-
nickbhAsked on September 19, 2015 at 1:39 PM
When embedding my form - it is only showing the top 10mm of the form. My other forms work fine - just this one
"FULL Transfer Request Form"
Could it be a problem with the CSS - last thing I added in was the imagetickbox field from the widget.
Thanks
-
CarinaReplied on September 20, 2015 at 1:03 PM
Please share with us the website's url so we can investigate further this situation.
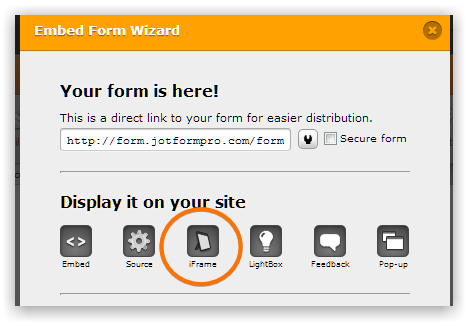
You can try embedding the form again using the iFrame method and editing the height value:
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code


We'll wait for more details to proceed.
-
nickbhReplied on October 14, 2016 at 7:56 AM
Hi, an update to this problem. yes the iFrame worked fine in that situation, however in some instances I pass variables to pre-populate the forms. If I use an iframe embedded in the page then the variables are not passed through the URL. Hence I need to find an alternative solution to the problem. I suspect it has something to do with the Hidden Collapse Field.
-
Chriistian Jotform SupportReplied on October 14, 2016 at 9:34 AM
Hi,
You can pass the variables in the through the URL you have set as src of the iFrame such as the one shown below.
<iframe src="//form.jotformpro.com/form/1234567890?fullName[first]=John&fullName[last]=Doe" scrolling="no"></iframe>
If you can give us the page where you have embedded the form and the variables/values you are trying to pass, maybe we can further help.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































