hi, I injected the CSS and the theme changed, but several boxes did not...
Please see Country, Date of Birth, etc.
http://form.jotform.us/form/31395646681160
-
Elton Support Team LeadReplied on September 21, 2015 at 4:30 AM
Inject this CSS codes to your form, this should correct all input field styles.
.form-textbox, .form-textarea, .form-dropdown {
background: #D3D3D3;
padding: 6px;
color: #000;
font-size: 12px;
border-radius: 6px;
box-shadow: none;
}
Just follow the same guide provided by my colleague on how to inject CSS codes.
Result:

If you want further changes, let us know.
-
bodybuddiesReplied on September 21, 2015 at 6:47 PMThank you. That worked. Do you mind telling me why that was needed? Do I
need to inject that code to every one of my forms to have them look the
same way? I want all of my forms to resemble this form. What is the
fastest way to do that?
Kristy Jo Hunt
CPT/FNS/Author
www.body-buddies.com
... -
Elton Support Team LeadReplied on September 21, 2015 at 8:24 PM
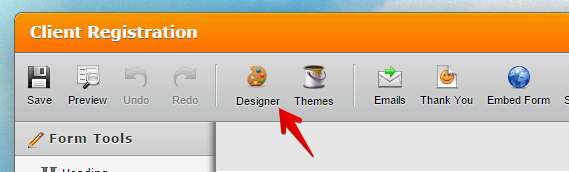
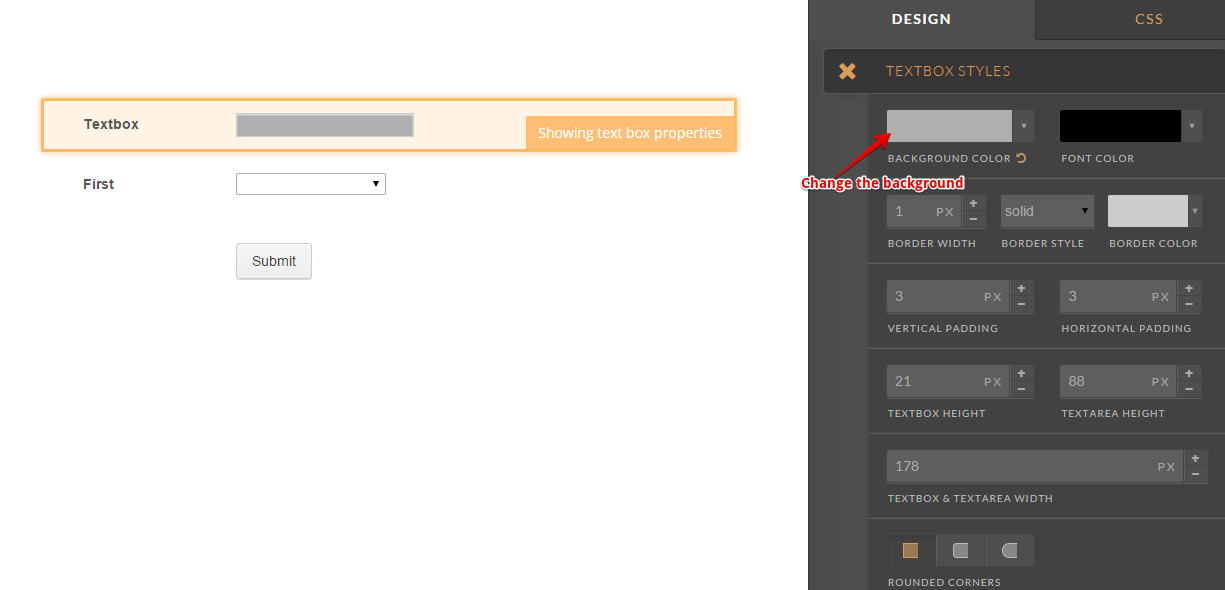
You are using custom themes on that form that's why inject CSS is necessary for that form. However, when you create forms from scratch, you can use the Designer to style the input fields according to your preference. It would be fast and easy. :)
Example:


You can also select existing themes that perfectly fits the design you want here without a need of modification. https://www.jotform.com/theme-store/
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































